We constantly praise high-converting landing pages with compelling copy, eye-catching designs, and noticeable CTAs. While these can certainly impact a customers’ first impression, it won’t get discovered if it’s not optimized for SEO.
After all, organic traffic is crucial to starting the sales process.
Potential customers may discover your brand via social media. However, if they can’t find your website on Google, they probably won’t return.
In fact, sites on the first page of Google’s search results can achieve a CTR (click-through rate) of 32.5%, the second page can get 17.6% while the third page gets a poor 11.4%. Being on the second page can lead to losing at least half of your potential site visitors.
How to Make A Landing Page SEO-Friendly?
That said, how can you create an SEO-friendly landing page? We’ve compiled a list of tips that can help you get on the top of Google’s search results.
Tip 1: Consider Page Load Time
The first step is to consider page speed.
37% of visitors leave the website if it takes more than five seconds to load, according to Pingdom. A one-second delay could even lead to a 7% drop in conversions!
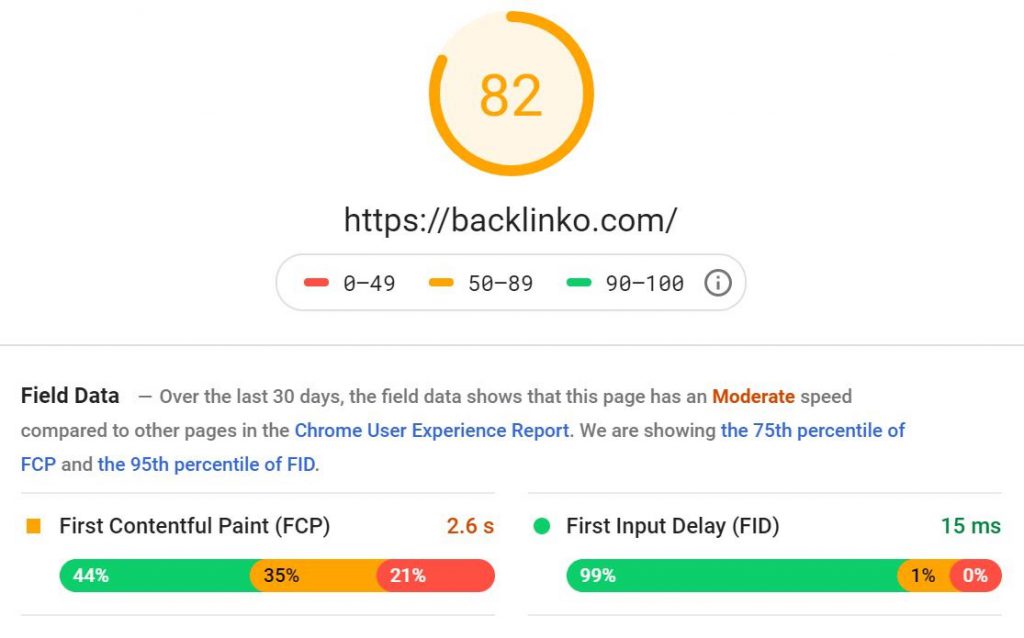
One way you can determine page speed is to use the free tool—Google PageSpeed Insights. Enter the site URL in the search bar to assess your page’s loading time.
For example, Backlinko has a moderate page speed in comparison to other pages in the last 30 days.

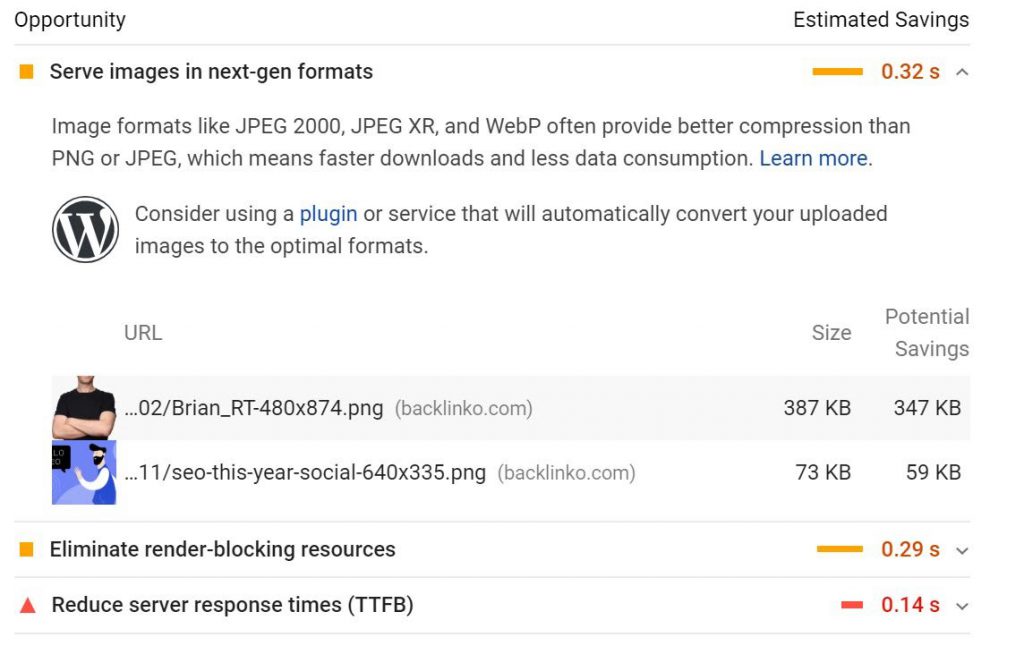
The opportunity section offers tips to boost speed. The site can consider using image formats with JPEG 2000, JPEG XR and WebP for improved compression. Alternatively, remove plugins no longer used to reduce server response times.

Tip 2: Use Schema Markup
Schema markup is a code that you can place on your website to improve your representation in search engine results.
This entails adding a rich snippet or enhanced description that makes it easy for Google to crawl your website.
Here’s a list of other add-ons that you can include:
- Availability
- Events
- Location
- Payment options
- Price range
- Pricing
- Reviews
- Star ratings
- Store hours
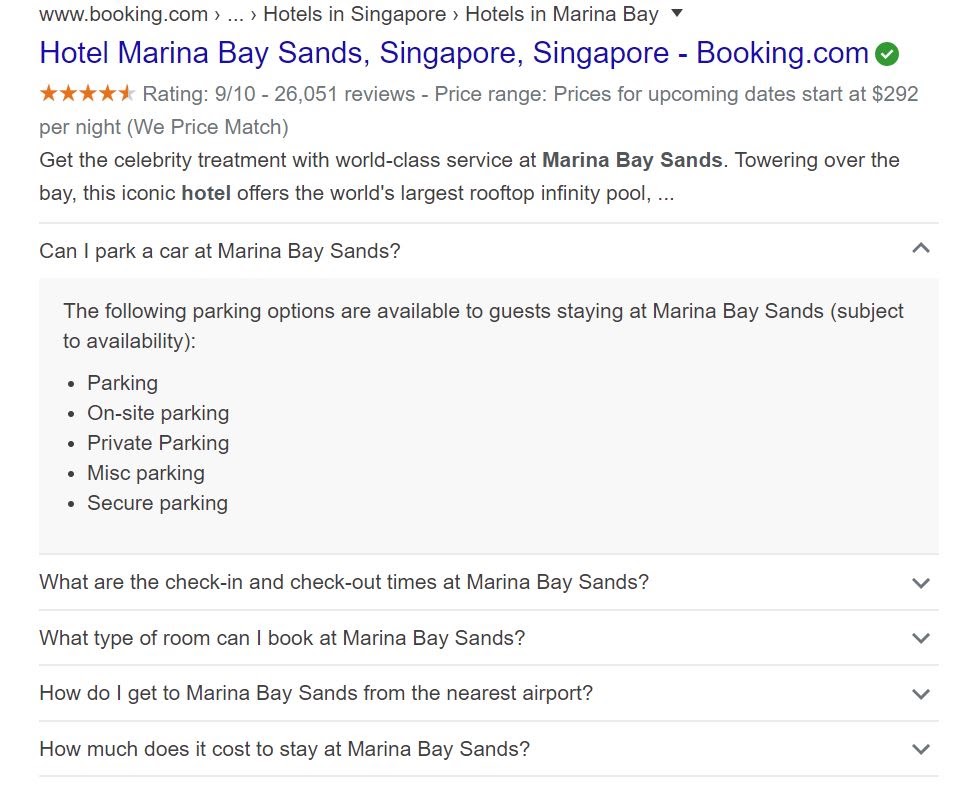
For example, Booking.com’s search result adds additional star ratings, rates and FAQs. Since customers want to see relevant information ASAP, rich snippets may encourage them to click your listing.

Tip 3: Consider Keyword Density
Most landing pages include a focus keyword that indicates the phrase the page wants to rank for.
Let’s say you made a blog post about how to make dalgona coffee, the target keyword could be “how to make dalgona coffee” or “dalgona coffee”.
Ideally, you want to achieve a 0.5% to 3% keyword density. If you have a 500-word post that means your target keyword should be found at least twice on the landing page.
Tools like Yoast can determine the number of times you should use the focus keyphrase in a blog post.
![]()
Tip 4: Leverage Dynamic Rendering
The goal of every marketer is to ensure that their website gets crawled and indexed by Google’s bots.
If your website is relying on Javascript, bots won’t be able to parse your content. It needs to scan static HTML elements to make an assessment.
As a result, developers must utilize dynamic rendering.
Google defines dynamic rendering as “switching between client-side rendered and pre-rendered content for specific user agents”.

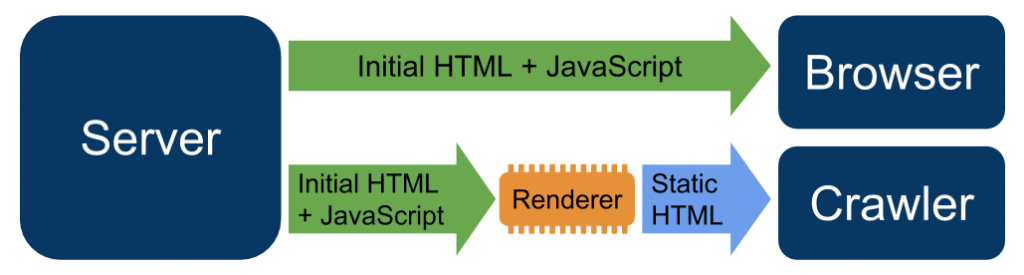
This involves the creation of static web pages specialized for bots. The static HTML renders the Javascript code so that bots can crawl and index it.
If you want to follow Google’s recommendations and implement dynamic rendering for bots you may use a renderer such as Rendertron to generate the Javascript and convert it to Static HTML.
To leverage dynamic rendering, Google utilizes a three-step process which includes the following:
- Looking at the display of a sample web app
- Setting up a small express.js server
- Adding rendertron to the server
You can check out Google’s guide on “Dynamic rendering with Rendertron” to learn more about the process.
Tip 5: Utilize Server-Side Rendering
If you don’t want to treat bots differently from other users by using dynamic rendering, then use server side rendering.
There are two ways you can render website results-client side rendering and server-side rendering.
Here’s the difference between these two main concepts:
- Client-side rendering. The bot or browser gets a blank page at the initial load. So, Javascript must download the content from the server. Unfortunately, it may take a few hours or a week for the content to be indexed, crawled or get ranked in Google’s search results.
- Server-side rendering. The bot or browser gets the HTML file in the source code. This enables bots to crawl and index the page instantly. It leads to faster load times and instant rankings in Google’s search results.
Of the two options, server-side rendering is a favorite to improve your SEO. Google quickly receives the information it needs so you can start ranking.
Tip 6: Maximize Reach with Google’s Knowledge Graph
The knowledge graph is an infobox featured in search engine results. It shows basic information such as location, rates, social media pages and more.
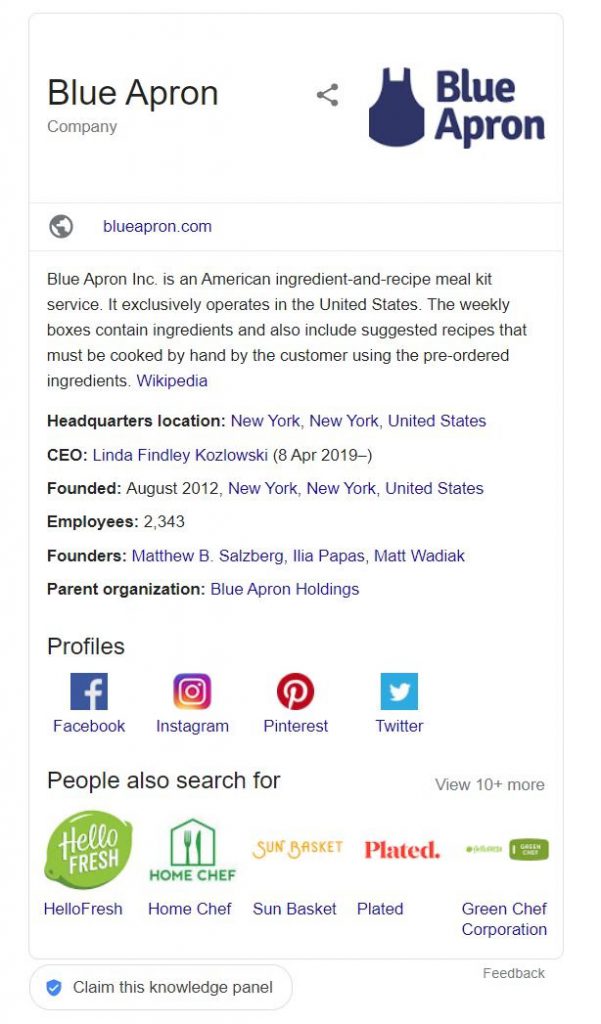
For example, Blue Apron’s includes a business description, main headquarters, founder, employees and parent organizations. It also contains the businesses’ social media profiles on Facebook, Instagram, and Pinterest.
Those who want to find alternatives can look at the “People Also search for” section to find competitors.

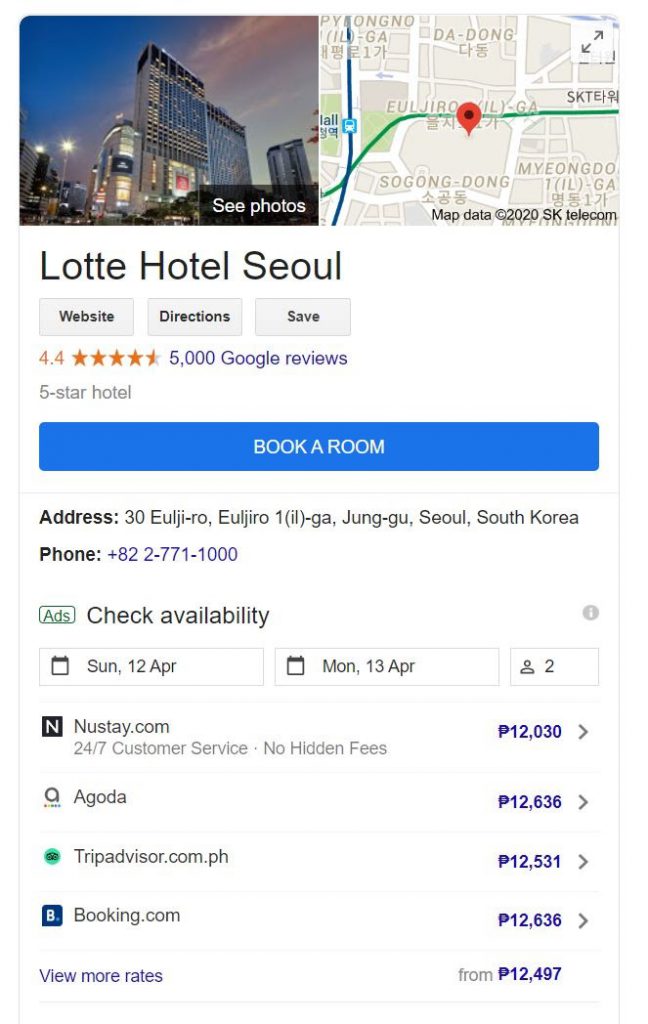
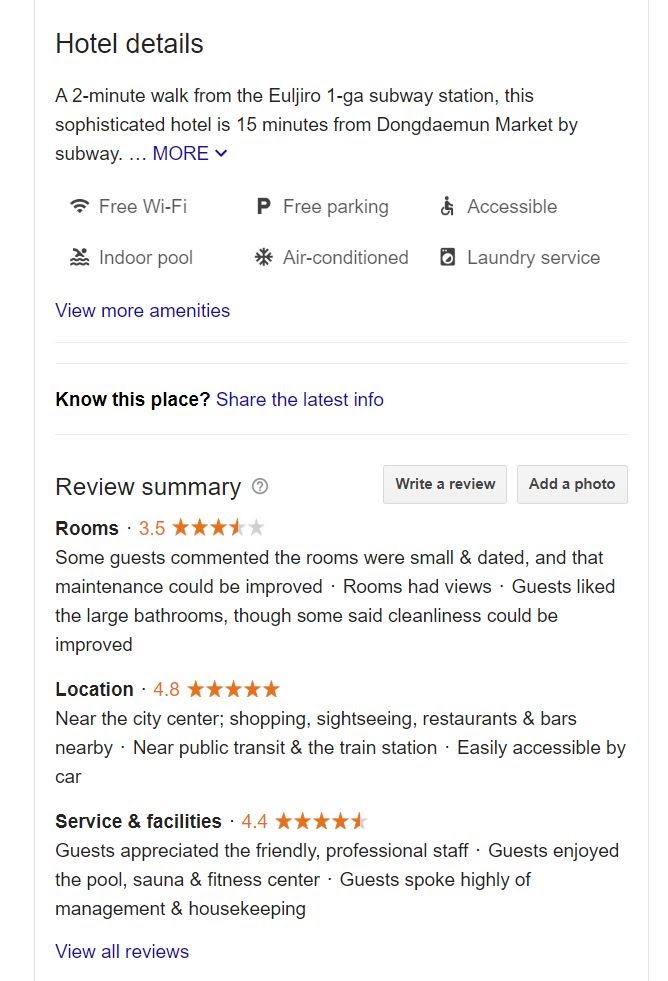
Hotels and restaurants’ knowledge graph contains a link to photos, maps of the area, website, star rating, and ads.

Reviews are crucial to a customer’s decision-making process so Google shows them too.

How to claim a knowledge panel?
Knowledge panels are automatically generated and the information in the panel is based on various sources such as Google’s data partners and direct feedback from the featured user.
You can check out these guides from Google to claim your knowledge panel:
When users have been verified on Google, they may upload images that will be featured in the panel. Otherwise, the images are sourced from the web.
How to get a knowledge panel from Google
Since knowledge panels are automatically generated by Google, how do you get one? Of course, only relevant entities and businesses can get a knowledge panel.
Here are some tips for getting a knowledge panel:
- Create a Wikipedia article. Having a Wikipedia article is a fast and easy way to get a Knowledge Graph.
- Create an About Us page. Google needs to have general information about your business (i.e. opening hours, address etc.) so create an About Us page with detailed information.
- Get PR coverage. To gain publicity and relevancy in the industry, get featured on reliable publications. You can get in touch with mainstream news sites or PR organizations to get publicity for your business.
- Create company profile pages. Get an account and create company profile pages on sites such as Crunchbase, Google and LinkedIn.
- Get affirmation or mentions from relevant sites. Besides Wikipedia, Google also uses information from general news sites (i.e. Reuters, CNN), niche news sites (i.e. Entrepreneur, Forbes) and geo-specific news sites (i.e. Japan Times).
- Build a case for notability. It’s still possible to get a Knowledge Graph by proving that your brand is notable. This entails getting significant coverage in multiple independent and reliable secondary sources. You can check out Wikipedia’s guidelines on notability to understand how your organization may qualify.
Tip 7: Create In-Depth Content
Content is still one of the main ways to boost organic traffic to your site.
People prefer sites with in-depth and relevant information.
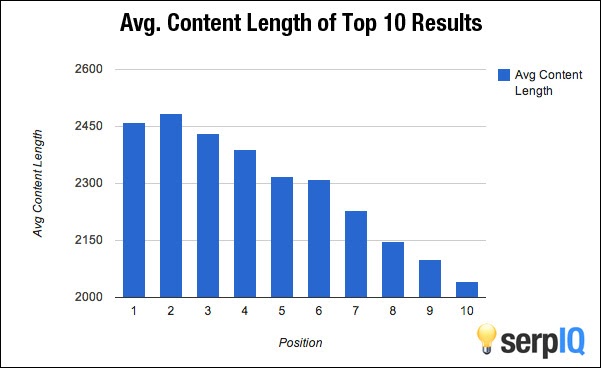
Hence, landing pages on the top 3 Google results have a word count that ranges from 2,350 to 2,500 words. Those in the top ten positions of Google’s search engine ranking usually have more than 2,000 words. More information may indicate more credibility for users.

Tip 8: Identify Search Intent
You want to ensure that your content will answer your reader’s search query.
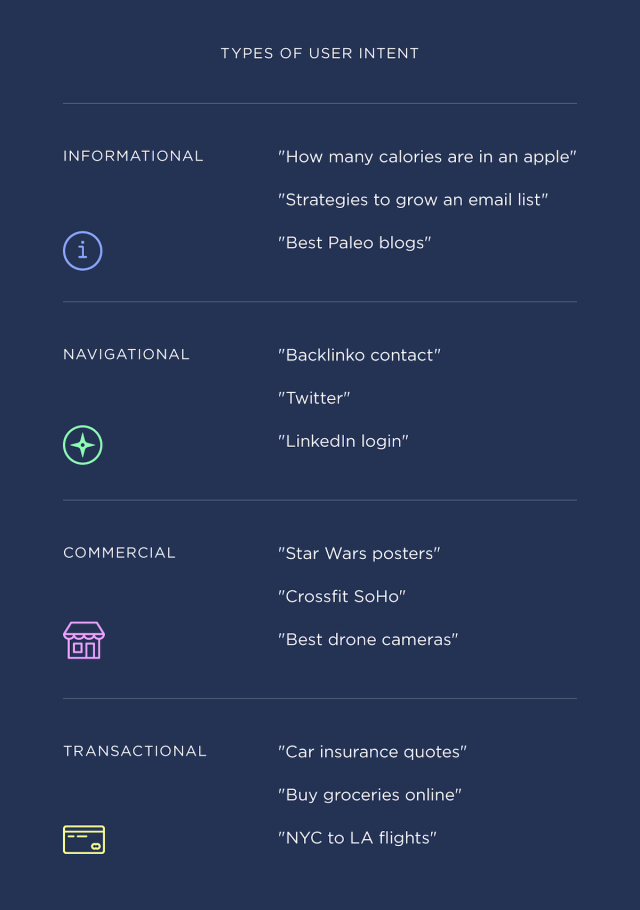
Let’s take a look at the four main types of user intent, according to Backlinko:

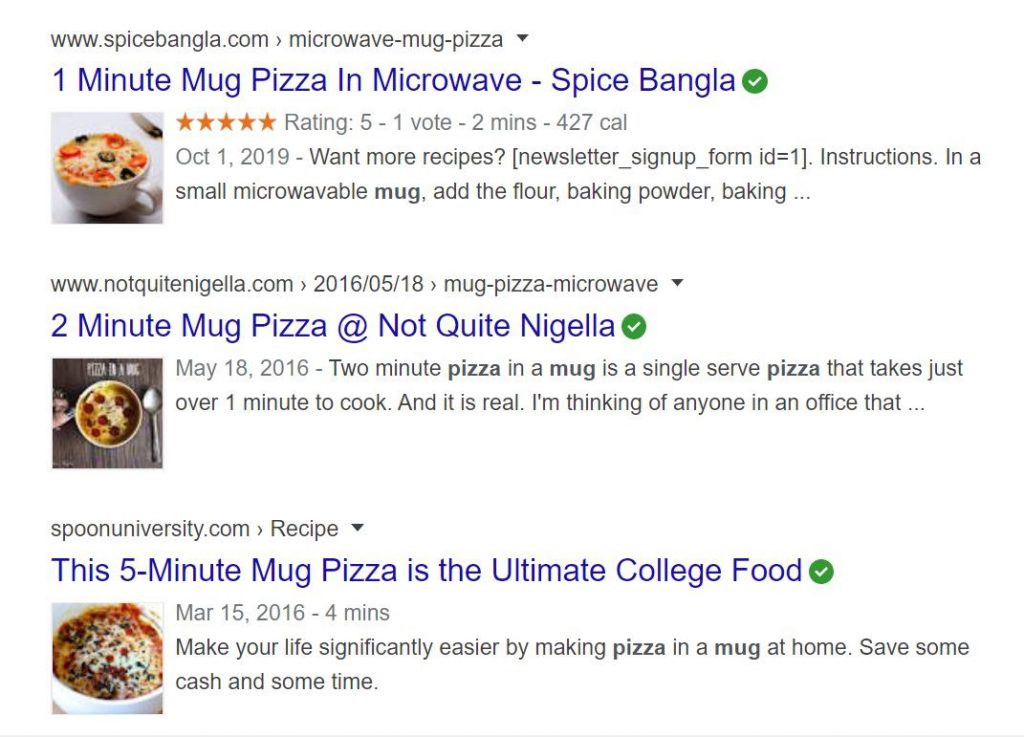
A search on “mug pizza” means that users seek out informational content in the form of recipes.
You’ll then want to look at the pages that already rank for that keyword. The top search results usually have star ratings, cooking time and pictures of the final product. So, your landing page must have a detailed recipe and other pertinent details.

Tip 8: Analysing your landing pages
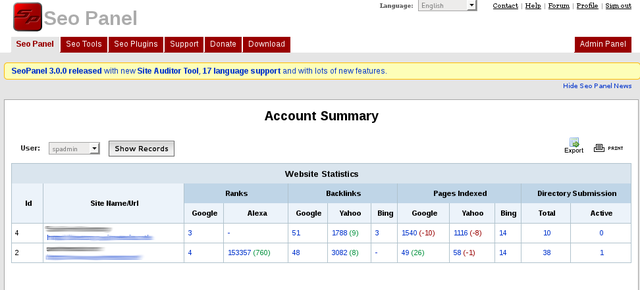
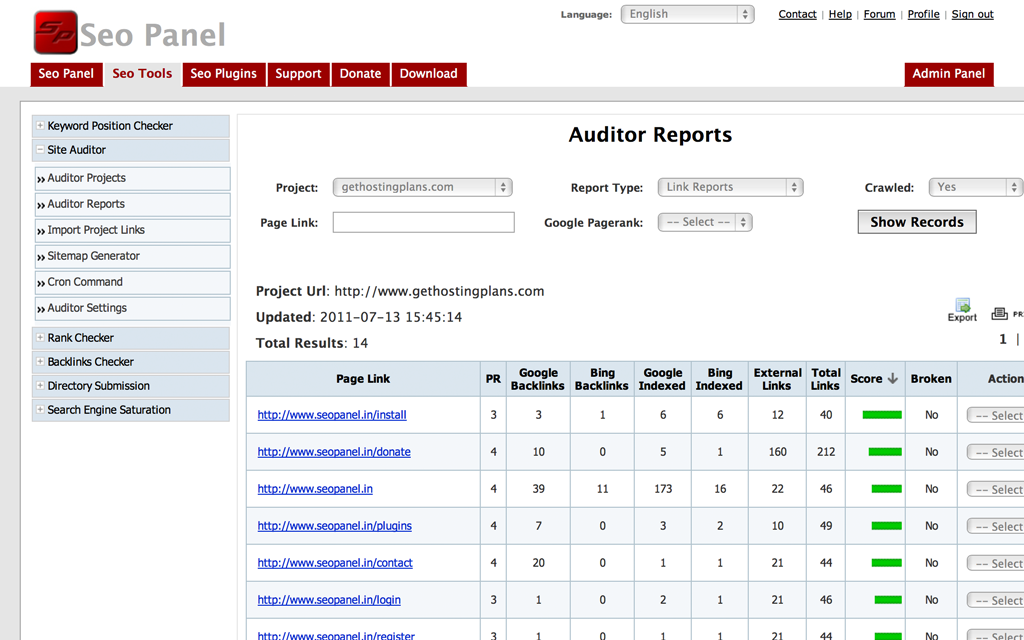
How to optimize your site and improve SEO? Tools like SEO Panel can help users analyse landing pages. The tool enables site owners to understand their Google and Alexa ranking based on the number of backlinks and pages indexed.

It can also determine the number of backlinks from different search engines such as Google and Bing.

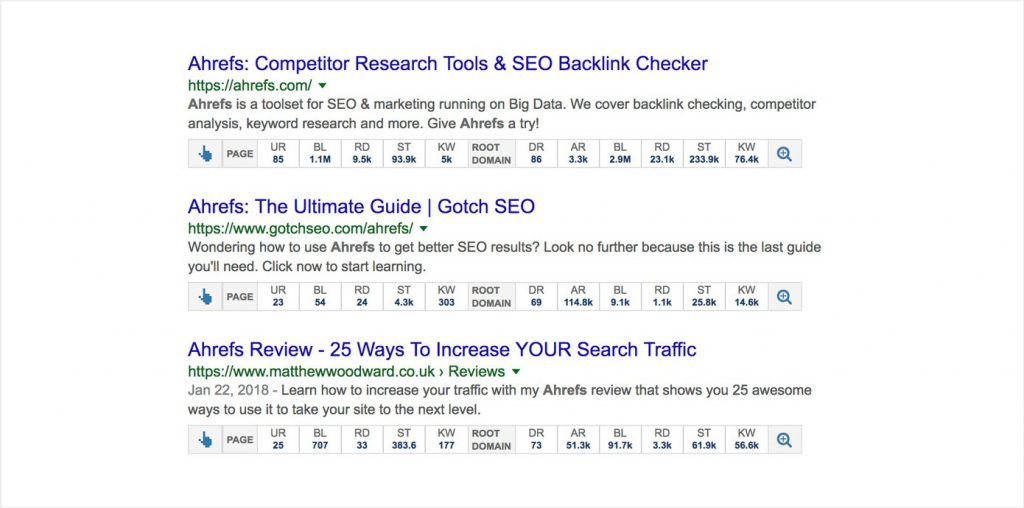
Ahrefs SEO toolbar also gives users the ability to identify their domain rating (DR), Ahrefs rank (AR), number of backlinks and number of referring domains and other metrics you’ll need to analyse your landing pages.

3 Compelling Landing Page Examples
Now that you know the right SEO tips, how can you create a compelling landing page? We’ve compiled a list of creative and relevant landing pages to help you get started.
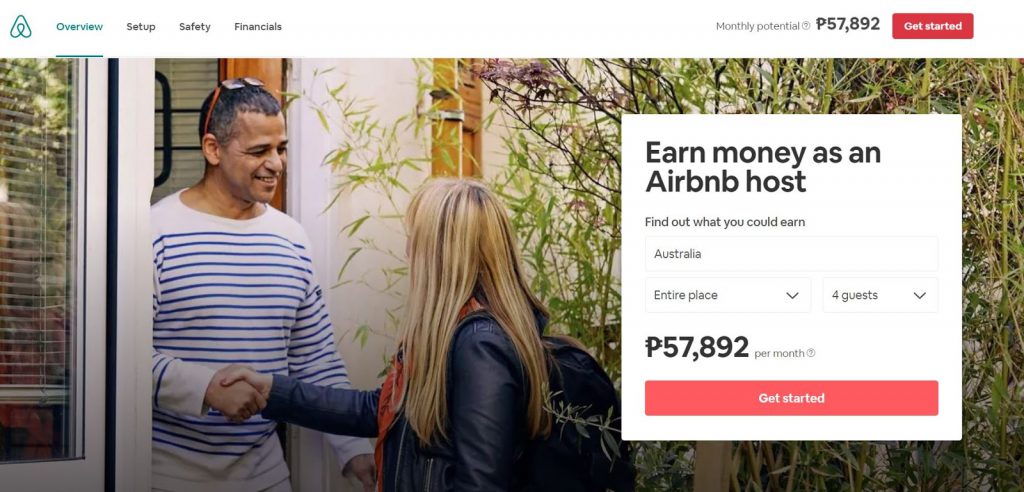
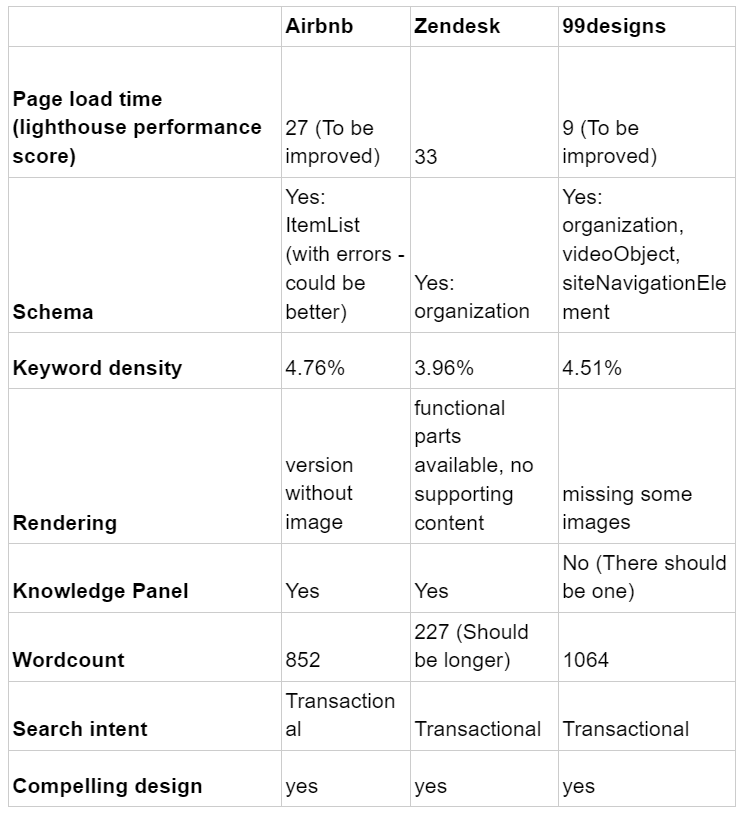
1. Airbnb
Right off the bat, this landing page will pull you in by providing your estimated earnings. Users with several properties across the globe can change their location and specify the number of guests that they could host to determine their estimated income.

The pink “Get Started” button stands out from the rest page and directs the viewers’ gaze.
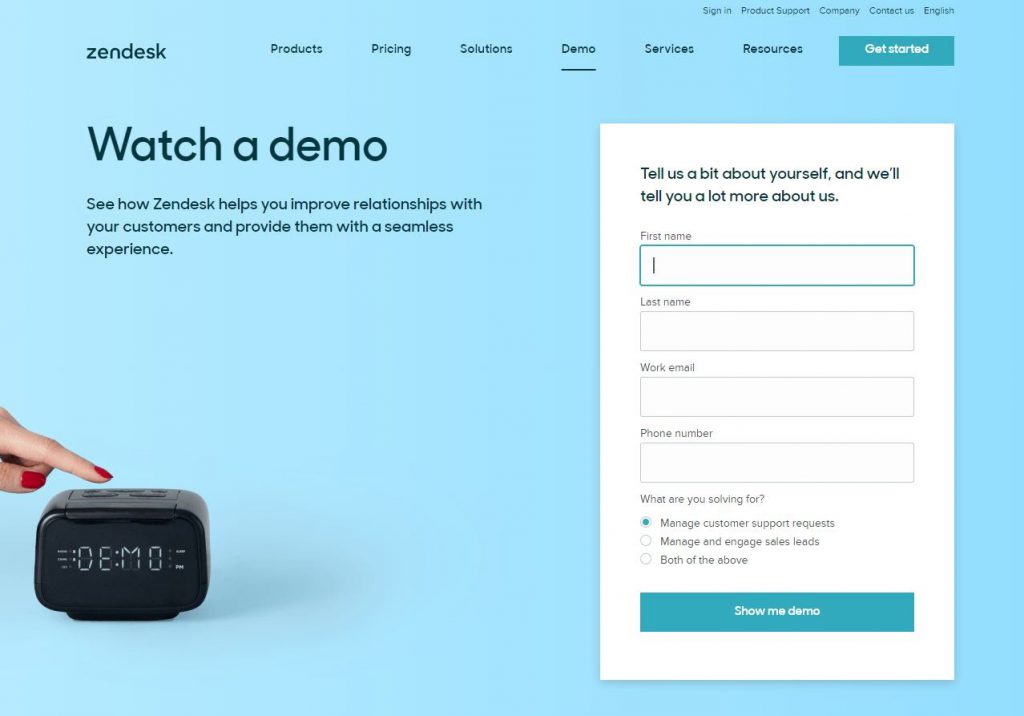
2. Zendesk
Zendesk – a CRM software – has a direct headline such as “Watch a demo”. It also includes a neat sign-up form and the benefit of providing users “with a seamless experience”.

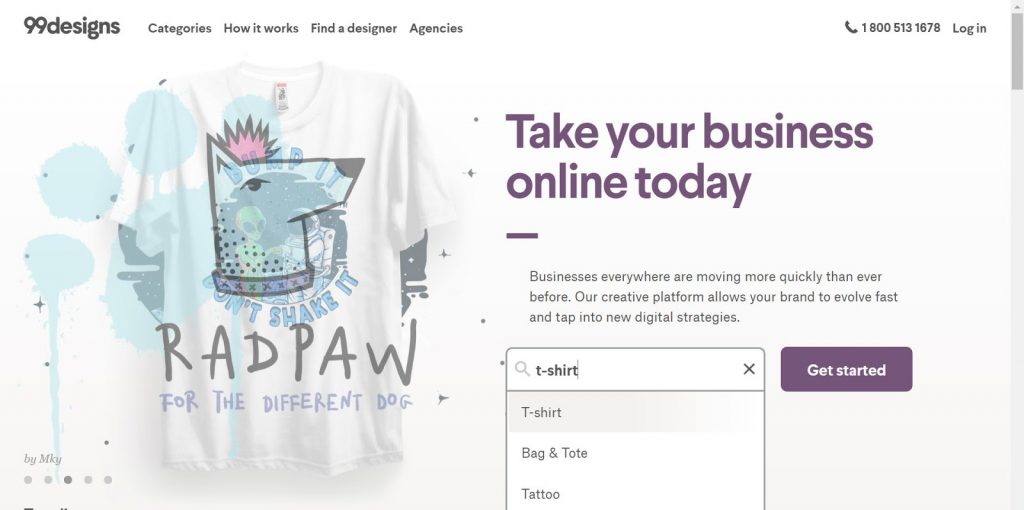
3. 99designs
99designs—a creative platform—lets users collaborate with designers. At the start, users can type their needs in the search box to find creatives and view their portfolio. The product of these collaborations are featured in a carousel.

Conclusion
When it comes to creating landing pages, SEO optimization is key.
Consider page load times. Utilize the knowledge graph and Schema markup. Pay attention to keyword density and search intent. Use technical SEO tips to improve the user experience of your visitors.

We’ve even provided examples of effective landing pages that have quality design and content. So, we hope that these inspired you to build your own website.
How will you create an effective landing page? Let us know in the comments below.

