Whether you’re trying to increase your revenue, your SEO, or both, fast pages are essential to the quality of your user experience. Page speed also helps send the right signals to Google. Here are the top techniques which have the most visible impact on your visitors’ browsing experience.

Feel free to share on your website
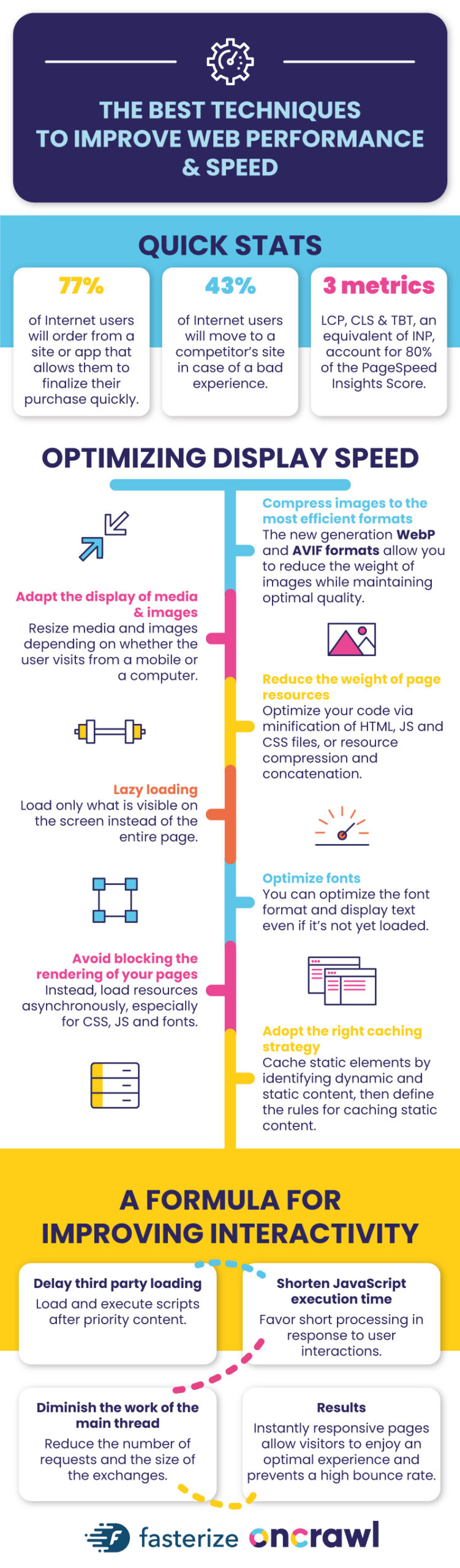
Transcription
QUICK STATS
- 77% of Internet users will order from a site or app that allows them to finalize their purchase quickly.
- 43% of Internet users will move to a competitor’s site in case of a bad experience.
- 3 metrics LCP, CLS & TBT, an equivalent of INP, account for 80% of the PageSpeed Insights Score.
OPTIMIZING DISPLAY SPEED
Compress images to the most efficient formats
The new generation WebP and AVIF formats allow you to reduce the weight of images while maintaining optimal quality.
Adapt the display of media & images
Resize media and images depending on whether the user visits from a mobile or a computer.
Reduce the weight of page resources
Optimize your code via minification of HTML, JS and CSS files, or resource compression and concatenation.
Lazy loading
Load only what is visible on the screen instead of the entire page.
Optimize fonts
You can optimize the font format and display text even if it’s not yet loaded.
Avoid blocking the rendering of your pages
Instead, load resources asynchronously, especially for CSS, JS and fonts.
Adopt the right caching strategy
Cache static elements by identifying dynamic and static content, then define the rules for caching static content.
A FORMULA FOR IMPROVING INTERACTIVITY
Delay third party loading
Load and execute scripts after priority content.
Shorten JavaScript execution time
Favor short processing in response to user interactions.
Diminish the work of the main thread
Reduce the number of requests and the size of the exchanges.
Results
Instantly responsive pages allow visitors to enjoy an optimal experience and prevents a high bounce rate.