As Google has announced the pending changes to its Core Web Vitals metrics, what does that mean for SEOs and specifically for image SEO?
Since the introduction of Panda in 2011, Google has made it clear that user experience is an important ranking metric that sites should take into account. Subsequently, the search engine has released a number of updates, algorithms and ranking systems that continue to focus on putting the users first; from Hummingbird, to E-A-T (now E-E-A-T) up to the roll-out of the Core Web Vitals in June 2021.
Any SEO is probably already very familiar with the current Core Web Vitals metrics that are made of three components:
- Largest Contentful Paint (LCP) or the content loading speed;
- Cumulative Layout Shift (CLS) referring to the visual stability of a page and;
- First Input Delay (FID) that takes into consideration the speed of interactivity or responsiveness.
Knowing a small part of the ranking formula is like getting to look behind the Google curtain and the information has led a number of SEOs to focus a lot of time and effort on improving the above mentioned metrics. Although Google affirms that Core Web Vitals are important, they aren’t the only ranking metrics you should be working to optimize, because what happens when the metrics change?
As with most things in SEO, techniques, standards and metrics are constantly evolving and Google continues to keep us on our toes. At the 2023 Google I/O, it was announced that Interaction to Next Paint (INP) would replace First Input Delay (FID) in March 2024. So what does that mean for SEOs?
The switch from FID to INP
The Interaction to Next Paint (INP) metric was one that already existed, but it will now take the place of FID as part of the Core Web Vitals. Much like FID, INP is a measure of responsiveness or interactivity; however where the two differ is that INP looks at the responsiveness of a page in its entirety. It takes into account all page interactions and the overall latency whereas FID only looks at the first interaction on a page and its input delay. It may seem like a small distinction, but it makes a big difference.
Core Web Vitals and image SEO
A number of elements can impact a page’s responsiveness; one of those being images. As websites continue to become more complex, optimizing images has become increasingly important for meeting user needs and improving performance.
Sites that load fast prioritize the resources a user needs when they need it. With the introduction of Core Web Vitals, it’s essential that websites prioritize image optimization to ensure they meet user needs and performance standards.
The role of images in ranking
Images were incredibly slow to load back in the 90s. Today, with high-speed internet, high-quality images play a central role in the user experience of many websites. Images and animations unfurl complex stories in the blink of an eye.
They have the ability to instantly grab our attention and evoke a range of emotions, making them a powerful tool for communication and expression. As humans, images help us communicate and understand “hairy”, complicated concepts, ideas, facts.
According to Search Engine Journal,
“There’s no evidence to suggest that the number of images on a webpage, whether too many or too few, is inherently a factor for search rankings.”
However, images are often causing CLS and LCP issues. They should be optimized to avoid Core Web Vitals nightmares.
At the risk of sounding a little philosophical, images help shape our understanding of the world. Memes are a prime example of how images help us create a common understanding of society and our sense of humor.1
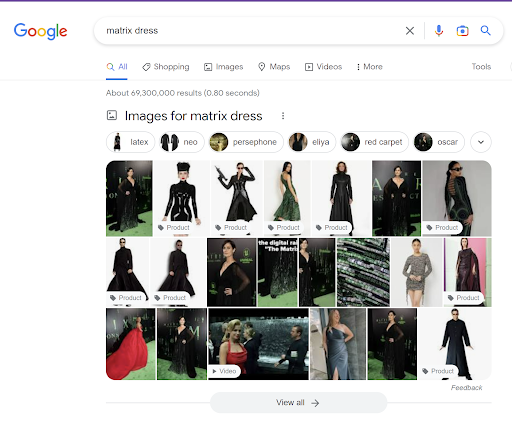
In e-commerce, product images impact the buying decision. They provide customers with a clear and accurate representation of what they are buying.

In this example, 9 product labels are shown in 21 image results at the top of the page. 42.86% of the results are e-commerce products for sale.
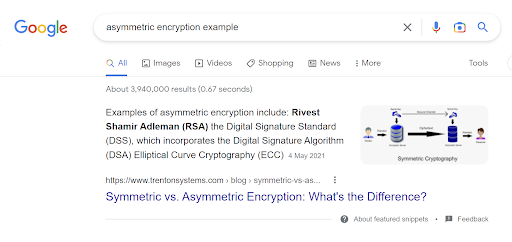
For a B2B business, it can be very easy to rank on queries that have image results in universal search results.

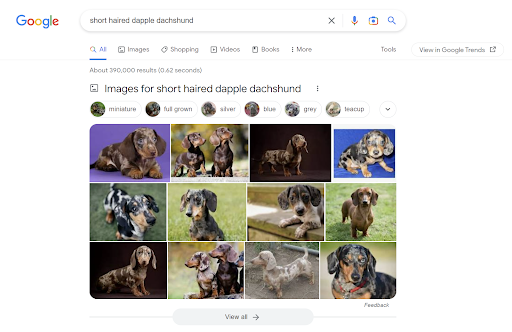
If you are an informational website, images also matter.

While load time can affect the image and the page’s ranking results, you should also consider the surrounding content and its impact on image optimization. Aymen Loukil has a piece of advice:
“Images are for giving more context and not only for decorating concerns, try to place the image near the text talking about it. First images on the pages should be the most important”
Delivering high-quality images on the web
“While images are critical for a satisfying visual experience, delivering them to users efficiently isn’t easy.” – page xvii of Image Optimization by Addy Osmani.
The strategies for optimizing images, videos, and animations share similar principles. There is no one-size-fits-all approach. Specific methods can vary. Here are the key pillar principles to consider:
- File formats: selecting the most suitable format for your website.
- Responsiveness: leveraging responsive image techniques to ensure you transfer necessary pixels only.
- Lazy loading: loading content only when it is needed by users.
- Accessibility: taking steps to provide an inclusive experience for users.
Current file formats: using the optimal file format
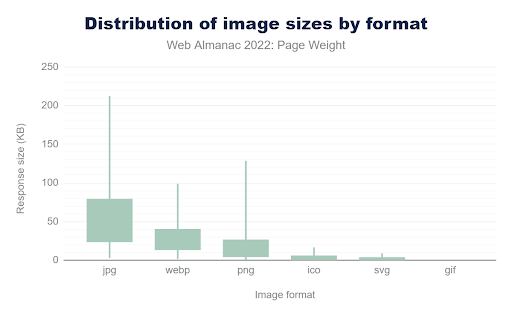
Picking the right format is not easy and using the wrong one can impact your performance. According to Web Almanac data, JPG, WebP, and PNG file formats continue to dominate as the top sources of image weight. This highlights the importance of optimizing these file formats to ensure fast page load times.

ALT: Distribution of image sizes by formats shows us that JPG, WebP, and PNG file formats retain their 2021 status as top sources of image weight.
Source : Page Weight | 2022 | The Web Almanac by HTTP Archive
Responsive: applying responsive images techniques to transfer only the pixels that will be shown on screen
Responsive images are a key part of delivering a fully responsive web design. The endgame is to apply these techniques to ensure you transfer high-quality images that take into account the details a human eye can see without overloading the media with bytes and bits it can’t.
Ultimately, this boils down to making sure your images are sized relative to the viewport. What does this mean? A viewport refers to the visible area of the web browser. The size of the images should be responsive to the size of the screen or device that is being used to view the website.
If images are not properly sized for the view port, they could look distorted, pixelated or take a huge amount of space on the screen. Using responsive images means you serve multiple versions of the same image to enable the browser to choose the version that works best for the user’s device.
[Ebook] International SEO: Part 1
Lazy loading: transfer content only when a human will see it
Browser-level support for lazy loading images has been native since 2019. If you want to know about this topic, check out the Web.dev article on browser-level image lazy loading. Here are a few things you should know about lazy-loading images:
- Avoid lazy-loading images that should appear in the view-port immediately;
- Don’t use it for the main page hero image;
- Background images in css cannot take advantage of the loading attribute;
- Lazy loading also works with images that include srcset.
Accessibility: ensuring a consistent experience for all people
While accessibility is not the main focus of this article, you should strive to ensure your images are accessible. This helps ensure a consistent experience for all folks. Here are some elements that you may not be considering when it comes to image accessibility:
- Color ambiguity and color blindness indexes: if you want to know more, here is a very useful checklist by Stéphanie Walter to help designers document accessibility;
- Text on images that visually impaired folks would need to zoom into to be able to read;
- Alt and description text in their original context;
- Regarding lazy-loading, screen readers and some search bots may not be able to view images lazy-loaded with JavaScript. Use a <noscript> fallback to get around that issue. Source: 298 Image Optimization part three.
Conclusion
Image optimization is one very important element you can focus on to help you improve the technical SEO performance of your website. Images and animations have become an important part of the overall user experience, so knowing how to optimize them will only make your website (and hopefully your rankings) better.
Notes
- If you are curious to know more, I recommend you check Baudrillard, a French philosopher known for his critiques of consumer culture, mass media, and technological advancements. ↩