404 pages can really be a pain. Broken links can hurt your user experience and your SEO but if you take time to design your 404 pages, this experience could be more enjoyable. 404 pages can be pretty imaginative and creative and engage with your audience in a more positive way.
In fact, 404 page is a status code response in HTTP meaning the user has clicked on a broken link. While those pages can frustrate your visitors, designing your 404 can sweeten the pill of finding you’re in the wrong page. Here is a top of the best 404 pages.
TOP 12 best 404 pages
1#Lego

2#Viadeo

#3 Angry Birds

4# Bluegg

5# MailChimp

6# Casetrentine
7# CDiscount

8# Android Police

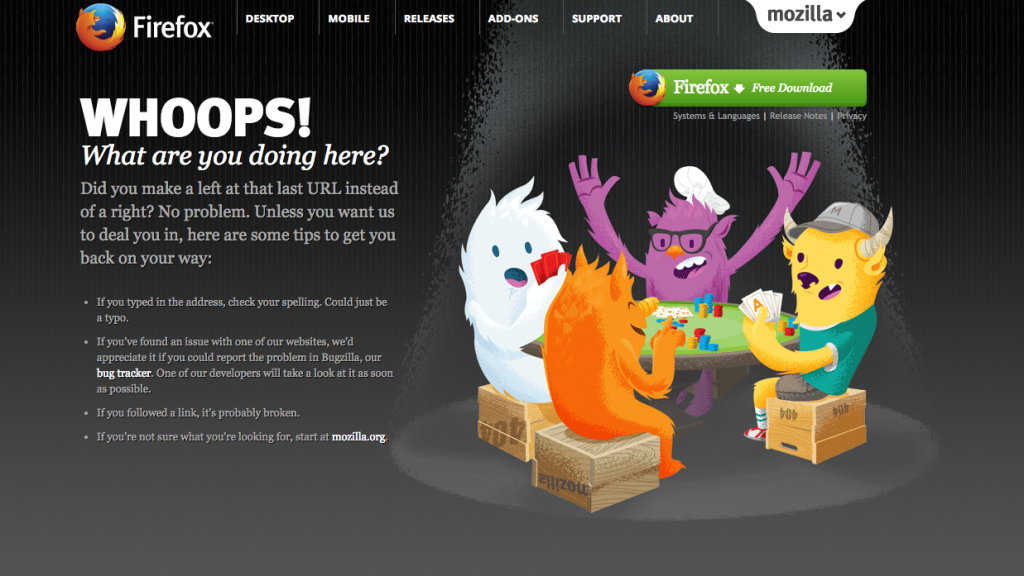
9# Mozilla

#10 Agens

11# Blue Fontain

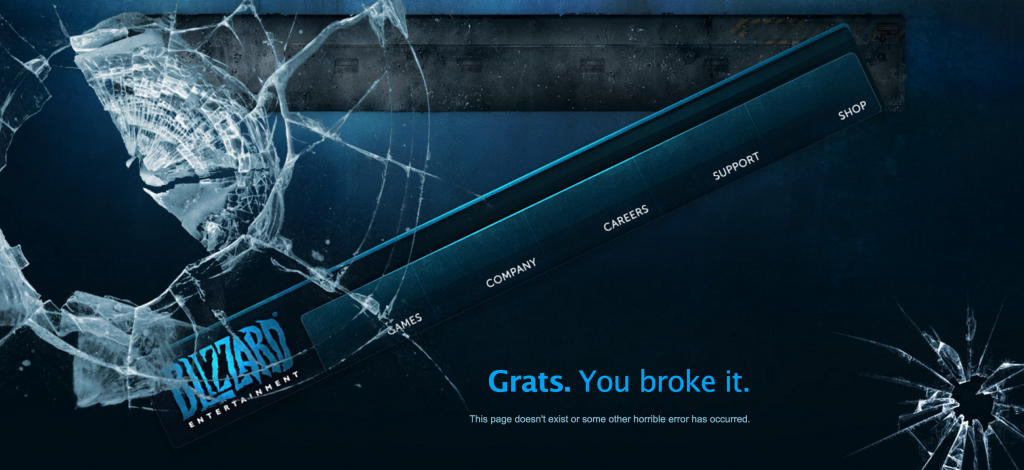
12# Blizzard

13# Kualo

How to create your own one?
Now we have focused on the best 404 pages, I’m pretty sure you want to have your own one. Actually, creating your own 404 page is not that hard and is accessible to everyone.
[Case Study] Keep your redesign from penalizing your SEO
1/ Create a new page
- Open your HTML editor
- Get one of your web page HTML code. For instance, go on your About Us page and click on ‘view’ and then ‘source’. Copy and paste that code to your editor. Here you go
- Edit that page with your 404 requirements. It should clearly states that the visitor is not in the right place. It should also help the user to find the right page or display a way to contact the website owner
- Save your page under something obvious like 404.html
2/ Place that page on your website
- Connect to your website via a FTP or the ‘file manager’
- Upload 404.html to the server
- Navigate to http://www.mywebsite.com/404.html to check if everything looks fine
3/ Set up your server to point at your 404 page
Setting up on Internet Information Server (IIS)
If you don’t use a dedicated server, you won’t be able to do this procedure. In that case, contact your web host and email them the dedicated page. On the other hand, connect to your server via the remote access software you use.
- Open the Internet Information Services (ISS) Manager
- Expand the ‘Web Sites’ folder
- Find and select your web site in the right-hand window
- Click ‘Action’ and then pick ‘Properties’
- In the new window, click the ‘Custom Errors’ tab
- Scroll until you find ‘404’ in the ‘http error’ column. Select the plain old 404
- Click ‘Edit’ and then find the 404.html file you created in Step 1
- Click OK, then click Apply
- Close IIS Manager and log off of your server
- Test it out by going to http://www.yourwebsite.com/asdf
Here you go, you have created a customized 404 page.
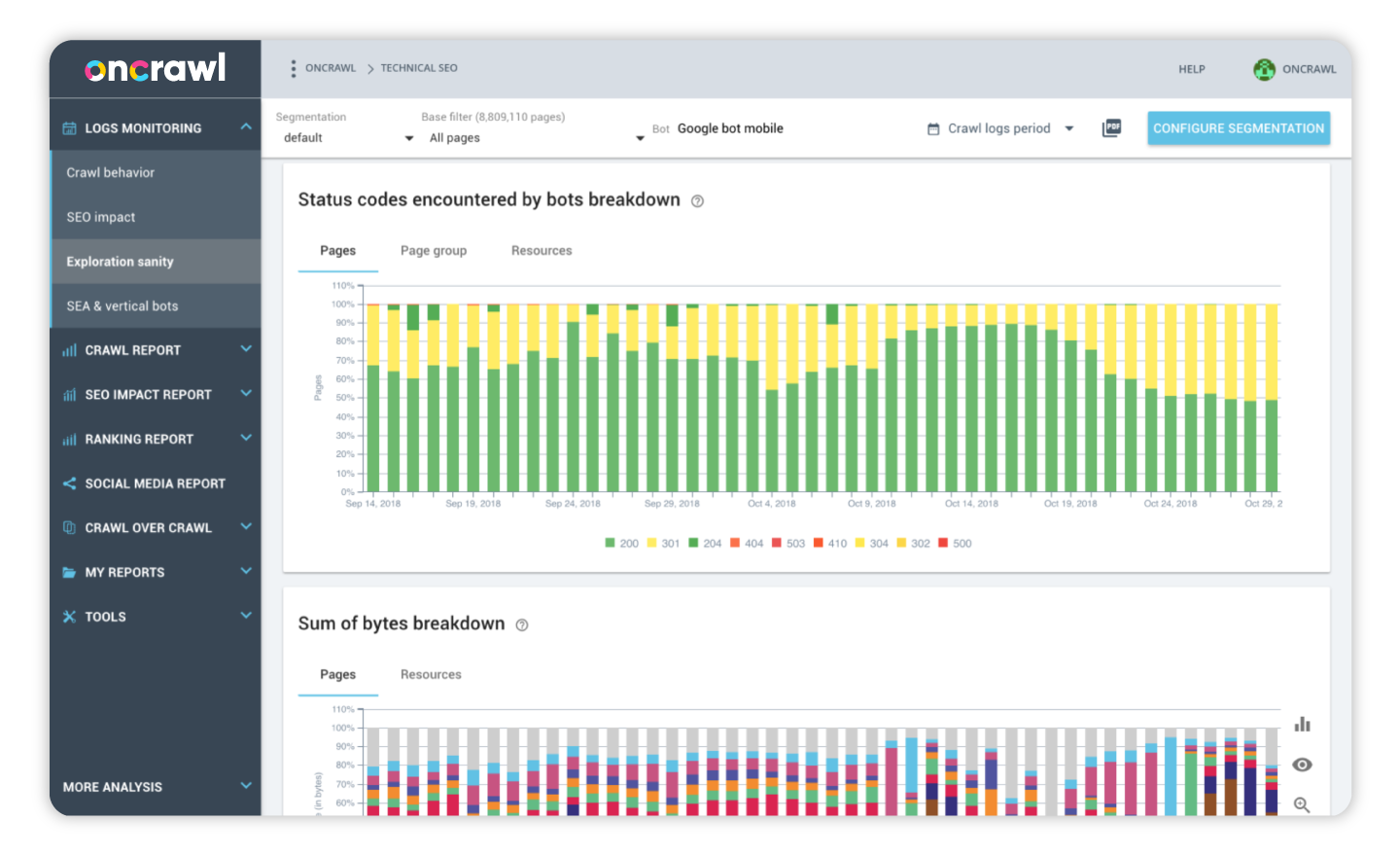
Check your 404 pages repartition
To know if you have a lot of 404 pages, you can easily run an audit of your HTTP status codes with Oncrawl. You will access a clear overview of which pages are in 404.




[…] dans ‘Performance’, ‘Status Code’ et vérifiez vos 404. Soyez sûr d’avoir créé une landing page dédiée pour aider vos utilisateurs à retrouver leur chemin si vous ne pouvez pas retirer ces […]
Quite well said there in the article, it is true that with your 404 pages you can engage with your audience. Make their experience visiting a broken link more enjoyable, rather than annoying. As an example, if you look at 1- airbnb.com/404 2- jumpingjackrabbit.com/404 3- subsign.co/404.shtml 4- under-the-open-sky.com/404 you can see that once you happen to open up a 404 it doesn’t seem that bad and you actually want to stay on the website.