A Google SERP image thumbnail is an important feature since it can result in an increased Click-Through Rate (CTR). However, there are cases where an irrelevant thumbnail image is shown in search results and this can result in a decline in CTR. Some instances of this issue include:
- When you search for a specific product and you come across a search result with an image thumbnail of a totally different product.
- When you search a query associated with elders and you see a search snippet with a thumbnail image of an infant.
These examples clarify why the presence of an irrelevant image preview in SERP is actually an issue which should be addressed.

In this article, I will first provide a real-world example of the issue; then I will explain under what conditions an inappropriate image thumbnail might appear in SERP. Finally, I will explain how you can fully address the problem.
A real-world example
I think it’s always better to provide a real example to illustrate the problem, so I’ve added one to this article. To find an appropriate example, I followed these steps:
- I searched for a product named “Prolab Caffeine”.
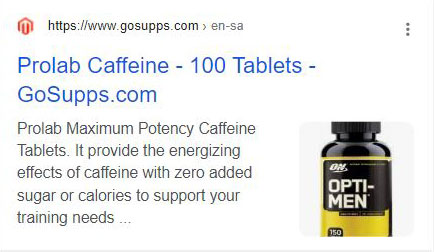
- I examined the SERP and came across a search result with an irrelevant thumbnail.

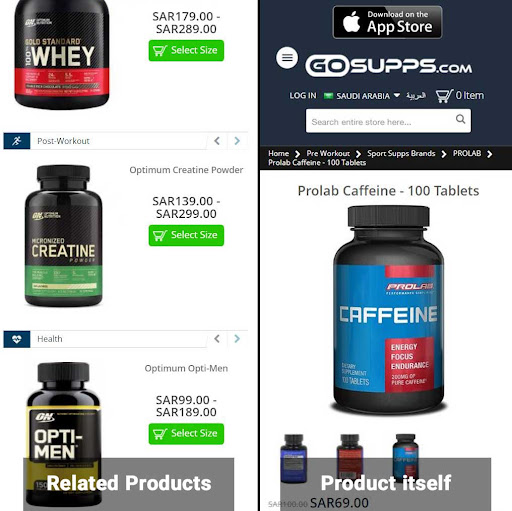
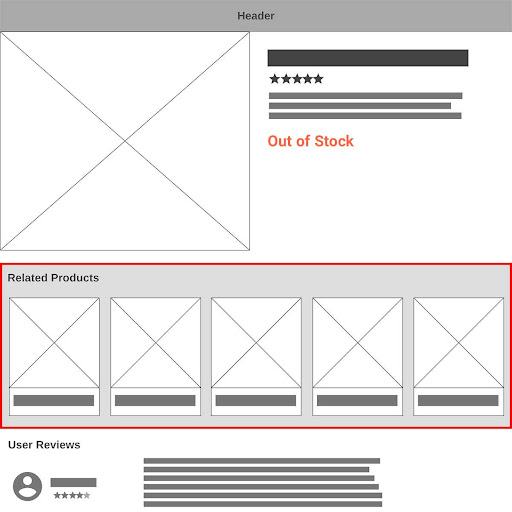
- After clicking on the result, I realized that an image of a related product is shown instead of the actual product:

One might think that the presence of an unrelated image preview in SERP is a common problem, but that is not always the case. After searching for “Prolab Caffeine”, I examined the search results up to page five and the only problematic result I found was the one I shared above.
However, I have encountered this issue on my e-commerce SEO project and numerous other websites. This might be the case for some of your pages as well. Therefore, I think it’s worth it to address the issue, regardless of how often it may occur.
Now that we have seen a real example of the problem and we know how often it occurs, it is time to explain what factors can contribute to an inappropriate thumbnail image in search results.
What causes an irrelevant image preview in SERP?
The short answer is this issue is mainly attributed to images in the supplementary content (SC), which are not always relevant to the main content (MC). While MC is the part of the page which is unique and focused on serving the user intent, SC is mainly identical on every page or subdirectory of a website. For example, on product pages, SC can be the “related products” section and on blog posts, it can be the content in the sidebar which suggests “related articles” or “recent articles”. If you want to learn more about supplementary content and main content, feel free to take a look at this article.
Now, the question is which factors can increase the likelihood that an image from the SC would appear in SERP instead of an image from the MC?
Since Google has no official documents pertaining to the issue, there is no definite answer to this question. However, there are presumably two factors that need to be taken into consideration when it comes to irrelevant thumbnails.
The position of the SC
In the Google Images best practices, it is recommended to place the most important images near the top of the page. Therefore, if the SC is positioned higher on a webpage, it is more likely to be considered important and consequently more likely to appear in the SERP image preview.
With regard to e-commerce websites, it is a common practice to show related products in a higher position on out-of-stock product pages in order to increase conversion. Based on the explanation above, these out-of-stock product pages should be analyzed more carefully for inappropriate image thumbnails.

The number of images in the MC
The more images you have in the MC, the greater the probability that Google will choose one of them as the related thumbnail to display on the SERP.
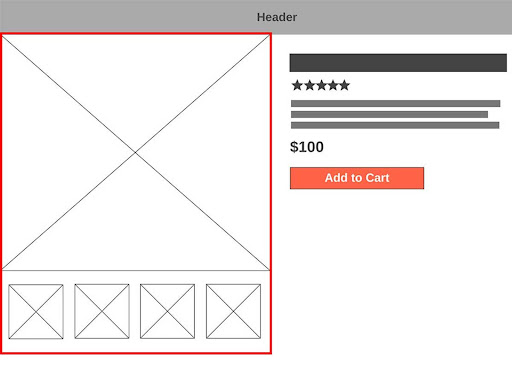
For example, on product pages, you often see more images in the MC because there are multiple photos of the one product. You can see an example of what I’m referring to below.

Now that we know which factors can increase the likelihood of irrelevant images being displayed in search results, it is time to explain how this issue can be resolved.
[Case Study] Driving growth in new markets with on-page SEO
What is the definitive solution for an unrelated SERP image thumbnail?
When I realized that some of my product pages were having this issue, I asked John Mueller this question on Twitter:
Dear @JohnMu,
I have a question. I have a related products carousel on my product pages. Sometimes the image of one of these related products appears as an image preview thumbnail in SERP instead of the image of the product itself. How can I address this problem?
And here is John Mueller’s answer:
“If you host the ‘related images’ files in a separate directory, you can use robots.txt to disallow crawling of those. Just make sure that you’re not blocking your primary images too :)”
I appreciate John Mueller’s answer since it was very helpful. However, implementing this solution is not as straightforward as it sounds. To be more specific, these are the complications which need to be considered:
- On most websites, like those using WordPress, all images are located in a specific subdirectory. Thus, if you disallow this subfolder, you will disallow all the images on your website and not just those loaded in the SC.
- Additionally, it is not feasible to create a new subdirectory, disallow it, and load images in the SC from that subfolder. This is because you will have to upload images to two different locations: the default subfolder and the new subsection you have created. This process will be time-consuming and therefore is not recommended. Alternatively, you may want to ask a developer to automate the aforementioned process, but it is still not the best way to handle the problem.
In order to avoid these complications and easily disallow the images of related products, I recommend the following:
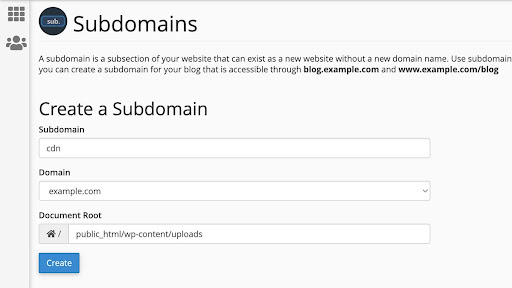
1. On cPanel, create a subdomain named “cdn.example.com” and set the document root to the subfolder where all images of your website are located. If you are using WordPress, set the document root to “public_html/wp-content/uploads”, as the image below depicts:

By doing so, all the images on your website will be accessible through the new subdomain as well.
For instance, ‘https://example.com/wp-content/uploads/2022/01/example-image.jpg’ will be accessible through the URL ‘https://cdn.example.com/2022/01/example-image.jpg’ as well.
2. Create a robots.txt file with the following content:
User-agent: *
Disallow: /
Now, upload this file to the document root.
Please note that search engines only consider the robots.txt file located at the root of the website. Therefore, this file will only apply to the cdn subdomain and not the domain itself.
3. Load the images in the SC from the cdn subdomain.
4. To ensure everything is working correctly, you can use this fetch and render tool to crawl and render one of your pages. On the rendered page, the images in the MC should load correctly, but the ones in the SC should not load (this means they are properly blocked by robots.txt). Just make sure you choose the Googlebot smartphone as the user agent and check the “obey robots.txt” and “render” options.
Which practices are not recommended solutions for this issue?
In the prior section, I explained what I find to be the best solution to handle the irrelevant thumbnail problem. There are however alternative solutions. I don’t necessarily find them to be very effective, but I think it’s important to explore them and why they aren’t effective.
Using the data-nosnippet HTML attribute
According to Google, the data-nosnippet attribute can only be used for hiding “textual parts of an HTML page” from appearing in the SERP snippet. That means you can, for instance, use this attribute to hide the names of the related products or articles from appearing in the meta description. However, this approach is not useful for preventing certain images from appearing in the SERP image thumbnail.
Using the <aside> HTML tag for SC
As explained in this Mozilla article, the aside tag is an HTML element which represents a section of the page indirectly related to the main content and is frequently used to mark up call-out boxes and the sidebar (or supplementary content in general).
Marking up SC with an <aside> tag would be useful for preventing images in this section from appearing in the SERP image thumbnail if Google used this tag for differentiating SC from the MC. However, in 2016, John Mueller confirmed that Google treats content in <aside> tag similar to other content on the page.
Since that was a long time ago, I decided to ask him this question again:
Dear @JohnMu,
I have a question. In 2016, you stated that content in an aside tag is treated similarly to the main content. Is it still true?
After a short discussion, John Mueller stated in a thread:
“MDN suggests they’re also used for call-out’s, which sounds more like it’s a sign of important content.
As an … aside … HTML usage evolves over time, and once search engines can get a clear signal about what something means, when it’s common enough and useful to separate out, then they may choose to start using that more explicitly.
There’s more reason to use HTML than for just search engines, so if you find some kind of markup useful to convey a meaning better, I’d just do it. Be the change you want to see on the web.”
In other words, although Google does not currently differentiate content in the <aside> tag from the main content, this might change in the future. Therefore, marking up SC with an <aside> tag does not mitigate the problem of irrelevant image thumbnails now, but this may change in the future.
I hope this article was helpful for you and also you’re walking away with a better understanding of how to eradicate this problem on any website. If you have any questions, please feel free to ask in the comments section below.