The general benefits of using CSS are well-known. The most obvious of these are light and fast-loading web pages. What may not be as familiar to people is that CSS also has many benefits for SEO.
Because of their top-down logic, search engines look at the actual code on a page, not what is displayed for the user. The most important content is usually located at the top of the page but this is not the case in a standard HTML code. Therefore, the solution is to use CSS for better SEO.
Here, we will present 5 simple ways to use CSS that improves your SEO.

1.Organize your content
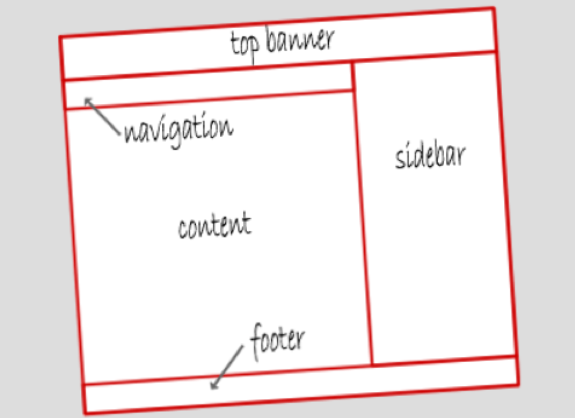
As already pointed out, search engines don’t scan your page visually but based on the code. As a result, your page might not read as you would expect. The search engine reads everything on a page from the top left to the bottom right.
If, for example, you have a navigation or sidebar before the actual content, the search engine will read these sections first. This will lower your ranking on the search results page because you have duplicate content on the top of your page.
By using CSS, you can organize your code the way you want. You can place your most valuable and keyword-rich content on the top and move less important sections below the main content.

2.Emphasize your keywords
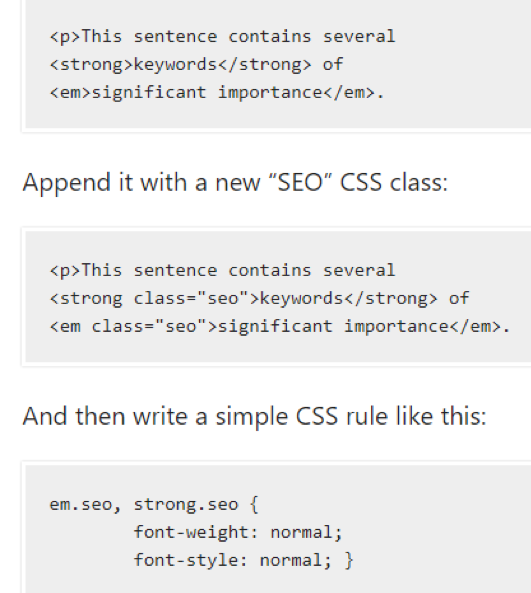
When determining what is important on your web page, search engines also pay attention to other tags such as and . These tags are used for emphasis, and search engines treat text wrapped inside them more valuable than the text surrounding them.
Perhaps you have come across web pages with seemingly random words highlighted in bold. These pages are trying to improve their search ranking by helping search engines find their keywords.
CSS allows you to hide those tags from your readers. This way you can keep your content reader-friendly and make sure that search engines find the most important words at the same time.

3.Reduce your code-to-content ratio
Since using CSS makes your web page lighter, it also reduces your code-to-content ratio. It provides a better organization of your pages which makes it easier to write semantically rich content.
Better indexing makes your content easier not only for the users but also for the search engine bots known as web crawlers. When your page is well-organized and doesn’t have much extra HTML code, the crawlers can quickly determine what your page is about. This can improve your ranking on search engines.
You should make sure that all of your code is readable. If your HTML code contains too much extra text, the web crawlers have difficulty determining whether your page is relevant to a particular search query.
4. Simplify your updates
With CSS, your content is easier to access. As such, it lends itself to frequent updates. When your content is frequently updated, your pages remain fresh. And freshness is appreciated by search engines.
You will also save time when you need to make small updates such as changing a font. In CSS, it’s enough to make the change once, whereas in HTML you have to revise every page. This leaves more time for you to update more important parts, such as content and headlines.
Oncrawl SEO Crawler
5. Make better use of browser cache
You can design page elements such as images, fonts, and colors, with CSS. After you have created your external style sheet and a user loads it for the first time, it’s stored in the user’s browser’s cache. The subsequent pages load faster when the browser doesn’t have to render the linked style sheet every time.
In standard HTML code, the browser has to retrieve, analyze, and render each page separately. If web crawlers need to analyze more code until they find your real content, it increases the server load and lowers performance. Web crawlers analyze multiple pages of a website at the same time, and slowing down the crawler due to low performance can affect how many pages are indexed.
Once you have learned to use CSS for better SEO, it’s important to pay attention to your actual content. The same way that your code should be clean, your content also needs to be polished. Outstanding content serves both visitors and web crawlers and helps improve your search ranking. If your content could use some enhancement, there are many tools and services available. For example, you can check the following:
- Grammarly – a proofreading tool that identifies mistakes in spelling, grammar, word choice, style, and punctuation. It provides a detailed explanation for each editing suggestion.
- Handmade Writing – a website offering tailored writing and editing services. After filling in the details of your writing or editing assignment, they will assign a writer who produces the finished product for you.
- Hemingway App – an online editor that scans your content and offers suggestions for improving its readability. The application detects passive voice and other difficult sentence structures that can hinder readability.
- Readable – a readability software that provides text analysis, keyword density analysis, URL analysis, website scanning, and email scoring services. You will receive a readability score and other useful statistics.
If you want to read more about successful SEO strategies, you can check our earlier post about SEO trends in 2018.
Using CSS in your web design has many benefits. In addition to being easy to use, it’s better for SEO than using HTML alone. With CSS, you can improve your ranking on the search results page and attract web crawlers to your website.
Oncrawl SEO Crawler
The separation between content and style allows you to write semantically rich, light, and clean HTML code that is optimized for search engine crawling and indexing. At the same time, you don’t have to sacrifice on the styling and visual layout, either.