Have you ever wondered how some websites have star ratings in their search results or how some have a dropdown list of FAQs under them? That is due to something called schema markup. This article will cover what schema markup is and its many benefits for SEO on your website.
What is Schema Markup?
Schema markup is a type of code also known as structured data, and we may use the two terms interchangeably here.
The various search engines created Schema.org to help website owners and SEOs provide richer experiences from within search results. By using structured data, you can provide search engines with additional information to better understand the content and present it in different ways within search results.
When you consider just how much data the likes of Google have to process, structured data explicitly clarifies what information you would like to convey. This can be anything from the cooking time of your recipe, how much your top-selling product costs to purchase, or the salary band for your latest job vacancy.
Organic search results are no longer solely composed of the ten blue links on a page. There are many different types of structured data that you can employ, but it is worth noting that not all of these can lead to rich results. Don’t just add schema to your pages just because you can; the pages have to be relevant; otherwise, Google could consider this schema spam, and it may have the opposite effect from what you desired.
Stand Out with Rich Results
If you’ve ever heard anyone refer to position zero, it’ll be a rich result or another example of structured data. They generally show up above the first organic result – or above the first blue link. The two aren’t mutually exclusive either, meaning that you could have an organic (blue) listing in addition to your rich snippet.
Rich results are any visually-enhanced search result with information powered by relevant structured data. Rich results highlight essential details in search results and can often include images, which takes up more space in the SERP (search engine results page).

Rich snippets only appear for pages with certain types of information, and they can be limited by device type. For example, “how-to” rich snippets are only shown on mobile devices.
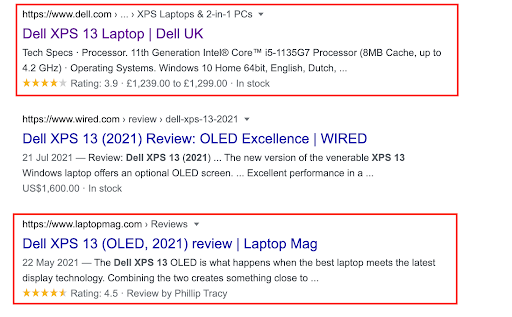
They come in many forms, too, as you can see from the Dell laptop example below:

The two highlighted results are using Product schema to help establish trust with the buyer and display ratings to users. We can see the Dell.com example uses this schema to its full potential by also using additional attributes to display price ranges and stock levels.
[Case Study] Improving rankings, organic visits and sales with log files analysis
Available Types of Schema Markup
Here are some of the most common examples of schema markup, including some for more niche websites:
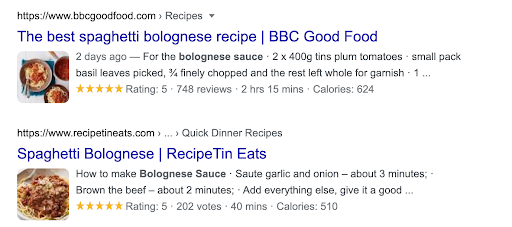
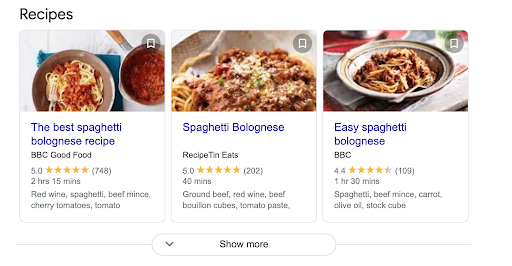
Recipe schema is arguably the most widely used type of markup. With this, you become eligible for some significant rich results. Recipe markup can display an image of the meal, ratings, cooking times, instructions and more. Implementing recipe schema will also increase your chances of showing up in the mobile recipe carousel, substantially boosting your search traffic. Recipe schema can help your recipe surface in voice search queries too!
Recipe schema documentation.
Article Schema is commonly used for news, media and entertainment articles and is widely used for many other article types. Use this markup to include structured data on the author, article headline, featured image, the publication date and more.
Article schema documentation.
How-to schema is, of course, great for content that includes step-by-step instructions. Depending on how you mark it up, it will show up in either an accordion or a carousel format. It takes up a large amount of space in SERPs and can be pretty valuable, making you eligible for Google Assistant results.
How-to schema documentation.
Book schema is, of course, helpful to authors and publishers. In addition to providing information such as the author, ratings and edition, this markup can also result in a “Get Book” call to action, so people buy your book right from the SERP.
Book schema documentation.
FAQ schema shows the questions and their corresponding answers about a particular topic right in search results. This FAQ markup makes you eligible for Google Assistant and is typically displayed in an accordion style to help your website get in front of the right users.
FAQ schema documentation.
Video schema maximises the presence of your video in search. You can add details such as the video description, thumbnail, video duration, and more; you may also appear in video carousels as well as a video badge for mobile results.
Video schema documentation.
Course schema can be used by educational providers, course providers, and those offering an online course. This schema will mean Google may highlight the course name, the organisation offering it, as well as a brief description of the course itself.
Course schema documentation.
We touched on product schema earlier, and if you’re an e-commerce business or have product pages on your site, make sure you take advantage of this schema markup. Your products have so much valuable information that you can mark up to help them stand out in SERPs, including images, description, SKU, brand, reviews, price, condition, availability, and sale price.
Product schema documentation.
Event schema is a great way to garner extra attention for your upcoming event. You can share the date, time, location and other additional information as part of this structured data.
Event schema documentation.
Critic Review schema provides an excerpt from a more comprehensive review along with the reviewer name, rating, and publisher name and logo—a great way to grab extra attention in the SERP.
Critic review schema documentation.
Sitelink search box schema is a quick way for people to search your website immediately on the SERP. It can display real-time suggestions for customers too.
Sitelink search box documentation
Job posting schema takes up a lot of real estate in SERPs and features a lot of information for job seekers. This schema will show your logo, company name, the position being offered, the date you posted the job and whether or not it is full-time. If making use of this feature, make sure you keep the information up to date.
Job posting schema documentation.
Breadcrumb schema allows you to show your page hierarchy rather than your URL in the search result. It can be a descriptive and more straightforward way to explain where they are navigating and what to expect. Breadcrumbs should be active on your website to make use of this schema.
Breadcrumb schema documentation.
Software schema is suitable for those with an app or software product include a console game etc. The information is similar to product schema and can show an image, aggregate ratings, and price right.
Software schema documentation.
Google can also use corporate contact schema in a Knowledge Graph. You should include your contact information, any subsidiaries, and descriptive information. If your website is a public company, it would also be good to include links to your Bloomberg listing.
Corporate contact schema documentation.
Review schema is how you can add the star rating to your web pages, as discussed earlier. Review structured data can show rating stars, the number of reviews, and an excerpt of the content and are commonly used on local businesses, movies, books, music, and products.
Review schema documentation.
You should only use Q&A page schema if your website has a Q&A format or another forum or public exchange – not to be confused with the FAQ schema we mentioned earlier. The best answer can be marked “top answer” directly in search results.
Q&A page schema documentation.
You should use the local business schema in addition to your Google My Business listing to get the full benefits. You can also make use of opening hours and specific actions like “Book an Appointment”.
Local business schema documentation.
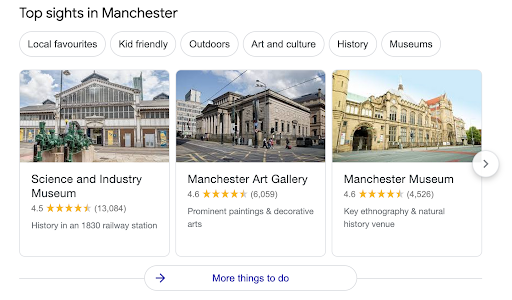
Top places schema only really works for “authoritative publishers”, but this is perfect if you write articles about places like top restaurants or top attractions. We used this in the “Top Sights in Manchester” example we used earlier.
Top places schema documentation.
Logo schema increases the chances that a Knowledge Graph will appear for your brand. To be eligible, make sure you have a good quality version of your logo to display and some ‘About’ information for the company.
Logo schema documentation.
Social profile schema adds links to your social media profiles like Facebook, Twitter, etc., to the Knowledge Graph. Google will only display the following social media platforms: Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud, and Tumblr.
Social profile schema documentation.
Benefits of Adding Schema Markup to your Website
Rich snippets and schema are not a ranking factor. However, they are more visually attractive and may entice more clicks, thereby having a higher CTR than regular results. Whatsmore, due to the increased real-estate they occupy in SERPs, they lead to greater awareness for you and your brand, adding to the growing number of benefits of schema markup.
How to Generate Schema Markup
One of my favourite methods for generating schema markup is this tool from technicalseo.com, which allows you to easily select the type of data you need and populate it with your information.
Implementing schema works in 3 steps:
- Generate the markup,
- Test that your code works,
- Implement the markup on your website.
The good news is that it is relatively quick to generate the markup and deploy it on your website, regardless of which CMS is used and how it is built. The following example uses the JSON-LD format, which Google recommends; other forms include Microdata and RDFa.
We will look at FAQ schema as an example here:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is Schema markup?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Schema markup is a type of code also known as structured data that was designed to provide richer experiences for users from within search results. By using structured data, you can provide search engines with additional information about your content so they can better understand the content and present it in different ways within search results."
}
},{
"@type": "Question",
"name": "Why should I use Schema markup?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Rich snippets are more visually attractive than typical search results and may entice a higher number of clicks, thereby having a higher CTR than regular results. Whatsmore, due to the increased real-estate they occupy in SERPs, they lead to greater awareness for you and your brand."
}
}]
}
</script>
From there, it is best to test your code before adding it to your website. While tools like the one we used above are typically error-free, it is always best to double-check. You can use two tools for this: the Schema Markup Validator (which replaces Google’s Structured Data Testing Tool), and Google’s Rich Results Test.
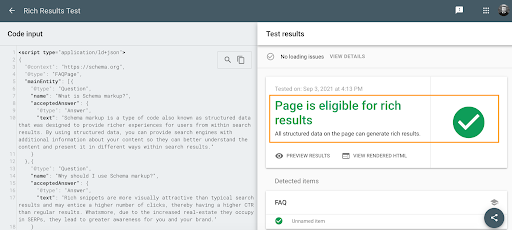
Using the code we created earlier, paste this code into the Rich Results Test. We see straight away that the code is ok as the message says the “Page is eligible for rich results”. The word eligible is used as rich results are not guaranteed.

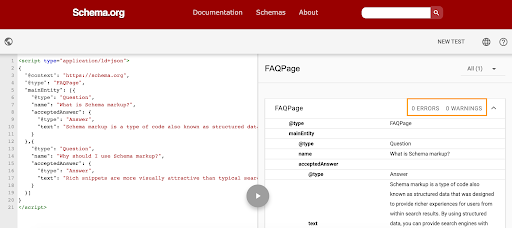
Running the code through the Schema Markup Validator, we see that the schema generates correctly, and there are no warnings or errors in the code.

How to Add Schema Markup
You can add your generated schema markup to your website in several ways. The most straightforward way to add the schema is by inserting it into the HTML on your website (you may need to speak to your developer for help with this), but you can also add your schema through Tag Manager if you need to.
Alternatively, if you have a WordPress website, you can use a plugin such as Yoast or RankMath to select from the most popular schema types to add them to a piece of content. Otherwise, there are plenty of specialised WordPress plugins that will help you add more schema types.
How to Find Errors and Opportunities in your Markup
The best way to monitor your marked-up schema pages is through Google Search Console, under the Enhancements section. Once your schema is on your website and has been crawled and picked up by Google, you should see data start populating here.
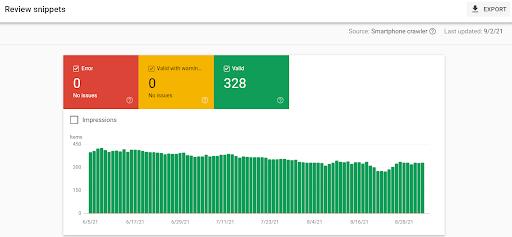
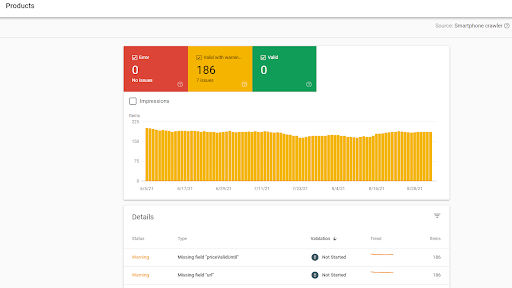
Hopefully, if you’ve validated your code, you should see something similar to the below, showing that there are no issues with your schema.

If there are any issues, GSC will help you understand the problems and provide examples of the affected URLs. Once you’ve made the changes and redeployed them to your website, you can click “Validate Fix, ” asking Google to re-check for the issue.

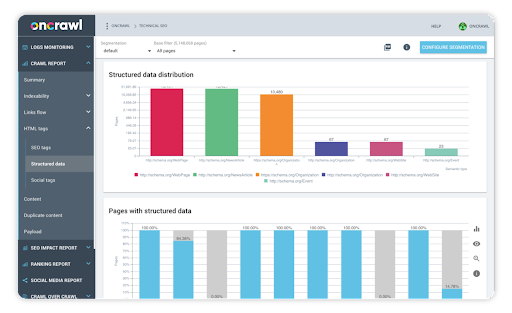
With Oncrawl SEO platform, you can also find the number of pages on your website that contain structured data as well as the average number of structured data items per page. You can do this from the Crawl Report by navigating to “HTML tags”, then “Structured data”; this is where you will find the Structured data analysis. Use this to see where you need to improve your schema markup and what elements might be missing.

SEO platform
Conclusion
Adding markup to your pages helps you stand out in the SERPs and helps to increase your ROI.
Afterall, which result are you most likely to click on, this link without schema:

Or one of these results that use schema and display as rich results: