Oncrawl is excited to announce support for Core Web Vitals (CWV) metrics in both crawl analyses and blended data analyses.
The Core Web Vitals have been a hot subject in the SEO space since Google announced in 2020 that they would include Page Experience metrics–specifically Core Web Vitals–in the ranking algorithms for Search, including the Top Stories carousel feature.
The changes were originally expected to roll out in March 2021. The official, gradual roll-out began in June 2021, and is expected to continue through August.
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
In other words, by August 2021, Core Web Vitals will be among the many signals used to evaluate a page when ranking organic search results.
To ensure your audits cover all important technical SEO points, Core Web Vitals are now also available in Oncrawl.
Why does page experience matter?
With this move towards a global sense of “Page Experience”, page usability is no longer defined as just page speed. Instead, it now includes broader user experience indicators.
This should come as no surprise: optimizing for human visitors, user intent, and user experience plays an increasingly important role in SEO today. Page experience metrics provide standardized, quantifiable means of measuring some of the elements that contribute to user experience on a website.
While perfect Core Web Vitals are unlikely to guarantee you the top spots on the SERPs, they can serve as tie-breakers for search engines, much as on-page experience does in real life for users. Based on real user data, they are more likely to closely correlate with actual user behavior, helping you as an SEO ensure that hard-won traffic is composed of visitors who can find what they’re looking for and convert.
What are Core Web Vitals?
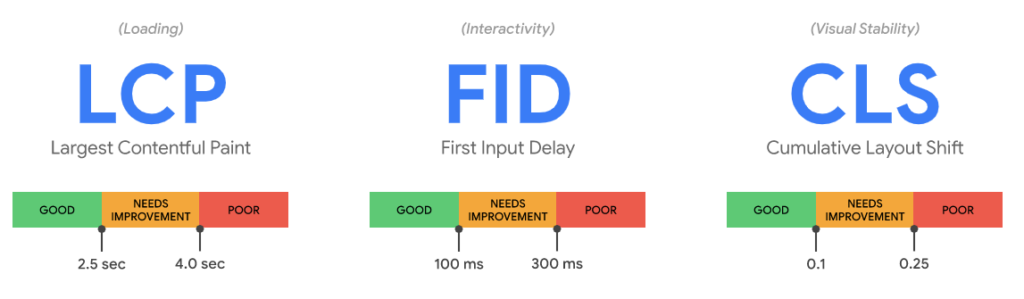
The Core Web Vitals are three main metrics used to quantitatively measure page experience. Defined by the web.dev initiative, they are:

- Largest contentful paint (LCP), which is essentially how long it takes the biggest element to load, and gives you a sense of load time
- First input delay (FID), which is the time before user interaction like scrolling or clicking is recorded
- And Cumulative layout shift (CLS), which measures how much things move around as the page loads.
These are field metrics, which means that they’re collected “in the field” or from real behavior of consenting Chrome users in the CrUX report, aggregated across about a month of data.
As with any technical metric, Core Web Vitals and their optimization reinforce the importance of technical knowledge, both in technical SEO and with regards to web performance standards.
Why should you track your Core Web Vitals?
You should be aware of how your website measures up on all three metrics of the Core Web Vitals.
Their importance is highlighted on the official page about them on web.dev: “Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.”
Specifically, they provide a means for site owners and SEOs who are not “[web] performance performance gurus” to “understand the quality of experience they are delivering to their users.” In other words, Core Web Vitals reveal roadblocks to user experience that can prevent work on SEO from bearing fruit once visitors arrive on-site.
Finally, as an official ranking signal, Core Web Vitals are one of the few elements that Google has explicitly named as influencing rank. As an SEO, you can be confident that time spent on Core Web Vitals will have an impact on how the site you manage is evaluated.
How does Oncrawl measure Core Web Vitals?
Oncrawl Data
For each URL, Oncrawl retrieves Lighthouse Lab Data for a broad range of web vitals metrics:
- FCP – First Contentful Paint
- CLS – Cumulative Layout Shift
- LCP – Largest Contentful Paint
- TTI – Time To Interaction
- Speed Index
- TBT – Total blocking time (Lab data equivalent of FID)
- Performance Score
This data is available per URL in the Data Explorer reports or in the URL Details for any URL.
Oncrawl SEO Crawler
Why use Lab Data?
The data in Oncrawl for Core Web Vitals is based on Lab data, which is measured each time an analysis is performed. While this can create variations in the data, since each time lab data is measured, the context is slightly different, lab data also has several advantages over field data:
- Oncrawl can provide data for every single URL in an analysis
- Oncrawl’s solution allows you to analyze Core Web Vitals in contexts in which field data can’t or shouldn’t be available: staging websites, newly created URLs, and newly updated URLs…
- Oncrawl doesn’t need to wait for Google to have sufficient data (28 days) for a specific URL.
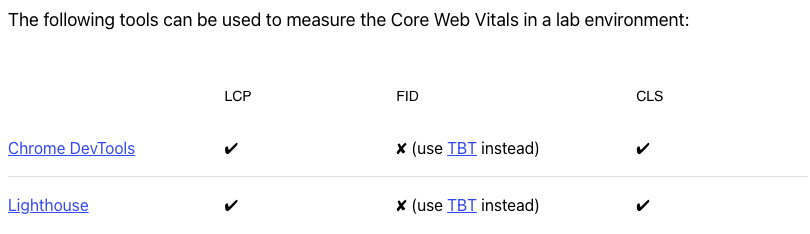
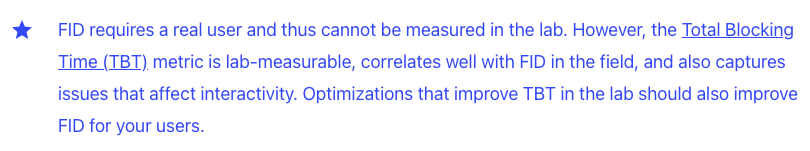
This means that, in accordance with web.dev recommendations, Oncrawl reports on TBT (Total Blocking Time) instead of FID (First Input Delay).


Web.dev recommendations for measuring FID when working with Lab data
Dashboards
Two new dashboards are available with this update.
The first, under Crawl Report > Performance > Core Web Vitals, is designed to help you identify opportunities to improve your Core Web Vitals scores.
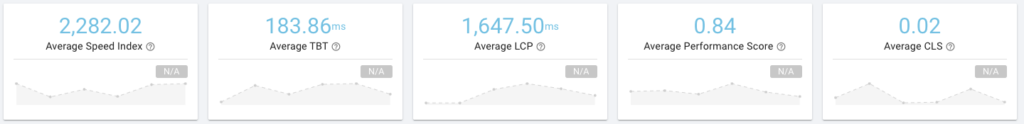
It offers a global, site-wide view of average performance on the metrics Oncrawl tracks.

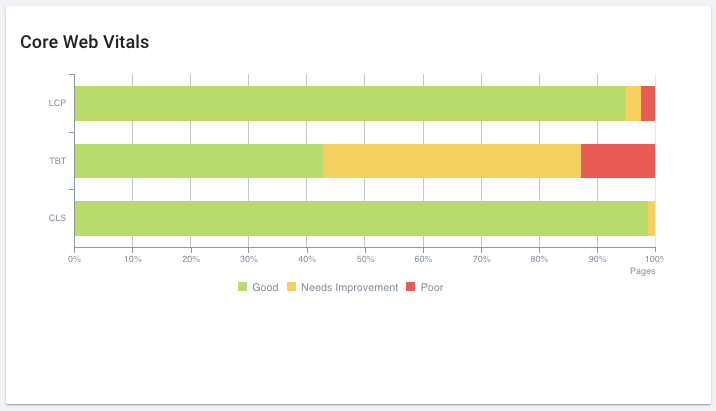
It also focuses on the distribution of scores across the site of the three Core Web Vitals metrics.

Distribution of CWV scores across all pages on the site.

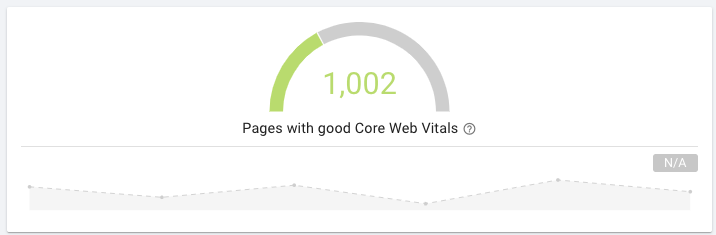
Number of pages with a “Good” score on all three CWV metrics, compared to the total number of pages crawled on the site.
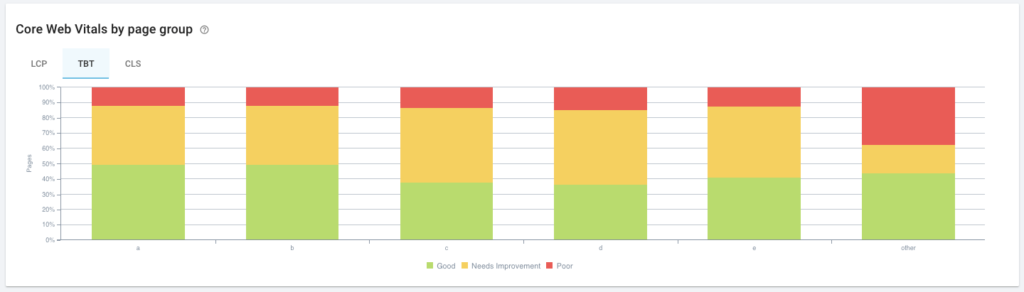
This dashboard also provides information on Core Web Vitals scores broken down by page group and is compatible with any Oncrawl segmentation.

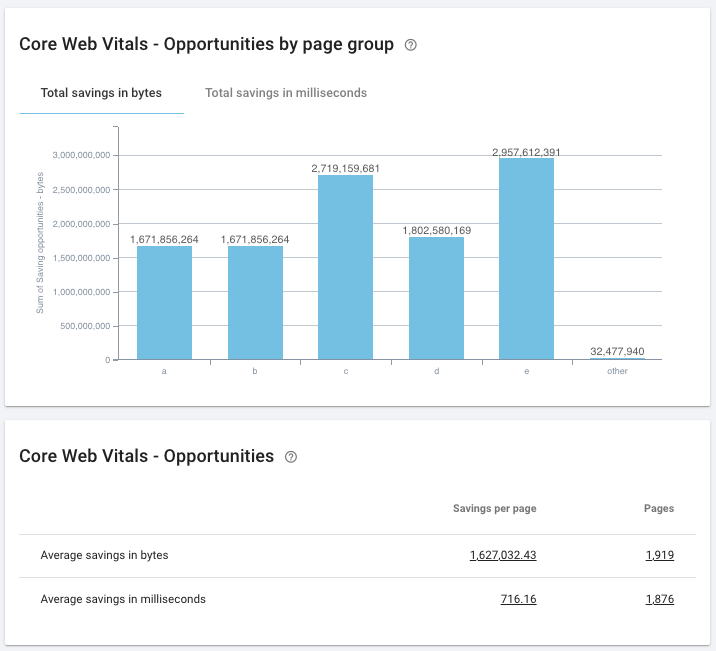
Additionally, the Oncrawl Core Web Vitals dashboard offers a look at the opportunities for improvement as indicated by Lighthouse, whether presented as a cumulative total per page group in the active segmentation, or average savings per page for which Lighthouse audits suggest improvements.

To go further with your analysis, a second dashboard includes cross-analysis through blending Core Web Vitals data with data from log file analysis or Analytics accounts in order to show correlations between Core Web Vitals scores and actual organic traffic and search engine bot behavior.
Once the Google Update has completed, you’ll be able to understand the relationship between behavior on your site and Core Web Vitals scores:
- Based on number of organic visits per pages
- Based on whether pages receive organic traffic
- Based on whether pages are crawled by search engine bots or not
- Based on how frequently search engine bots crawl your pages

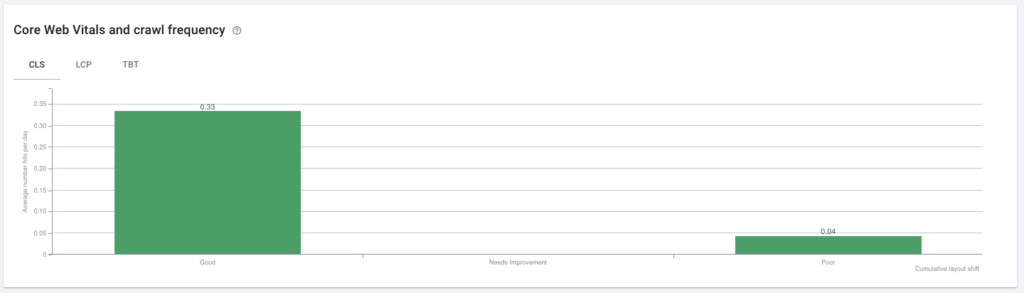
Examining the relationship between crawl frequency and scores on Core Web Vital metrics, in this case CLS.
How to access Core Web Vitals metrics with Oncrawl
Core Web Vitals are analyzed through JavaScript, and are therefore included in the JavaScript option available with any Oncrawl plan.
New JavaScript crawler
The inclusion of an analysis for Core Web Vitals inspired improvements to our underlying JavaScript crawler. This new crawler provides several advantages:
- Use of Lighthouse JavaScript standards
- Reduction of errors and time-outs in certain JavaScript configurations
- No regressions in capabilities compared to our old JavaScript crawler
- Revised pricing and accessibility
If you are a current user of the Oncrawl JavaScript crawl option, you can continue to use the older version if you don’t require Core Web Vitals in your analyses.
If you are a new user, or if you are interested in Core Web Vitals, the new JavaScript option is free to add to your plan.
Activating analysis of Core Web Vitals
Please contact your sales representative or reach out to us through the chat at the bottom right of any screen to add the JavaScript option to your plan for free.
JavaScript crawls, and the additional option for Core Web Vitals analysis, can be activated and deactivated in the crawl settings as needed:
Under Set up a new crawl, choose the crawl profile to add Core Web Vitals to. Enable the option Show extra settings, and scroll down to JS crawls. Here, you can enable JavaScript alone, or both JavaScript and Core Web Vitals.

When active, crawls will consume more URLs than usual:
- JavaScript only: 3x URLs
Crawling 100 URLs with JavaScript only will consume 300 URLs in your monthly quota. - JavaScript and Core Web Vitals: 5x URLs
Crawling 100 URLs with both the JavaScript and the Core Web Vitals options enabled will consume 500 URLs in your monthly quota.
At the end of the crawl, the Core Web Vitals dashboard will be available in the crawl analysis reports. If you enabled cross-analysis with logs or Analytics data, you’ll also have access to the Core Web Vitals dashboard in the SEO Impact report.
Going further with Core Web Vitals
For more information on Core Web Vitals metrics in Oncrawl, please consult the user help, or reach out to us via the chat at the bottom right of any screen.