Contrary to popular belief, SEO is not just about link building and adding high search volume keywords to your content. Many other things happen behind the scenes, which play a critical role in propelling your website to higher search rankings. Tags and meta tags are one such crucial aspect of SEO.
Meta tags are HTML tags that describe the content of your web page to search engines and website visitors. In simple terms, these tags let the search engine and the visitors know what the website is about.
Now, these meta tags matter. According to the webmaster trends analyst at Google, John Mueller, they play a critical role in deciding how visitors see your website in the search results and where they would click through to your site or not.
However, not all meta tags are equally important: some meta tags have a negligible impact on the search ranking, while others matter more. In this article, we’ll talk about five such critical tags. Let’s begin:
5 important tags your website should have for improved SEO
1. Title tag
Title is the first meta tag you’ll see on a web page. It appears as a clickable headline on search engine result pages and offers a comprehensive idea of what your web page is about.
Here’s an example of the title tag on a web page:

You can also view the title tag of your webpage in HTML. Right-click the page and select ‘view page source’ (Ctrl + U is also a shortcut), and you’ll see the title below inside the <head> section:
<title>3 Common international SEO issues plus how to identify and fix them</title>
Why does the title tag matter?
The title meta tag does two things:
- It helps users understand the context of the page before they click on it. This way, users can ensure they don’t click on a link that doesn’t provide helpful information.
- It offers contextual information to search engines to help them understand the web page and provide better search results.
So, if your webpage doesn’t have the title tag, users will not know which link they should open and the search engine will not know the best results to display. That’s why title tags are essential. Moz even ranks them as the second most crucial SEO factor behind the content.
How to write good title tags
- Keep your title unique and catchy.
- The title should describe your page accurately.
- Keep the length of your title between 50-60 characters.
- Make sure to include long-tail keywords in your title.
- Titles with numbers always do well, so try to include them.
2. Meta description
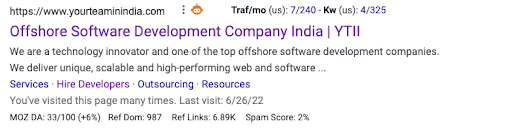
Meta descriptions are present in the <head> of the page and you can see them displayed in the SERP snippet along with the title and the URL of your webpage. Here’s an example of how meta descriptions look in SERP results. Let’s look at this site and then look at the source code for description.

Why do meta descriptions matter?
The meta description is not a ranking factor, but here are a few other aspects that make meta descriptions a dire necessity if you want to attract more traffic and increase your conversions.
- A meta description covers the most significant part of a SERP snippet. Hence, by writing a catchy meta description, you have a great chance of inviting searchers to click on your site.
- When you include the keywords your potential visitors are searching for, they’re highlighted in the SERP in bold. This way, you can make your search results stand out and inform the visitors where they’ll find your page.
- A well-written meta description can significantly improve CTR and decrease bounce rates.
How to write catchy meta descriptions?
- Make sure the meta description reflects the value your page carries.
- Avoid keyword stuffing. Just make sure they are organically integrated in your description.
- Keep the meta description between 150-160 characters.
- You can also include a unique proposition or a call to action to make the meta description catchy.
- Use meta descriptions to offer possible solutions to a problem strategically.
3. Header tags
We use header tags to change font sizes and identify the information hierarchy on a web page. These header tags go from H1 to H6 where H1 is the largest and H6 is the smallest. Going back to our first example:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
Why do header tags matter?
While the search ranking importance of header tags is still a matter of debate, header tags play a crucial role in content organization and hierarchy. Header tags can:
- Make it easy for users to consume the content as they use them to navigate the entire page.
- Enable search engines to better understand your content if it is well-organized with headings as opposed to a large chunk of information.
Hence, it is essential to include header tags on a web page to rank high in internet searches.
Things to keep in mind while writing header tags
- Keep your header tag relevant to your content.
- Avoid using tags and keywords in your headings. Focus on the readability instead.
- Don’t write cliche headlines. Instead, they should reflect your content.
4. Alt text tags
The alt text tag aims to describe the content of an image. It is important because search engines can’t see images and alt text is the only way they can know what the image is. Apart from this, alt text tags also give visitors a clue about the image if it doesn’t load for some reason.
Why do alt tags matter?
Google has explained that alt tags help search engines understand what the images are about and how they fit into the context of the content. The tags can thus help them offer the most relevant search results.
Additionally, alt tags also help you ensure you’re not violating the web accessibility guidelines. It is essential as many potential visitors you might miss out on because a particular disability could prevent them from seeing the images.
Essential things to know when writing alt text meta tags
- Keep your alt text clear and descriptive.
- Use keywords wisely. They should fit naturally, not look overstuffed.
[Case Study] Managing Google’s bot crawling
5. Robots meta tag
Robots meta tags are used to instruct search engines whether you want to index or no-index a web page. We place this tag in the <head> section of the web page as well.
The robots tag specifies four values for search engine crawlers:
- Follow: This value will prompt the search engine to follow all the links on the web page.
- Nofollow: In this value, the search engine will not follow the page and links.
- Index: This value will prompt the search engine to index the entire web page.
- NOINDEX: The search engine will not index the web page in this value.
Here’s the syntax of robots meta tag:
<meta name=" robots" content=" index, follow">– The code will prompt the search engine to index and follow the web page.<meta name=" robots" content=" noindex, nofollow">– The code will prompt the search engine to not index and not follow the web page.
Why do robots meta tags matter?
Search engines dislike thin content and sometimes you may unwittingly create some. There are also times when content may not offer much value but still needs to be present on the site. Moreover, direct links like newsletters are accessible only by direct links. In all these cases, the robots tag can help you by using noindex and nofollow values to appropriately instruct the search.
Things to keep in mind when using robots meta tags
- Nofollow and no-index pages that have thin content and unreasonably waste crawl budget.
- Be mindful while using the Robots tag. Otherwise, you might restrict important pages from indexing.
Bonus: A few other meta tags that matter for a site’s SEO
1. rel=”canonical” link tag
Using a canonical tag in the code, we instruct search engines to index only the main page and avoid duplicate URLs. We use this tag when we have multiple duplicate pages of the same URL.
Here’s the syntax of the rel=” canonical” link tag:
<link rel="canonical" href="http://example.com/" />
2. Open graph tag
We use open graph meta tags to promote integration between Facebook, LinkedIn, and website URLs we share on these platforms.
Here’s an example of the open graph tag:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. Twitter cards
These are a particular type of meta tag used only on Twitter that are used to enhance the display of your page when sharing it on the platform.
Here’s an example of the Twitter cards meta tags:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4. Viewport meta tag
The viewport meta tag is used to control the layout of web pages on mobile browsers. We include it in the <head> section of a web page.
Here’s the syntax for the viewport meta tag:
<meta name="viewport" content="width=device-width,initial-scale=1">
Meta tags that you can ignore
While there are good tags in SEO, there are bad tags too, and you should ignore them if you want to rank higher in search results. Let’s talk about them:
- Keywords Tag: According to this source, Google no longer takes the keywords meta tag into account for web ranking.
- Revisit After: With this meta tag, we command the robots to return to a page after a specific period. However, this tag is not followed by any major search engine and hence has no value.
- Expiration/date: This meta tag defines the expiration date of your page.
- Syntax:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - Site Verification: As you can verify your site with Google Search Console or Bing Webmaster tool, it’s better to ignore this meta tag.
- Copyright: Since every site puts its copyright in the footer, you don’t need this tag.
- Distribution: This meta tag controls who can access the document, typically set to “global.” However, it’s inherently implied that if the page is open (not password-protected), everyone can access it.
- Cache-Control: This meta tag defines how often a page is cached. However, in its place, you can use the HTTP header.
- The ODP Robots Meta Tag: Google no longer uses it.
- Geo Meta Tag: Another tag Google doesn’t use to rank pages.
With everything we’ve covered above, you can easily decide which tags you should use on your website and which you shouldn’t.
Always remember meta tags will give your readers and the search engines a better idea of what your website is about. They will also give you an edge over your competitors who don’t have them. The more tags you use, the more value you’ll provide and the higher you’ll rank in searches. So, always use them, and you’ll see results in the long run.
Are there any more tags you know that can help in improving a website’s search rankings? Please share in the comments!

