Mixed content. Some of us have heard of it and some of us are struggling to fix it. I had mixed content issues on my own personal site that even I couldn’t fix. Despite multiple developers attempting to resolve the issue, we had to delete and rebuild certain files altogether, so I understand the pain it can cause. In this article I’ll be explaining everything you need to know about mixed content, including;
- What mixed content is
- How to prevent it
- How to fix it
Now, if you’re ready, fasten your seatbelts and let’s delve into the wonderful world of mixed content.
What is HTTPS?
As we all know (or should know, don’t worry I won’t tell!), it is essential that you have a website that is HTTPS. HTTPS websites are required to be authenticated by a server via a secure socket layer, more commonly referred to as an SSL certificate. This means that the website protects its users and customers from various network attacks.
Now, if you’re website is still HTTP, what are you doing? I think it’s time to look at switching it up. When HTTPS was first introduced, there were many debates on whether it was actually worth switching. Most people would only implement HTTPS in certain scenarios, for example, log-in platforms. However, times have changed and knowledge has widened, there is no real reason for your website not to have HTTPS.
What is Mixed Content?
Mixed content can damage your website, that’s a fact! This happens when a website serves a mixture of both HTTP and HTTPS content.
Mixed content affects a number of things; security, site performance, SEO, user experience and so much more.
This could/will cause serious issues for both your website and business, not a chance I’m willing to take, that’s for sure! For example, mixed content can cause your site performance to suffer, when going from an encrypted code (HTTPS) to an unencrypted (HTTP) connection. Recently, fixing your mixed content issues has become an issue you need to address now. Starting in December 2019 through to February 2020, a series of Google updates will begin to start blocking mixed content. To avoid your site being penalised, you need to start switching to HTTPS:
Switching from HTTP to HTTPS
Now that you have an understanding of why HTTPS is so important, let’s delve into the Dos and Don’ts of moving from HTTP to HTTPS. There are a handful of plugins that can help you with this, my personal favourite is ‘Really Simple SSL’, as the name suggests… it’s really simple to use.
First things first, you need to check if you have mixed content issues. You can do this by
heading over to your site and inspecting it. Don’t forget to review the console tab in your browser. The console tab will likely show you any of the more prominent mixed content issues, and they’ll be displayed as an error. Each error will display the pages that are having mixed content issues, not forgetting the images too. Alternatively, if you use a plugin, like ‘Really Simple SSL’, this will identify and fix any issues for you. Without you having to go through the site manually.
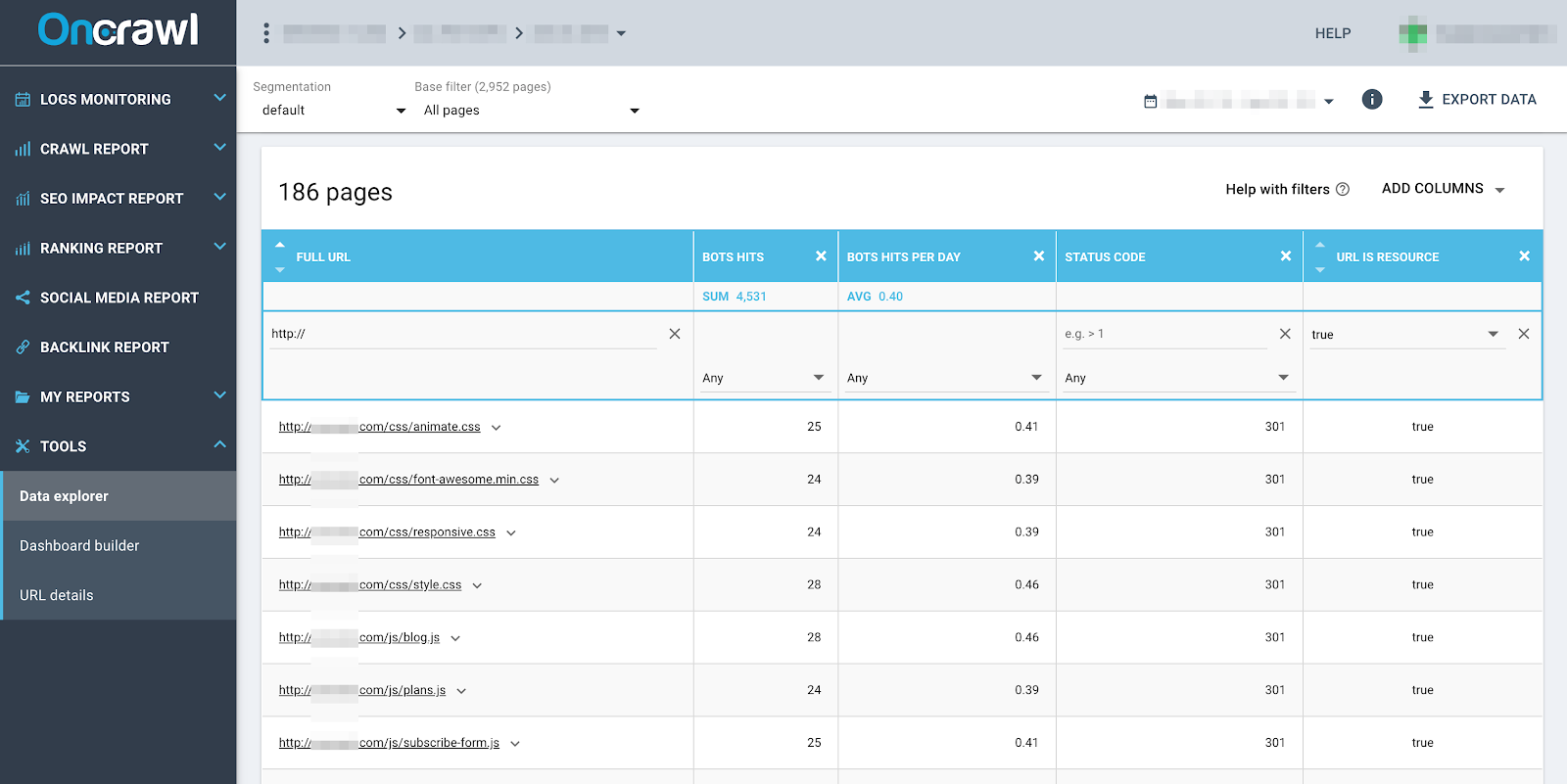
If you have a number of issues it may take a while to locate the problem, so to bulk check for mixed content issues, use Oncrawl’s SEO Crawler to find the non-secured URLs.

Using Oncrawl’s Data Explorer to find URLs of non-secured resources.
Now you can go ahead and switch the problematic URLs to HTTPS. People often have mixed content issues when using insecure third party resources like JS Libraries, images, CSS, etc. To fix this you need to host non-secured content on your HTTPS site or switch to resources already hosted on HTTPS. If you are using non-secure resources that you don’t control (like your WordPress template), this can be tricky.
Preventing Mixed Content Issues
Don’t worry we are nearly there – I know it can seem like a lot, but once you get your head
around it, you’ll be a pro.
Keeping track of mixed content issues can be difficult at most times, but it can be even more of a headache when it comes to larger websites. The larger the website, the more content and images to monitor. However, I may have a solution for you!
To help lighten your mixed content issue load, you could introduce a CSP, more commonly referred to as a content security policy. This will essentially send a report to you whenever a policy violation occurs, helping you to keep track of those sneaky issues.
To enable the CSP directive, you will need to add a response code to the header file of the site.
It should look something like this:
‘unsafe-inline’ ‘unsafe-eval’: report-URL https://example.com/reportingEndpoint’
There are plenty of other directives out there that can be implemented to your site, for example, ‘upgrade insecure requests’ directive. The directive will make the browser try to update any insecure URLs before making network requests.
Conclusion
To round it all up, if you still have HTTP pages or resources on your HTTPS site, then it’s time to switch it up to HTTPS. Not only does this keep your website secure, but it helps with SEO, site performance and user experience. The way in which you resolve your mixed content issues depends on a number of things, the size of your website and the number of issues. Cheers!

