Google announced last year that they would be making an update to the core ranking factors of websites. Although Google is constantly updating its algorithm to better serve users, it is not often that Google announces a change to ranking factors or explicitly states the ranking factors.

With this in mind, let me give you a quick rundown of the current ranking factors, what will change with the update in May, and how to prepare for this update.
Current Experience Ranking Factors
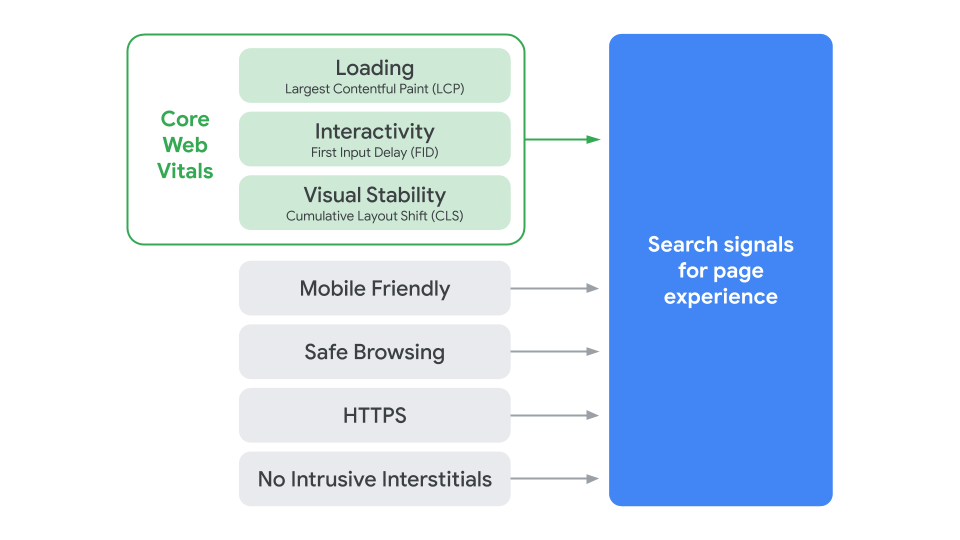
There are currently four explicitly stated experience ranking factors:
- mobile-friendliness
- safe browsing
- secure HTTPS
- No intrusive interstitials.
These factors affect the ranking of a website, as well as create a safer user experience. Each page of a website should be mobile-friendly and used efficiently across devices. They should have a secure connection (HTTPS) and not harm the user that is interacting with the website (safe browsing). The last factor, no intrusive interstitials, refers to annoying and often harmful pop-ups.
As they currently are, the above ranking factors are focused on the functionality and security of a website. However, there is more to a user’s interaction with websites than just function. Google has taken this into account with the new update they are rolling out in May.
Page Speed Experience Update Coming May 2021
The May update will focus on a user’s experience with a website, along with the functionality of the pages. There are three Core Web Vitals (CWV) that will be added to the known ranking factors: loading, interactivity, and visual stability.

- Loading – this will be measured by the Largest Contentful Paint (LCP), or when the largest visual element of a page is loaded onto the page.
- Interactivity – this will be measured by the First Input Delay (FIP), or how long of a delay there is between a user’s interaction (i.e. click of a button) and the browser’s response to the action.
- Visual Stability – this will be measured by the Cumulative Layout Shift (CLS), or how stable a page’s elements are when the user is scrolling.
Each of these factors measures the experience a user has when browsing through a website. If the page does not load quickly, users may leave before they read the content, even if the content is superb. If a user can’t click on buttons or interact with the page fast enough, it creates friction in the user experience and their ability to complete the desired task (i.e. purchasing an item). Lastly, if a user is trying to interact with the page but it moves when they click on the button, it can cause a frustrating experience. An excellent example of this can be seen here.
Currently, there are no clearly defined metrics that attempt to measure the experience a user has with a website and this is what Google is trying to change. User experience is extremely important to consider when optimizing a website, and there is more to consider than just speed. Creating the optimal experience for users will encourage them to return to your website, as well as provide the content they are searching for faster.
John Mueller has stated that the Core Web Vitals will use field data at the domain level (or with web page groupings) to establish ranking. Field data means that the rankings will be based on real site interactions rather than simulated interactions, like with lab data, and the algorithm will look at all pages users interact with (occasionally including noindexed pages). Looking at the CWV at a domain level means that Google will be analyzing the website as a whole, rather than on a page by page basis. This is due to some pages not having enough data points for Google to make an accurate ranking.
While Google is placing more focus on the user experience, this does not mean that content or other metrics will be ignored. All of the ranking factors, the new Core Web Vitals, links, and content will be considered by Google’s algorithm when ranking pages.
Additionally, Google is open to feedback about the CLS metric. You can read more about the developers plans for the metric and provide feedback on their solutions for potentially penalizing engaging pages. Two of the issues they are looking into are infinite scrolling pages that shift content or single application pages.
[Case Study] SEO storytelling to sell your SEO projects
How to Prepare
Google has announced they will roll out this update in May of 2021; this provides us with a little over two months to prepare and optimize websites. There are a variety of tools and common issues that we can analyze to make sure websites are ready for the update.
Tools
The following tools are listed by simplicity and ease of use, from the easiest first to the more developer-minded tools last:
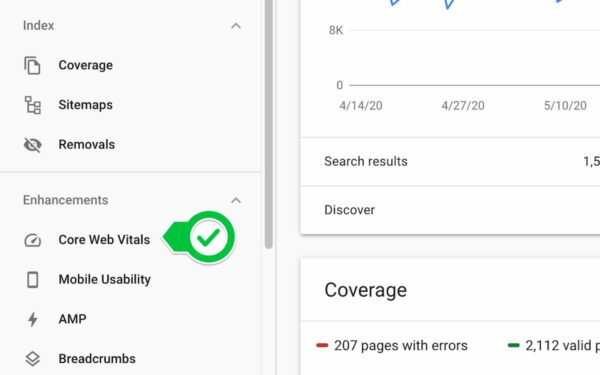
- Search Console’s new Core Web Vitals report is integrated in GSC for a summary of how your site performs. It can be found on the left menu.

- Web Vitals Chrome Extension for quick access to user experience metrics from the browser.
- PageSpeed Insights looks at the speed of a webpage and it will incorporate the new metrics for experience.
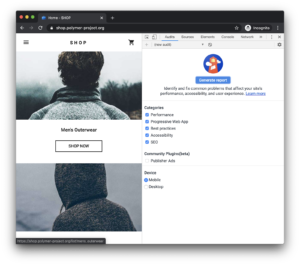
- Lighthouse in DevTools allows you to run a report on any page and shows the quality of accessibility, security, page speed and experience, SEO, and more.

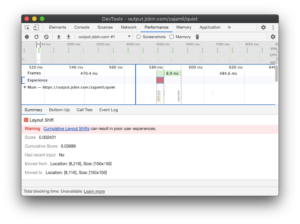
- The Experience section in the DevTools Performance panel can give a more exact description of where a CLS occurs.

- New Chrome User Experience Report API lets you access up to 28 days of historical experience data for your URLs.
Actions
Below are a few suggestions of where to start when preparing for the May 2021 update. They will be grouped by technical and content preparations.
Technical preparations
- Specify room for images and other elements – This optimization is directly related to the CLS and the user’s experience of a page. It is frustrating to try to click a button only to have the page move and you hit a loading ad instead. To avoid this experience, you can specify image and add dimensions in the CSS. This tells the browser that there is something that will load later and will reduce the “jumpiness” of the page.
- Speed up your server – The faster your server responds to requests, the faster the page will load. It’s best to evaluate your hosting platform, how the server was set up, and how the databases work. Hosting platforms should perform well at a decent price and server’s should be set up with a recent version of PHP. Understanding how your database works and how the server is responding to requests can reveal opportunities for speed improvements. It’s also important to take into consideration CDNs, like Cloudflare, and the Time to First Byte (TTFB). Cloudflare has integrated mechanisms that help speed up a website, like the server being closer and the automatic minification and compression of stored assets. This can be helpful for websites with older tech stacks.
- Critical CSS – To reduce the amount of time a server takes to respond to each request, you can look into critical CSS. The CSS files tend to be large and take a while for the browser to read, process, and render the page, meaning it takes longer for the user to see the page. Adding the CSS dedicated to above-the-fold content in the HTML and loading the larger file later can help improve the LCP. By detailing the critical elements of your page with CSS and inlining it in your code, the page can appear to load faster – enhancing the user experience.
- Loading of third-party scripts – Page speed can also be affected by external sources, like third-party ad scripts. If you use ad scripts, make sure you truly want to use that ad script and consider loading the scripts asynchronously. This allows the browser to build the page before requesting the external information. You can also add an async or defer attribute to the
scripttags to help with loading, which tells the browser to continue rendering other elements while loading the script in the background. Another option is to test pages with and without the scripts to see which scripts have a strong impact on LCP and CLS. - Review noindexed pages – Due to Mueller’s statement about analyzing websites at a domain level or with page grouping for CWV, it is important to review noindexed pages for speed performance. Although Google will not rank these pages in search results, users interact with noindexed pages and that is what the update is focused on – user interaction. This will be especially important for smaller websites that do not have a lot of pages for Google to gather data points page by page. Larger sites may be able to avoid trouble with slow, noindexed pages, but they should be aware that it is a possibility Google will use them in the WCV ranking information.
[Case Study] SEO storytelling to sell your SEO projects
Content preparations
- Images – The images on a web page can affect each of the Core Web Vitals. It is important to properly upload images in the size needed and compress it well. Images tend to affect the LCP the most and optimizing the images can have a huge impact on a users’ first impression and experience of a page. It’s also valuable to look into defining pixel size through the srcset attribute to respond to a browser’s size, the rel=preload function, and using WebP format.
Function Example srcset attribute img src="small.jpg" alt="…"/rel=preload link rel="preload" as="image" href="important.png"WebP Format Download the precompiled cwebp conversion tool for Linux, Windows or Mac OS X. Using these functions together can increase the page load speed significantly.
Features to Keep in Mind
Along with the CWV ranking factors and new tools, Google has also stated that excellent performing websites can be featured in top stories, regardless of AMP set up. This will be important to remember for any news-related websites or those trying to gain visibility through articles.
Additionally, there is the possibility of Google highlighting exceptionally performing websites in search results that can be monitored in Google Search Console. The new icon will look like this:
Screenshot from Peyman Khalili
This is something to keep in mind when reviewing featured snippets and how much of the SERP your website controls for a given query.
Google has not announced the exact date of the rollout or how large of an impact it will have on websites. However, with this advance notice and announcement of new ranking factors, we can prepare websites to perform to the best of their ability.