Website speed now is one of the most critical factors for ranking in Google.
If you have a site loading in more than 20 seconds, you may observe a decline in organic rankings. And that is why many site owners are looking to optimise their site speed.
But site speed isn’t as straightforward as it sounds. Because there are many different ways of optimising the site and testing the results.
With free tools like GTMetrix, and Pingdom, site speed tests are just a click away, but many of those looking to optimise their site don’t know the technicality behind these tests.
That can lead to testing in the wrong way, which can make your site appear slower when actually it’s faster.
So below, we’ll learn how to properly run a website speed test to correctly gauge your site speed improvements.
Importance of Website Speed for SEO
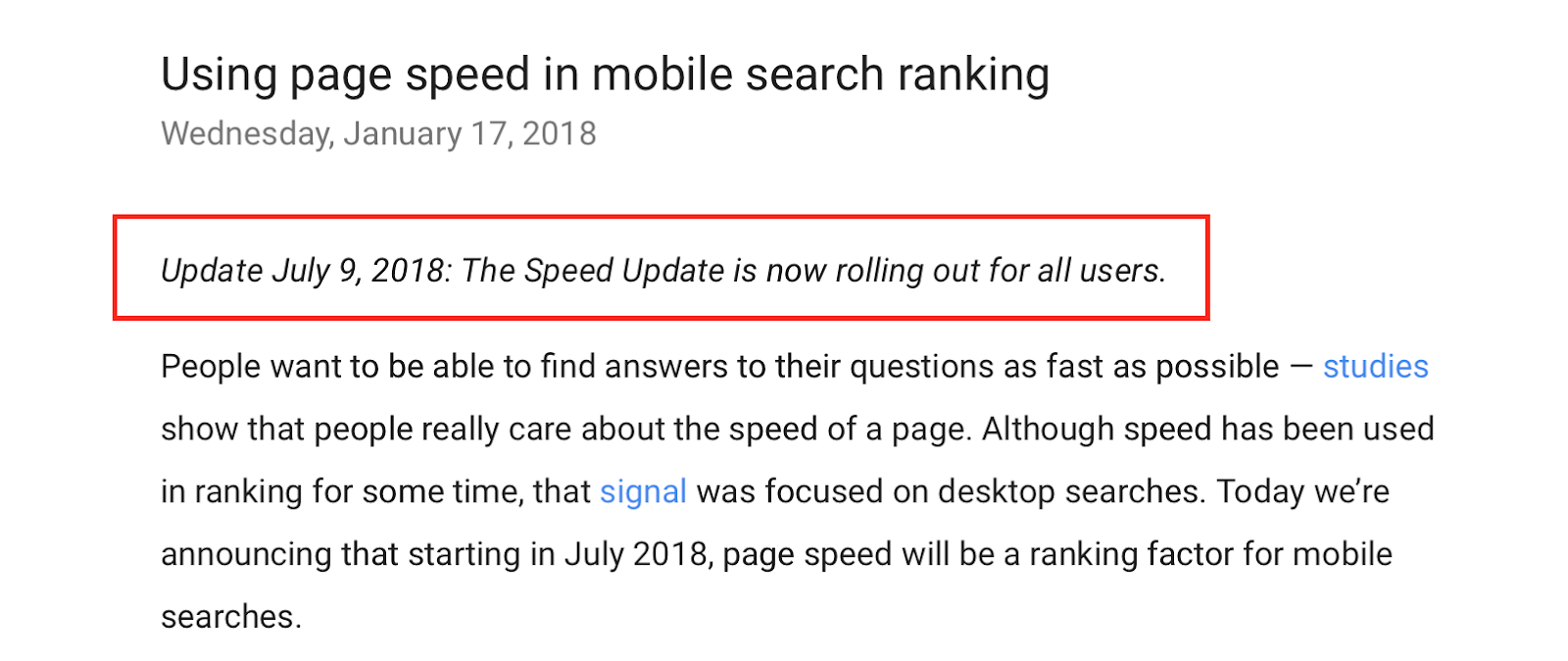
In July 2018, Google started rolling out “The Speed Update” which was all about using page speed in mobile search rankings.

Though they mentioned that this update would only affect pages that deliver the slowest experience to users, it was clear that slow loading sites can be easily buried deep in the search results by Google.
Google implemented the speed update as it understands that the page load time directly affects the user experience.
Not just Google — research from multiple sources shows that speed has a significant impact on consumer behaviour.
- 100-millisecond delay in load time can cause conversion rates to drop by 7% (Source).
- 73% of mobile users have encountered websites that take too long to load (Source).
Website speed optimisation should be at the core of your SEO strategy.
To optimise your site, you can hire a developer, if you don’t have one already, and run your site through multiple speed test tools to establish a baseline for your site speed. Then have your developer focus on areas impacting most of the sales.
Technically speaking, page speed is the calculation of how long it takes to completely load the contents of a specific page of your site.
Speed is a tricky topic, and improving your site speed will not immediately result in an increase in organic rankings, but it will help your users and ultimately more sales for you.
With that in mind, let’s learn how to run a speed test to get accurate results…
How to Properly Run a Website Speed Test
Before moving on how to run the tests to get accurate speed test results, let’s learn a few important metrics which you should know if you are dealing with site speeds.
- Time to First Byte (TTFB): Measure of how long it takes for a page to initiate the loading process.
- First Contextual Paint/First Meaningful Paint: This is the time at which the browser starts to display the page. First paint time is important as until this point; the browser will show only a blank page to the user.
- Fully Loaded Page: Measure of how long it takes for the page to load completely.
Your focus should be on improving TTFB, followed by Fully Loaded Page time. Both of these are the key indicators of web performance.
Configure Site Properly
Common issues faced by most of the slow sites are related to images, plugins/themes, hosting, redirects, JavaScript rendering and large files (CSS, JS, etc.).
To optimise the site speed, start focusing on:
- Web hosting. This is something that most people miss. Even if you perfectly optimise your site, but your hosting isn’t up to the mark, all you will get will be slower speeds only. So go for cloud or dedicated servers always.
- Caching. You can reduce the page response times by delivering cached copies of the content instead of serving directly from the server. You can use server caching (Varnish, and Redis, for example) to leverage the server-side caching, and browser caching for static assets.
- Image optimisation. The image usually takes 30% to 90% of a page size so the more you compress your images, the faster your pages will load. To compress, you can use any plugin from the WordPress repository or use any online free image compression tool before uploading the images in your site.
- CDN. CDN or Content Delivery Network can help sites reduce the page load times significantly by hosting the website resources in servers all over the world. With speeds, CDN can also help with the site security, DDOS attacks and increased content redundancy and availability.
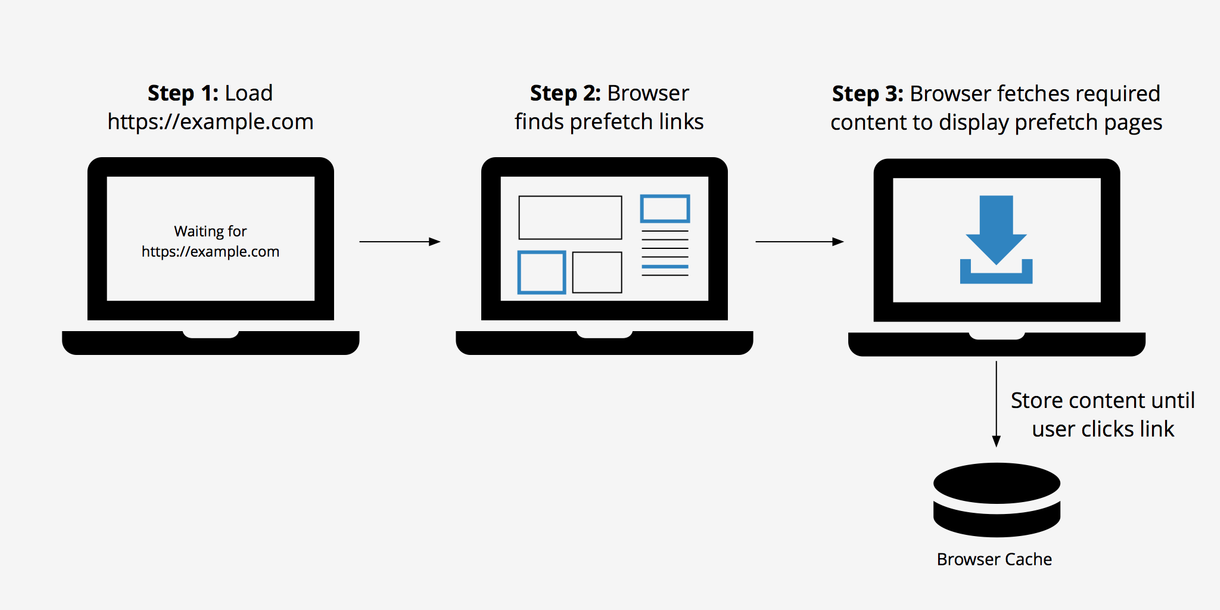
A few other things you can do to speed up your site are minifying resources (CSS, JS, HTML), setting up HTTP/2, removing render-blocking JavaScript, and enabling preconnect, prefetch and preload.

Prefetch and preconnect
Check Speed Test Location
While running a speed test, it’s important to select the location nearest to your site server as all the tools offer multiple locations from where they test your site.
The reason is that the location of your site server and the test can impact the test results to a great extent as TTFB, and network latency are dependent on the server locations.
So if your website takes two seconds to load and your server is in Dallas, USA, your site might take five seconds to load from another location, say Australia, because of the network latency.
By keeping the location the same, you can keep those factors constant, and get consistent speed test results.
Run test multiple times
While optimising and testing your site for best speed, make sure to run the tests multiple times to let the cache build up.
As when you run the test for the first time after configuring your site, it’s highly likely that the content isn’t cached on your website host and the site will appear too slow.
Also, most of the time, the test result values will vary, as these tools can have some sort of noise between the measurements.
The important thing is not to hung up on these metrics and only investigate if your site is taking longer than 20 seconds to load. If the difference is of a few milliseconds only, it will probably be fine.
With that in mind, run the test in different browsers and on both desktop and mobile devices to check if the site speed is constant across every platform.
Tip: When users visit your site, they do not reload the page multiple times, they read, and move on to the next link. To truly improve your user’s first experience, use server caching and a CDN (if your audience isn’t targeted to a particular location only).
Test Internal Pages too
Most of the time, site owners forget to run the speed test on internal pages of the site such as homepage, blog posts, product pages, etc.
The speed varies between the pages of the site as every page contains a different set of resources (images, HTML/CSS, JS).
So always run the test on a few internal pages of your site as well to make sure all the pages have a consistent and acceptable page speed.
Best Website speed test tools
There are many website speed test tools available, and all of them use slightly different methods to test the site speed, so don’t try to compare these tools equally.
Here are some of the free tools you can use for your site:
- Pingdom
- WebPageTest
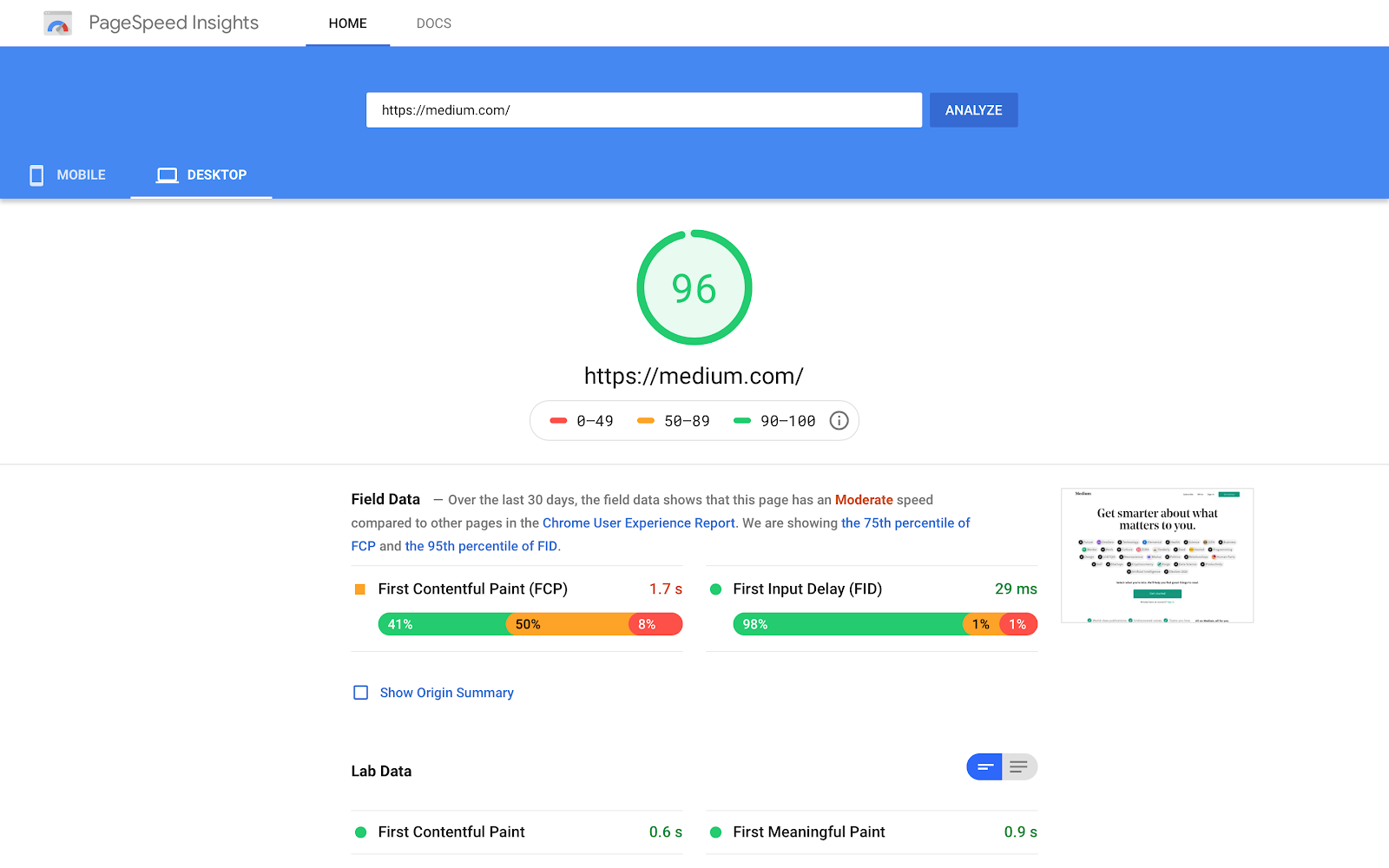
- Google PageSpeed Insights
- GTMetrix
- Chrome’s developer tool
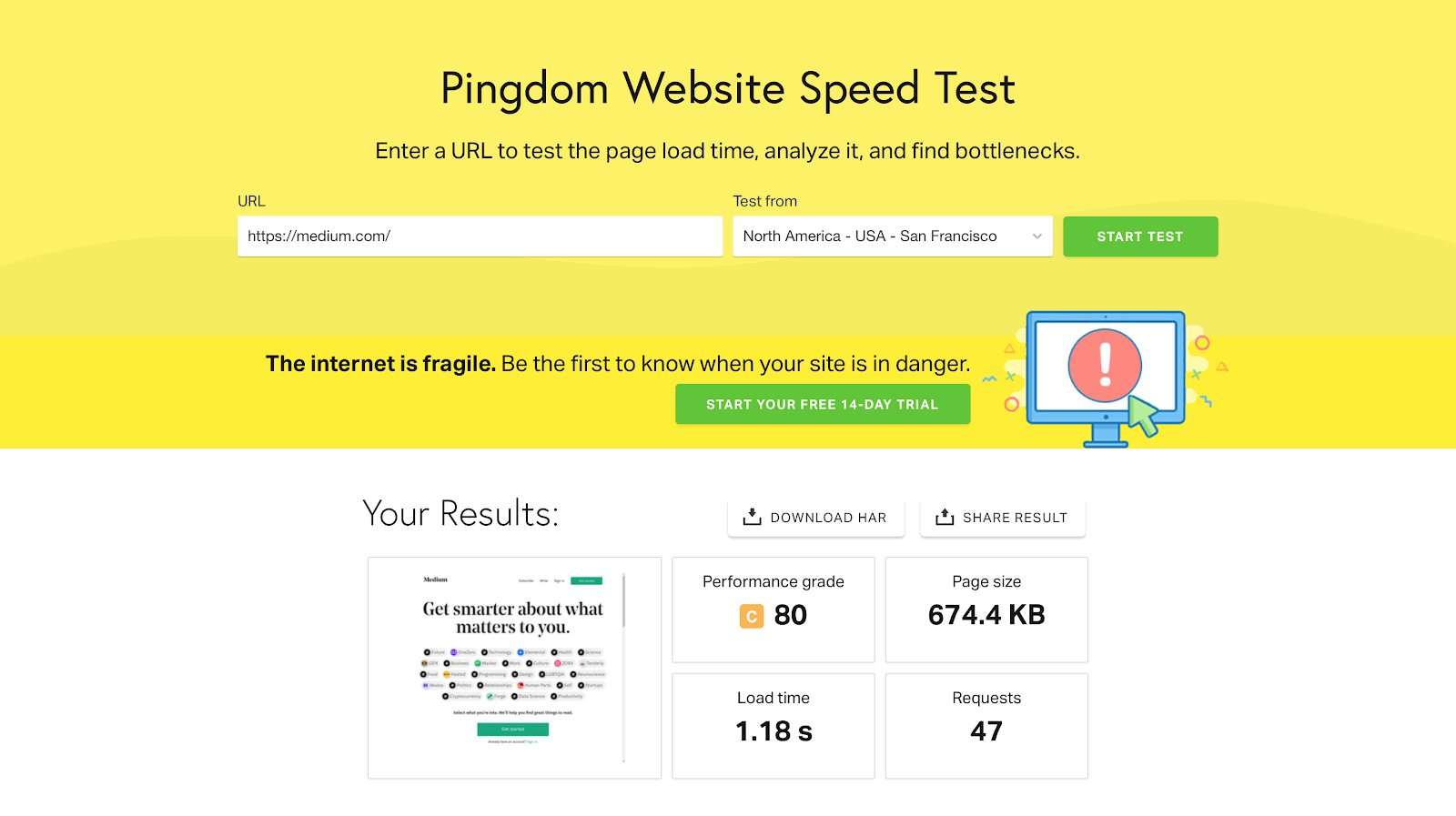
Pingdom: Pingdom is a free speed test tool which also offers uptime and performance monitoring of a site.

While running the test in Pingdom, you can select the location from Japan, Germany, UK, USA, Australia, and Brazil.
Once the test is complete, Pingdom displays four main metrics which are:
- Performance grade which is between A and F based on Google PageSpeed results,
- Potal page size in KB or MB,
- Load time in seconds, and
- The number of requests by the page.

Finally, if you want to share the report, you can do so by sharing the speed test URL.
GTmetrix: GTmetrix is one of the best site speed test tools which uses PageSpeed and YSlow rules to assess the websites.

By default, all tests in GTmetrix are run from Vancouver, BC, Canada. To get access to their seven global test regions (Canada, USA, Brazil, UK, China, India, Australia), you’ll have to sign up first.
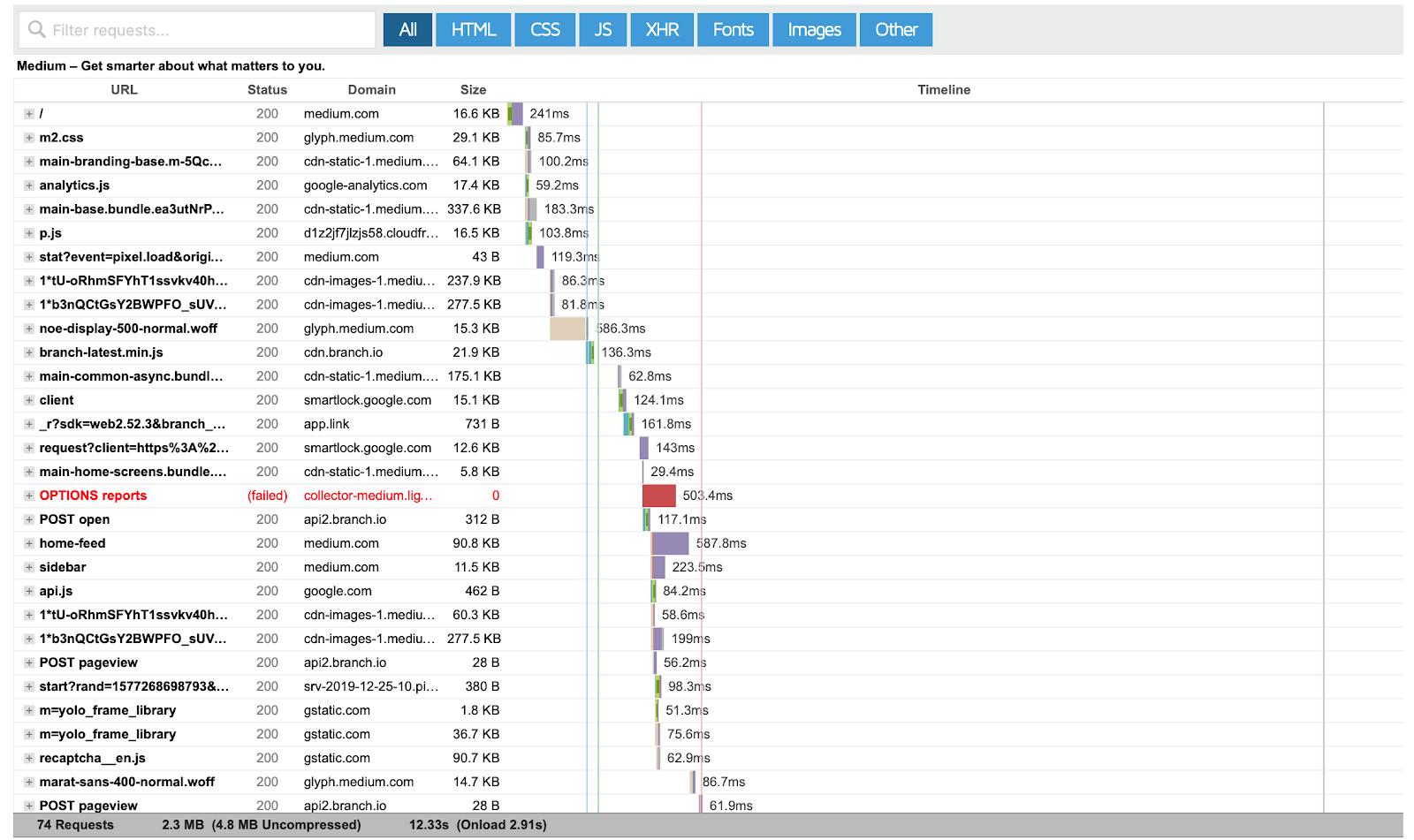
GTmetrix shows a waterfall chart that gives a request-by-request visualisation of every test. And you can also run video playback which records the real-time page loading process to pinpoint exactly where the bottlenecks occur.

— GTmetrix waterfall chart of Medium.com
WebPageTest: Again, a free tool to run website speed test from over 25 locations using multiple browsers.

It analyses sites based on performance metrics such as TTFB, caching, CDN, and compression.
With WebPageTest, you can also implement tests with advanced functions like video capture, content blocking, ignore SSL certificates, disable JS, custom headers, etc.
Google PageSpeed Insights: This tool by Google is based on Lighthouse (their open-source tool created for improving web page quality).

The score ranges from 0 to 100 and the scores is colour-coded for easy interpretation:
- 0 to 49 (slow): Red
- 50 to 89 (average): Orange
- 90 to 100 (fast): Green
With PageSpeed Insights, you’ll get a list of metrics divided into Field Data, Lab Data, Opportunities, Diagnostics, and Passed Audits.
For quick checks, GTmetrix, Pingdom, and PageSpeed Insights are good, but for in-depth speed analysis, you can go with GTmetrix and WebPagetest.
With that said, the actual page speed from the user perspective is more important than a number you get from different speed audit tools. The results from these tools will always vary so optimise your site to give the best possible experience to your users.
Oncrawl SEO Crawler
Test your complete site performance with a crawler
It’s not possible to test the speed of all the pages of a site with a website speed test tool, and that is where a site crawler comes into the picture.
With crawlers, you can get a real view of how your website is performing and what are the specific pages which need further optimisation.
You can use any site crawler like Oncrawl for this purpose.
Let’s take an example.
With Oncrawl, you can monitor the load times of all of your site’s pages and analyse the data collected further to correlate visits, bounce rates, and rankings.
Oncrawl also lets you group the pages on your site using segmentations, and to view any differences in performance between the groups. Grouping pages allows you to compare the performance of checkout pages to that of product pages, blog pages, landing pages, or category pages.
Oncrawl’s page speed metrics are all based on TTLB (time to last byte, or the time between the user’s request and the moment the user receives the last of the content).
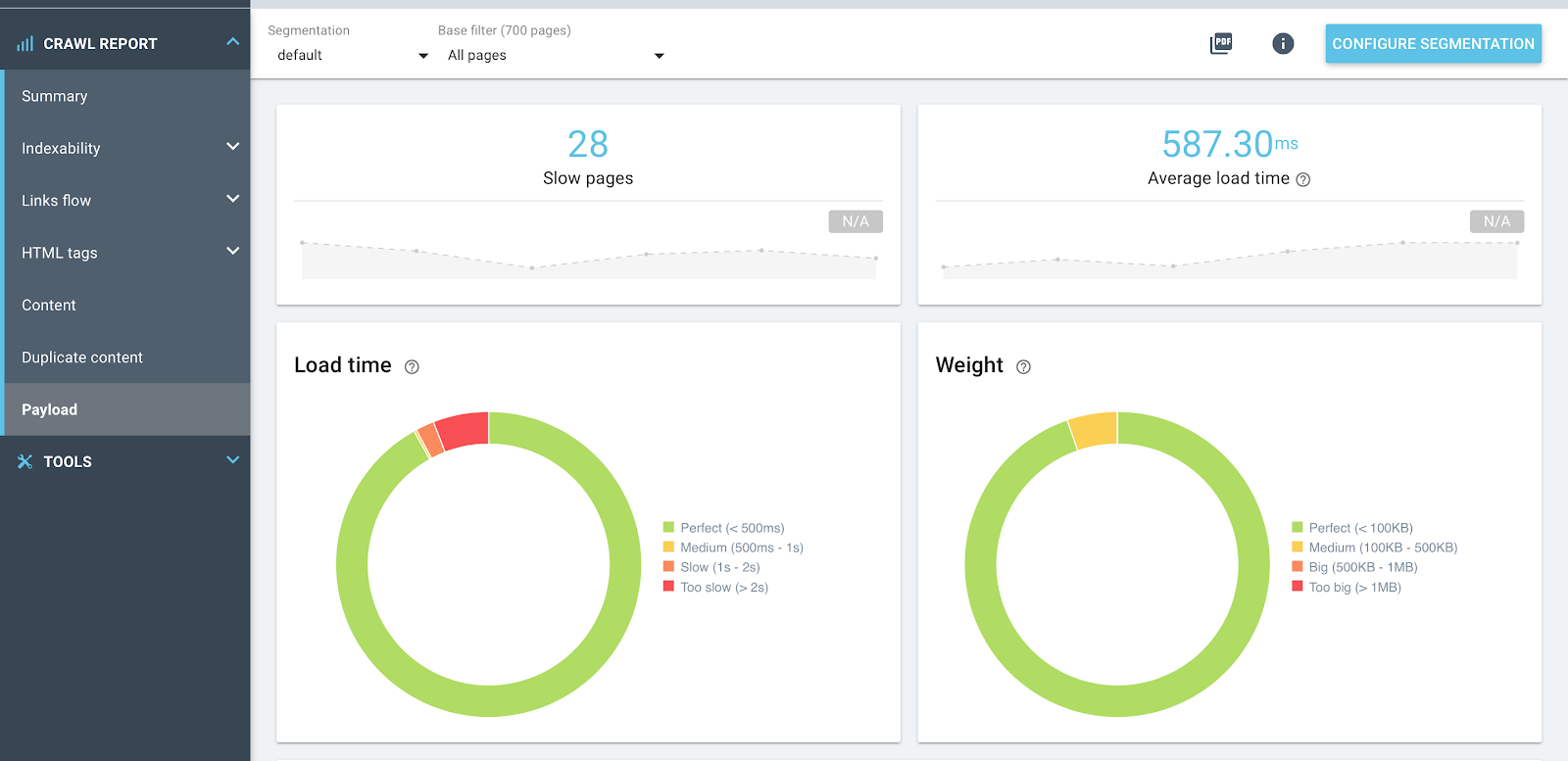
Oncrawl can get you a bird’s eye view of the page speeds of your site like this…

With the number of slow pages and the average time included in the report, you can make informed decisions.
You can also run multiple crawls at regular intervals to see the trends of the metrics.
Oncrawl SEO Crawler
Conclusion
When it comes to driving users and conversions on your site, site speed plays a big role.
Users don’t wait for more than a few seconds, and Google is all about providing a good user experience, so make sure your site is as fast as possible to keep both users and Google happy.
To properly run the speed tests, optimise your site first, then run the test multiple times from the same location for accurate results.
In the end, the real-world user experience is what matters, and not the scores that all of these tools spit out.
Remember, the faster your website, the more conversions you can get.