Introduced in 2012, Google Knowledge Graph enables Google’s search engine to go beyond traditional keyword matching and delve into the semantic meaning behind search queries. It significantly enhances the relevancy and value of information returned to searchers as Google understands your queries and the nuances in their meaning.
Since then, the importance of semantic SEO has only grown with the introduction of the Hummingbird algorithm in 2013 and RankBrain in 2016. The ultimate goal behind all of these advancements is to make the search experience better for users. And, the better you understand how they work and how to navigate them, the more impactful your SEO efforts will be.
In this article, I’ll walk you through a detailed look at what a knowledge graph is, why you should care about it and how you can use schema markup to better your chances of getting your data stored in it.
What is a knowledge graph?
A knowledge graph represents a collection of interlinked entities (i.e. things – maybe people, organizations, places, concepts, etc.). It organizes knowledge in a way that machines can easily comprehend and extract information from.
In an interview with omcp.org, the late Bill Slawski shared a great explanation of what knowledge graphs are:
“A knowledge base is a source of knowledge like Wikipedia or the Internet Movie Database. It’s focused, topical information on a particular subject. A lot of the concepts within those knowledge bases are connected in one way or another. That connection, the way they’re connected is how you come up with the concept of a knowledge Graph, where facts are connected to each other, entities within the knowledge graph have relationships with other entities and with facts.”
The Google Knowledge Graph is a data source, specifically built and maintained by Google, enabling it to provide and display factual information for users directly on the search engine results page. The data that can be found in the Knowledge Graph can be related to a person, a book, a movie, a company etc.
The introduction of the Knowledge Graph was the start of Google’s journey to better understand the semantic relationship between entities.
Why should SEOs care about the Google Knowledge Graph?
It’s impossible to know exactly what factors are taken into account when Google ranks a site, but the trends from the past few years are pushing us to believe that user experience has become increasingly important. It’s always a good idea to be on the lookout for what can help us effectively achieve our SEO goals. Let’s look at what goals the Knowledge Graph can help us achieve.
Increase your visibility and authority
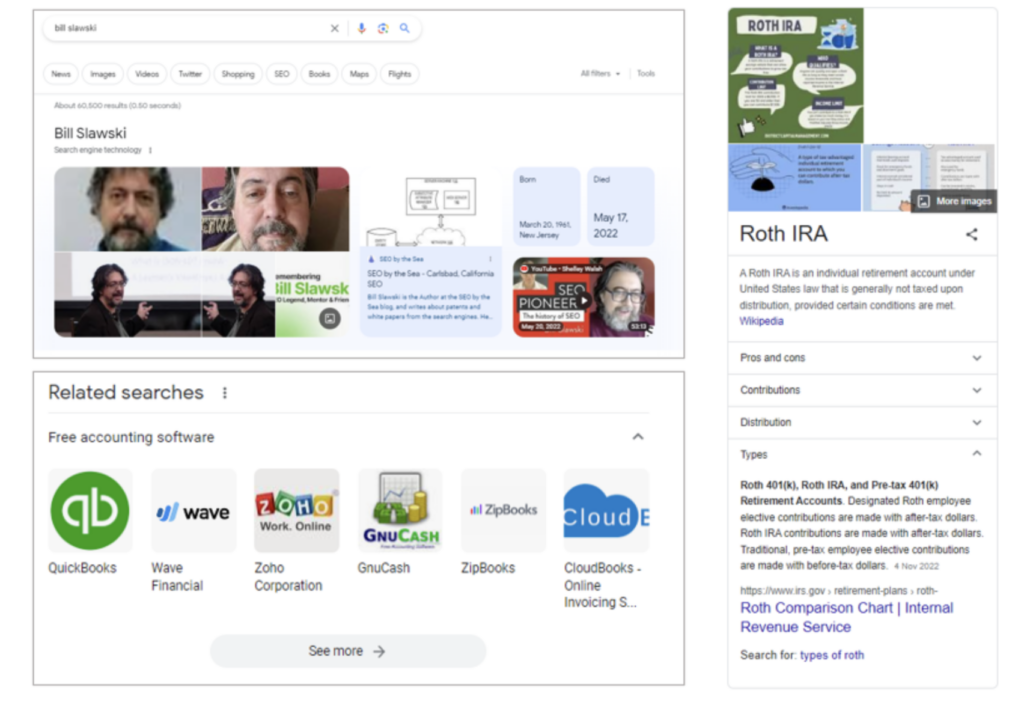
The Knowledge Graph can provide answers directly to users’ queries by quickly extracting an answer from the database and displaying it on the results page. Below is an example of how Knowledge Graph results can be displayed for a particular search query.

The Google Knowledge Panel (right), related options (bottom) and information cards (top) are some of the visual representations of data from the Knowledge Graph.
As this format occupies more real estate on SERPs, Google can display more information that is relevant to a particular query, and this can, in turn, serve to increase your site’s visibility and authority.
Generate additional traffic
As a benefit of increased visibility, your site is likely to garner more organic visits.
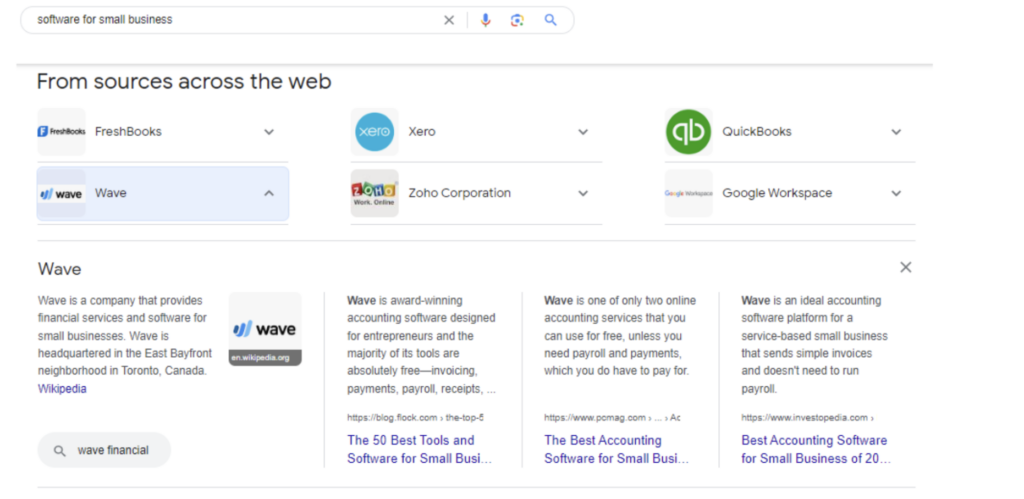
For example, if you search for ‘’software for small businesses’’, Google will be able to show a detailed list of software and relevant articles for each thanks to their database. As a result, users get more relevant search results, faster.
Additionally, websites with relevant content that don’t make the cut for the 10 blue links also get a chance to obtain more traffic.

These pieces of information are part of Google’s Knowledge Graph
Help Google understand your pages
Another benefit of getting in the Knowledge Graph is that Google can comprehend your pages in more depth, including its content and connections with other entities, and better target user intent with search results.
How Schema markup can get you into the Knowledge Graph
We’ve established that it’s great to be included in the Knowledge Graph but how do you get your data included?
The information in the Knowledge Graph comes from a variety of sources that compile factual information. While many SEOs tend to rely on a Wikipedia page, Jason Barnard, a digital marketing specialist, stated:
“There has never been a direct correlation between Wikipedia articles and Knowledge Graph presence.”
He went on to explain that use of schema markup is in fact an important part of the process.
Schema is the shared vocabulary that allows you to structure data and describe web pages on your sites. By marking up your web content (e.g. a person, an organization, and an article) with schema, it helps search engines understand the content quicker.
Since schema markup is a technically challenging issue for most content owners, the following case study aims to help you out.
I’ve marked up my web pages with Schema markup. Does that mean the information marked up is automatically included in Google Knowledge Graph?
No, not necessarily.
Again, the Knowledge Graph doesn’t only store information, but also the relationships between components in an organized, logical way. If you’re trying to get your data included in the Knowledge Graph, you should aim to make the information clear and the between the different elements very apparent.
Here’s an example to explain:
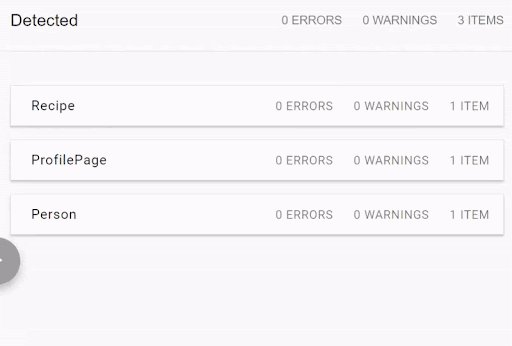
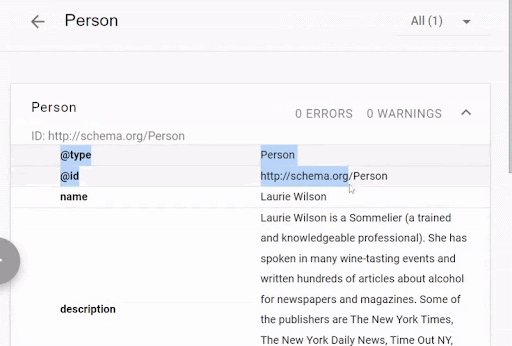
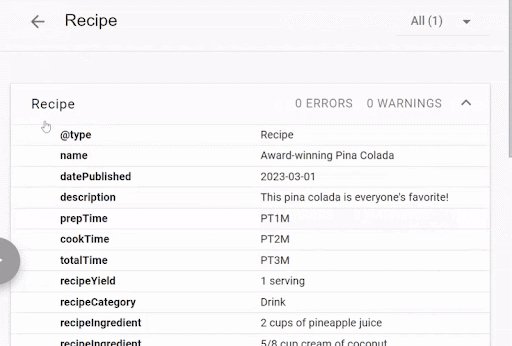
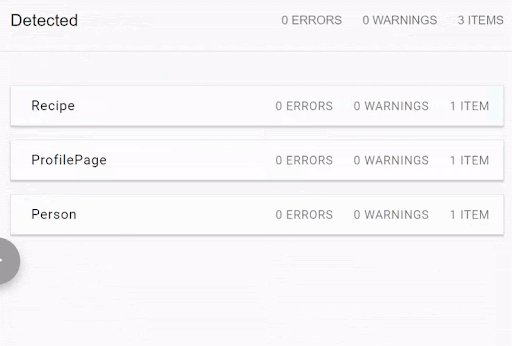
On a profile page, you have three schema types: ProfilePage, Recipe, and Person. They tell search engines:
Hey, this is a profile page, about a person named Laurie Wilson (Sommelier), and an award-winning Pina Colada recipe. They look good – no errors and no warnings.

It only shows three unconnected schema types
However, this page just represents unconnected or loosely connected information rather than showing rich context. You need to provide the context and the meaning behind various concepts.
Okay, let’s consider a few questions.
- What is the main concept or information on the page?
- What is the relationship between them?
- Do you have more data available to enrich each entity?
After re-organizing your information, you now have a better picture that says to search engines:
This is a profile page describing a person, ”Laurie Wilson”, who is a sommelier. This is the main subject of the page. Additionally, there’s a thing owned by this person – an award-winning Pina Colada recipe.
The second description is more effective as it depicts how the entities are related and indicates the principal information on the page.
Next, I’ll use schema to organize and describe the newly defined relationships to make sure Google really understands them. Your content could then have a chance to be picked up and used in knowledge cards.
[Ebook] 5 KPIs that reveal top strategies for successful ecommerce SEO
Use case: Get in Google Knowledge Graph step by step using connected Schema (without software)
Sticking with the example of Laurie Wilson’s profile page, let’s see how to improve the chance of helping Laurie get into the Knowledge Graph with schema markup.
Step 1: Gather all information available for Laurie’s profile page.
There are three main components required in a knowledge graph – distinct types of components; properties that describe an individual component; and properties that connect two components.
Distinct types of components
There are three schema types: Person, ProfilePage and Recipe. You can add more entities if any exist, e.g. Laurie’s video and FAQs about her.
Properties that describe an individual component
Laurie’s properties include name, worksFor, URL, description, hasCredential, performerIn, etc.
You should also use the ‘’sameAs’’ property to link to Laurie’s other social profile pages, allowing for better knowledge graph integration and boosting your SEO game.
In some cases, you can link your service offerings to a Wikipedia page. Repeat this for the other schema types.
Properties that connect two components: “Owns” can be a connector here because Laurie (Person) owns the award-winning recipe (Recipe).
You’ll now see three individual schema types like this by pasting all content from this schema file on Schema.org.

Note: This file only contains basic information. You should aim to provide as much information as possible.
Step 2: Use connectors to link schema types together.
Since Laurie is the owner of the recipe, we’ll add the “owns” property to the Person schema type to express the relationship between the Person and Recipe. To do so:
- Go to the Person schema and add the ”owns” property with the following code:
"owns":
{
"@type": "Recipe",
"@id": "Recipe1"
},- Go to the Recipe schema.
- Add the same @id (i.e.
"@id": "Recipe1"), under “@type”: “Recipe”. - Validate the code by clicking on the arrow button.
- Both the Person and Recipe schema should be now joined together.
Explanation: In this step, the “owns” property demonstrates the relationship while the use of the same ‘‘@id” connects the two schema types.
Step 3: Make the ProfilePage schema type the primary component of this page.
Now, you need to define the page as a ProfilePage and specify that it is about a person.
- Go to the ProfilePage schema type.
- Add the following under “@type”: “Person”
"@id": "Person1",
"name": "Laurie Wilson" - Navigate to the Person schema type and add the same @id (i.e.
"@id": "Person1") - Validate the code: both the Person and ProfilePage schema types should now be joined together and all entities are now connected.
Explanation: In this step, the ProfilePage and Person are linked using the same “@id’’.
For more information, you can check out a how-to video here:
After following these steps, Google can now get a deeper understanding of the content structure; the main subject (Person) and how it’s related to an item (Recipe), instead of two separate entities that just happen to be on the same page. It describes a semantic relationship between the entities, thus providing clear, contextual information about the page. It can help search engines display the appropriate rich results on the SERPs.
“If you have two separate structured data scripts on the same webpage it makes it harder for Google to understand what the “focus” of the webpage is about. It’s advised that it’s best to combine them.”
Source: Google SEO Office Hours

You can view the data as a web of relationships, instead of as separate information
Can any other connectors can be used to connect schema?
Yes! About, subjectOf, mentions and isPartO can also be used to link components together.
About is usually used when you want to tell what your page is about and it can be used to refer to one or multiple components.
For example, you can use about to mark up your homepage or an article. The homepage is about an organization or the ”Best 10 Female SEOs 2023” article is about these 10 women. This explicitly expresses the relationship between the entities.
The subjectOf is the inverse property of about. When the main subject of a given page is a person or organization and you want to mention that there is a document, video, book, etc. about that entity, it would be useful to employ the subjectOf property to link to the body of work.
For instance, if a video and FAQ are about a restaurant, then you can use subjectOf to describe the relationship: Restaurant ->subjectOf -> video and FAQ. The schema will look something like this:
"subjectOf": [ {
"@type": "videoObject",
"@id": "Video1"
}, {
"@type": "FAQPage",
"@id": "faq1"
}],
Mentions may not be as impactful as the about property when describing the link between topics, but in my experience, it’s useful when describing sub-topics.
Let’s say you have a ”Technical SEO guide” article that mentions sub-topics like speed optimization, site structure and crawling & indexing. You can use mentions to refer to all the sub-topics in order to enhance the topic clustering.
As the name suggests, isPartOf indicates the structure. It’s commonly used to link to the website entities, e.g. this webpage is part of the website.
Bonus tip: Use semantic triples (E-A-V) to help get content processed faster
While I could just stop here, I want to demonstrate one more thing to make use of the power of schema markup to express semantic relationships between entities.
Continuing with our same example; Laurie owns the award-winning recipe. In the Person schema, we could describe Laurie using the concept of semantic triples: Subject-Predicate-Object (or Entity-attribute-value). This allows search engines to understand the content easily as they seek these connections/patterns on web documents to be able to better understand the possible context.
Let’s look at an illustration to clarify the concept:
Laurie Wilson (subject) is (predicate) a sommelier (object). She (subject) has spoken (predicate) at many wine-tasting events (object).
Here are some more examples of triples.
- The sky’s (entity) color is (attribute) blue (value).
- Woody Allen (subject or entity) was born (predicate or attribute) December 1, 1935 (object or value).
Conclusion
Regardless of industry, anyone has a chance to get into the Knowledge Graph by adding more context and connecting page components with schema.
However, it’s important to highlight that there are different factors to influence the chance of getting listed in there including the quality of your About page and corroboration from third party sources. Keep in mind, following the above steps doesn’t automatically guarantee your data will be picked up in the Knowledge Graph, but it will help you get much closer to achieving the goal!