The webinar Smart SEO for smartphone browsers is a part of the SEO in Orbit series, and aired on May 29th, 2019. For this episode, Cindy Krum takes us through the differences between mobile and desktop SEO. Where do the differences come from, and what should you as an SEO do about them? We cover topics from Mobile-First Indexing to AMP, and everything in between.
SEO in Orbit is the first webinar series sending SEO into space. Throughout the series, we discussed the present and the future of technical SEO with some of the finest SEO specialists and sent their top tips into space on June 27th, 2019.
Watch the replay here:
Presenting Cindy Krum
Cindy Krum is the CEO and Founder of MobileMoxie, LLC, which provides mobile marketing consultancy as well as offering a custom suite of cutting-edge online mobile marketing and SEO tools. Cindy brings fresh and creative ideas to her clients, providing on-site training and workshops.
Cindy is an active member of the digital marketing & growth communities. She regularly speaks at national and international conferences and has been quoted by many respected publications including PC World, Internet Retailer, TechWorld, Direct Magazine and Search Marketing Standard. She is also the author of Mobile Marketing: Finding Your Customers No Matter Where They Are.
This episode was hosted by Rebecca Berbel, Content Manager at Oncrawl. Fascinated by NLP and machine models of language in particular, and by systems and how they work in general, Rebecca is never at a loss for technical SEO subjects to get excited about. She believes in evangelizing tech and using data to understand website performance on search engines.
What is mobile SEO
Even though a lot of the principles of mobile and desktop SEO are the same, with the mobile-first index, mobile versions become the more important of the two for ranking metrics.
Mobile SEO focuses more on the look and feel of the search engine results page (SERP). Google has always stacked more things at the top of the SERP before the organic results in mobile, because everything that shows up in the right sidebar on desktop searches pushes your results down.
Even though Google limits the ads that appear in mobile search, the non-organic search features taking up a lot of space. This is not new, but it’s getting worse. It’s also something that more people are just now becoming aware of: despite ranking number 1, they show up half-way down the page.
What is Mobile-First Indexing
Mobile-First is something that Google started talking about over two years ago. With this change, Google has started crawling and indexing the web as a mobile phone. They do continue to crawl desktop versions and desktop-only content, but they now prefer to crawl and index mobile-oriented or responsive content.
Shortly before this webinar aired, Google announced that, starting in July 2019, mobile-first indexing would be the standard for all new sites.
What is AMP
Accelerated Mobile Pages (AMP) is a special subset of HTML that follows rigid guidelines as to what can and can’t be included in a page.
Google prefers AMP and would love it if the web were AMP-only.
You can implement AMP in different ways:
- By building AMP versions of pages, which can co-exist with the standard version of the page
- By going canonical AMP, which means you replace the previous standard version of the page with the improved HTML version
Difference between mobile and desktop SEO
There are observed difference between mobile and desktop SERPs.
Google states that they are trying to accomodate the searcher’s intent and the needs of the searcher.
– Google: repurposing content
Cindy believes that, while Google is focused on the user’s search experience, they use this as a means to coax webmasters into creating content that’s easier to crawl, index, repurpose, reuse, and borrow.
We see Google lifting content from web pages in SERP features like featured snippets and AMP stories, in which they take content and repurpose it for their own needs.
Justifying this with user intent sounds good. However, the things that Google is pushing us to do to rank well in mobile also make their job easier.
– Zero-result searches and gamification
Some mobile searches show a fact, with no actual search results, requiring user to click to get to the results if their question isn’t answered by the fact.
Cindy also ties this in to gamification: Google has gamified SEO to a certain extent. We need to remember that the reality is that the house always wins: we’re playing in their playground. Things that help us rank also help Google monetize content in a growing variety of ways.
– Broader intent on mobile searches
On mobiles, there’s a broader potential intent because people have their phones with them during more of the day.
For example:
- A searcher could be looking for a restaurant while they’re out on the street, which is something that couldn’t happen with a desktop or even a laptop.
- A searcher could be sitting on their couch looking for something to watch on TV, which is also something that is less likely to happen on a computer.
– Google: monetization of search
Google is trying to figure out how to monetize these types of behaviors and needs–and they’re doing a great job. They’ve broadened the number of ways that they can make money, which is exceptionally prominent on mobile.
Many SEOs don’t look at this closely.
– PWAs
Some of the newer things that just came out of Google I/O are great examples.
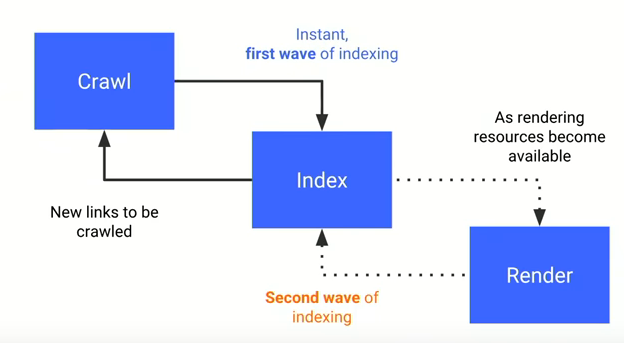
Google has been advocating a new type of web experience called a PWA. PWAs can be built as single-page JavaScript apps, which historically Google has struggled to crawl and index. Google will still to crawl and index them, even with deferred JavaScript rendering–and even when they’re crawled and indexed, there will be a delay before Google even sees the JavaScript content.
“Currently the rendering of JavaScript powered websites in Google search is actually deferred until Googlebot has the resources available to process that content.
[…] And so ultimately, what I’m really trying to say is because Google’s Googlebot actually runs two waves of indexing across web content, it’s possible some details might be missed.”

[Note: This is also evolving. Martin Splitt, in an August 2019 Google Webmaster Hangout, stated: “The two waves of indexing play less and less of a role. I wouldn’t say that two waves of indexing are dead, it’s definitely not. I expect eventually rendering crawling and indexing will come closer together.”]
– Indexing API
Google has also launched an indexing API. It’s limited at the moment to things like jobs and live videos. However, Google always starts things like this out small, with a subset of types of content, before generalizing it.
The reason Google might provide an indexing API is to back up the untenable support that they’ve had for PWAs, which has been so hard to index.
Cindy believes that we’ll see a shift towards more PWAs and using the indexing API to make sure they’re taken into account.
– TWAs
Another new feature announced at Google I/O were TWAs, which stands for “Trusted Web Activities”, which Cindy expects will be soon be modified to “Trusted Web App”. These are windows that you can submit to Google Play (and, presumably, eventually to the App Store as well). They are essentially window apps, which as more secure and faster than traditional web views. This allows you to use your TWA to compete against native apps.
This is another example of how what was originally a website can be transformed to compete against native apps, not just in Google rankings, but can also show up in Google Play or in an app pack.
– New Google features outside of SEO
SEOs should stay aware of what’s happening in Google, even if you’re not doing it, or even if it’s not something that technical SEOs and SEOs on stages at conferences are talking about.
“There’s a world outside of our universe. Sometimes that stuff will creep in, and it’s usually being talked about in other groups–with developer groups or at other Google events. It’s just not creeped into the SEO mindset yet.”
Being aware of this sort of thing might let you know that the ground underneath might be shifting. For example, if you have an app that has a lot of web competitors but not a lot of app competitors, changes that allow web competitors to be present in the App Store affect you. You might have brand new competitors outranking you for keywords in the App Store that you never assumed could compete with you.
This can happen very quickly. The way Google talks about these new technologies suggest that their implementation is very fast: your website can become a PWA in a day or two; they demoed getting a TWA set up on stage in five minutes.
Importance of Mobile SEO
Mobile SEO is something you should always want to concentrate on.
– Factors that make mobile SEO critical
You may have an increased need for mobile SEO in the following situations:
- Mobile SEO is absolutely critical if you’re targeting people in regions of the world where mobile is even more primary than the world average of over 50%. In some places, it’s significantly over 50% and people aren’t buying laptops; they’re buying tablets and phones.
- Mobile SEO is essential if you’re working in local SEO. We used to open up a laptop to print out a map in order to go somewhere, but no one does that today. Everyone uses their phone for directions: it can read you step-by-step directions as you go, or can connect with your car system.
- Mobile SEO is perhaps most important if you have any brick-and-mortar store.
– Markets with greater need for mobile SEO
All markets have a need for SEO, but some markets’ needs are greater:
- Local restaurants, stores and offline shopping
- Entertainment and media
In entertainment, the mobile is the new everything: you use it to look for shows, music, podcasts… The phone has become the entertainment device, going beyond just replacing the old TV guide.
These platforms are examples of a place where voice search is increasingly prominent, for example to find media available through cable providers, Hulu or Netflix.
This is very similar to how cell phones our need to memorize phone numbers: we no longer know anyone’s phone number. The same is true of TV channels, for example: you no longer need to know the channel number of CNN to watch it. Google hosts all of this information that you no longer need to store in your brain.
Mobile-First Indexing
– How to tell if you’ve been switched
Google says the official way to tell if you’ve been switched to mobile-first indexing is with the notification in Google Search Console, which doesn’t specify the date of the change. Oncrawl has seen that these notifications can be sent up to three weeks after the fact, based on log data of Googlebot visits.
Cindy notes that you can also use the URL inspection tool to see which bot was the last to crawl and index your pages.
[Note: Since late June 2019, Google Search Console also contains indicators of the primary crawler used on your site.]
You’ll find two new indicators in several reports:
1- Primary crawler used for specific reports ????
2- Chart annotation showing when your site was switched to mobile-first indexing ????Learn more about mobile-first indexing https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Webmasters (@googlewmc) June 26, 2019
– Smartphone bot as primary crawler
Google talks openly about mobile-first indexing and the smartphone bot being used as the primary crawler.
One thing they haven’t been as open about is the fact that the smartphone bot has been the primary crawler since about 2014; based on what we’ve been told, it just hasn’t been used as much for indexing.
– Better access to listings in SERP features
Cindy’s worry is that websites that haven’t gotten the official notification yet might have less ability to rank in certain ways in both mobile and desktop search results. Usually, though, even these websites are already being crawled regularly by the smartphone bot.
If you’re being crawled by the smartphone bot but haven’t yet received the notification that you’ve been moved to mobile-first indexing, the most likely risk is that you have more difficulty getting your website into what Cindy calls “hosted inclusions” or rich results.
These include clusters of content on the SERPs:
- Videos
- Interesting finds
- Etc.
– Featured snippets and content within pages
Cindy’s experience leads her to believe that mobile-first indexing allows sites to obtain more featured snippets and more potential indexing of individual aspects of elements within a page. (This is what she has termed “fraggles” from “fragment” + “handle”.)
Fraggles are evidence that Google seems to index not only pages, but parts of pages. You can see the effects of this in features such as:
- AMP stories, which draw from parts of content
- AMP highlightings, which scroll to the relevant part of a page, even if the highlighted portion omits parts of the original text
- Featured snippets composed of non-adjacent paragraphs on a page
This is a much more sophisticated form of indexing, which Cindy believes is included as part of Google’s mobile-first indexing, as opposed to traditional indexing methods.
Key points for a mobile friendly site
While you don’t need to have a mobile version of your site to move to mobile-first indexing, Google’s mobile bot might struggle with sites that are neither mobile nor responsive. This could, in turn, impact your rankings.
– Google’s guidelines
A mobile-friendly site should at least meet Google’s guidelines for mobile websites.
Many of these points are UX- or crawl-related. This includes things like:
- Use an appropriate size for text
- Use an appropriate size for tap targets
- Don’t block image, CSS or JavaScript resources
- If you have separate versions for mobile and desktop, make sure they match–not just in content, but also hreflangs, Schema, internal links, etc.
– Embrace entertainment culture
In addition to Google’s guidelines, Cindy encourages people to embrace the infotainment use cases in order to address a mobile audience. Examples might include using the type of content throughout your site:
- Add videos
- Add audio opportunities
This idea is reinforced by how Google has been pushing podcasts. Previously, just the podcast title and description were available. Now, thanks to their live transcription feature, Google has text that can be indexed and used as fraggles. This has a lot of potential for use as audio answers, particularly on devices with speakers or that might be used to play podcasts, like phones.
This can provide more qualitative answers: most people would much rather hear podcast excerpts featuring a real voice with depth and emotion than listen to a robot voice read them text from a website.
Managing different versions for mobile vs desktop
If you have two different versions of your site for mobile and desktop, Google recommends that you make sure the following elements are coherent between the two versions:
- Schema.org markup
- Hreflang declarations
- Internal links
- Content
- Images: You can use different sizes and formats of an image, but Google prefers you use the responsive image protocol to avoid sending a massive version of an image to a phone
Advantages of AMP
There’s a lot of debate around whether or not it’s worthwhile to adopt AMP for your website. While Cindy sees both sides of the debate, she’s theoretically in favor of AMP: a faster web with stronger standards are positive points for her.
Additionally, if you’re playing the game to rank in Google, it’s worth noting that Google seems to prefer to rank things that it hosts, like AMP. If Google wants AMP, and we want to rank, we should consider doing AMP.
AMP is also expanding, It’s now a default aspect of many PWA talks in order to make PWAs even faster. It has also crept into email.
– Faster web with less data exchange
In general, AMP reflects a worthwhile effort by Google: they want the web to be faster and to work with less data exchange.
This is also a big part of PWAs: not having to go get everything from a server around the world all the time.
– AMP as a Google-hosted CDN
Google-hosting for AMP is fast, free and local.
When Cindy first heard that AMP caching was going straight to the Google crowd, she wondered why webmasters wouldn’t want to abuse the fact that Google was essentially offering a free CDN. When she spoke to John Mueller in Zurich about this, and he said that you could go ahead and do this sort of thing; Google might eventually figure out how to block this sort of use, but might also not bother.
This changed Cindy’s perspective on AMP: profiting from the free CDN usage inherent in AMP is not actually abuse to Google. Google wants to host your content. This makes it easier for Google to know a lot more about your content and its performance:
- When and how often your content changes
- Whether it gets a lot of SEO traffic
- Etc,
– Favoring a move towards interactive, entity-based results and Google Play
Cindy has already made bold claims about how mobile-first indexing is entity-first indexing.
When mobile-first indexing was first announced, topics like AMP and deep-linking were a big deal. Google has backed off on this and is pushing PWAs instead: AMP and deep-linking were too hard a lot of companies and PWAs are much easier.
If you look at how Google Play is organized, you can see entity-indexing at play. Google Play is organized by media:
- Books
- TV
- Movies
- Short clips
- Games
- App
This already shows a semantic understanding of what a content is and where it’s appropriate. Cindy expects that with PWAs, they’ll add a category for web content. If you search for an entity, such as Katy Perry, you get a result composed of different elements: picture, info, albums, songs, videos… It’s a beautiful and super interactive knowledge graph result.
A lot of the theme at Google I/O this year was how Google wants to bring more interactivity to search results. If Cindy were Google, she would move in this direction by moving web results into Google Play, where entity-indexing is already in place. In Google Play, relationships are mapped very clearly, but there isn’t as much spam, 404s, or garbage content. This would make it possible to impose stronger standards with mobile indexing for what constitutes quality content, and then to add it to a cleaner, entity-based, interactive index.
Though Cindy has been talking about this idea for nearly two years, it hasn’t happened yet–but she sees evidence that we’re moving in that direction.
[Case Study] Optimize links to improve pages with the greatest ROI
– Taking advantage of AMP code even without AMP validity
Everyone can profit from using AMP code, including JavaScript and CSS, even if you’re not attempting to create validated AMP websites.
AMP JavaScript and AMP CSS were written by very smart people and vetted by major search actors like Google with the objective of increasing site speed. It’s free and open source. You can piecemeal the available AMP code to improve your website’s performance, even if you intentionally don’t fulfill any of the other AMP requirements such as modifying your analytics code.
AMP stories and new remixed content
Cindy is extremely interested in Google’s ability to “piecemeal” a page and remix it using AI.
AMP stories are one of the most evident examples of this new kind of content. In an AMP story, Google takes pictures and snippets of text from AMP pages and creates a slideshow (previously a video). It superimposes textual facts and pictures that might come from different AMP articles to create an engaging experience.
This used to be limited to celebrity bios, but the protocol has been opened up to anyone who wants to rank AMP stories. This will be a new SERP feature: “see stories on this topic”.
Another example are Google interviews and podcasts, which are often presented throughout the text, sliced and diced and remixed.
Whether this ability to lift and remix content is AI, or AI with a human assistance, Cindy finds the idea exciting. However, it has the potential to exclude webmasters: it’s a sign of Google’s intention to rival companies like Hulu, Netflix and cable companies as a short-form content creator. There’s a lot of money to be made with proprietary content.
The lack of attribution on new, remixed content is disappointing, but the capability to create this sort of content is still exciting.
Benefits to early adopters of new Google features
Whenever something is new, there’s a shortage of it–but Google wants to show it off. As SEOs, adopting new features means that it ranks really well. Early adopters see huge benefits in doing things that Google announces at events like Google I/O.
This technique is not always fool-proof; you can get burned. There can be major issues with authorship and content attribution.
It’s not a matter of jumping on bandwagons: if no one else is doing it yet, you’re the one setting the pace. Being a super early adopter has benefits above and beyond adopting something when it becomes a best practice.
Googlebot-image and indexing images
The image Googlebot is an interesting Googlebot in part because of the long-standing mixing of image content and shopping content, which has gotten more attention recently.
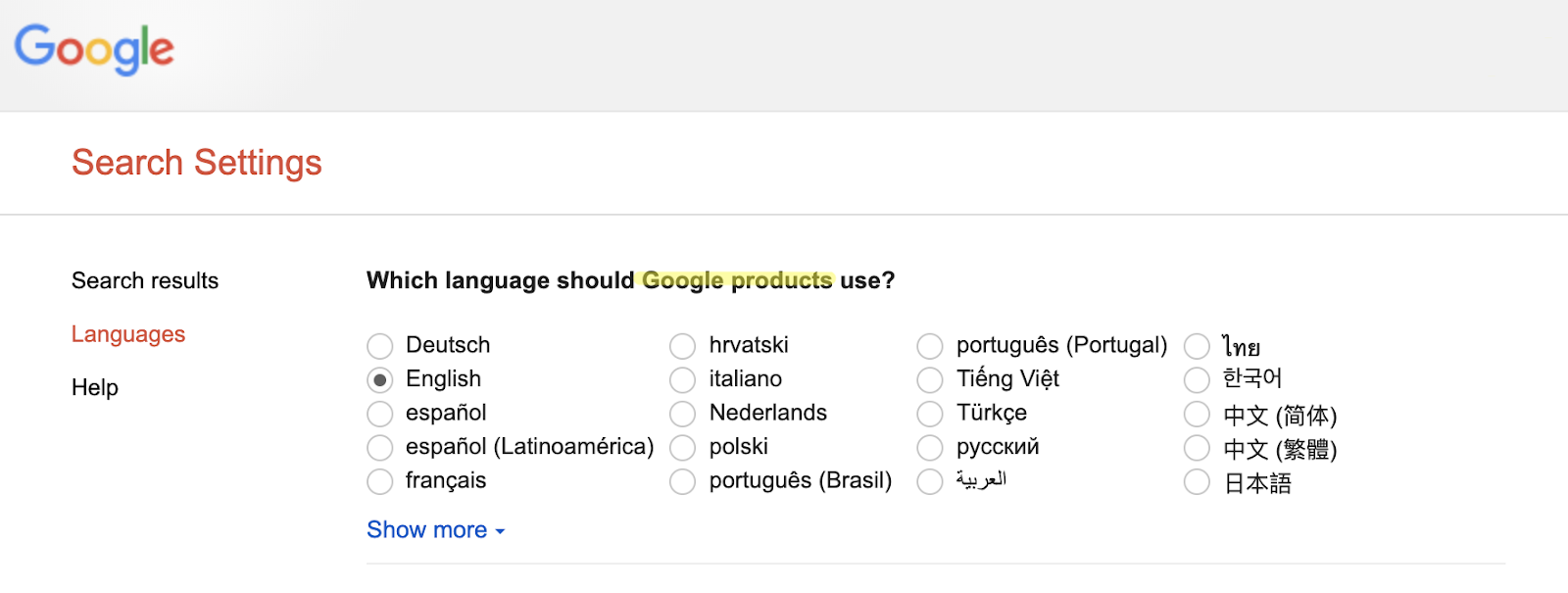
Cindy recently noticed that if you’re looking at image results and you click “change language”, it takes you to a landing pages with a list of languages. This language choice page was created for Google Products. What does this include? Shopping? Images, which is where she started the query?

This shows there’s some mixing across types of results.
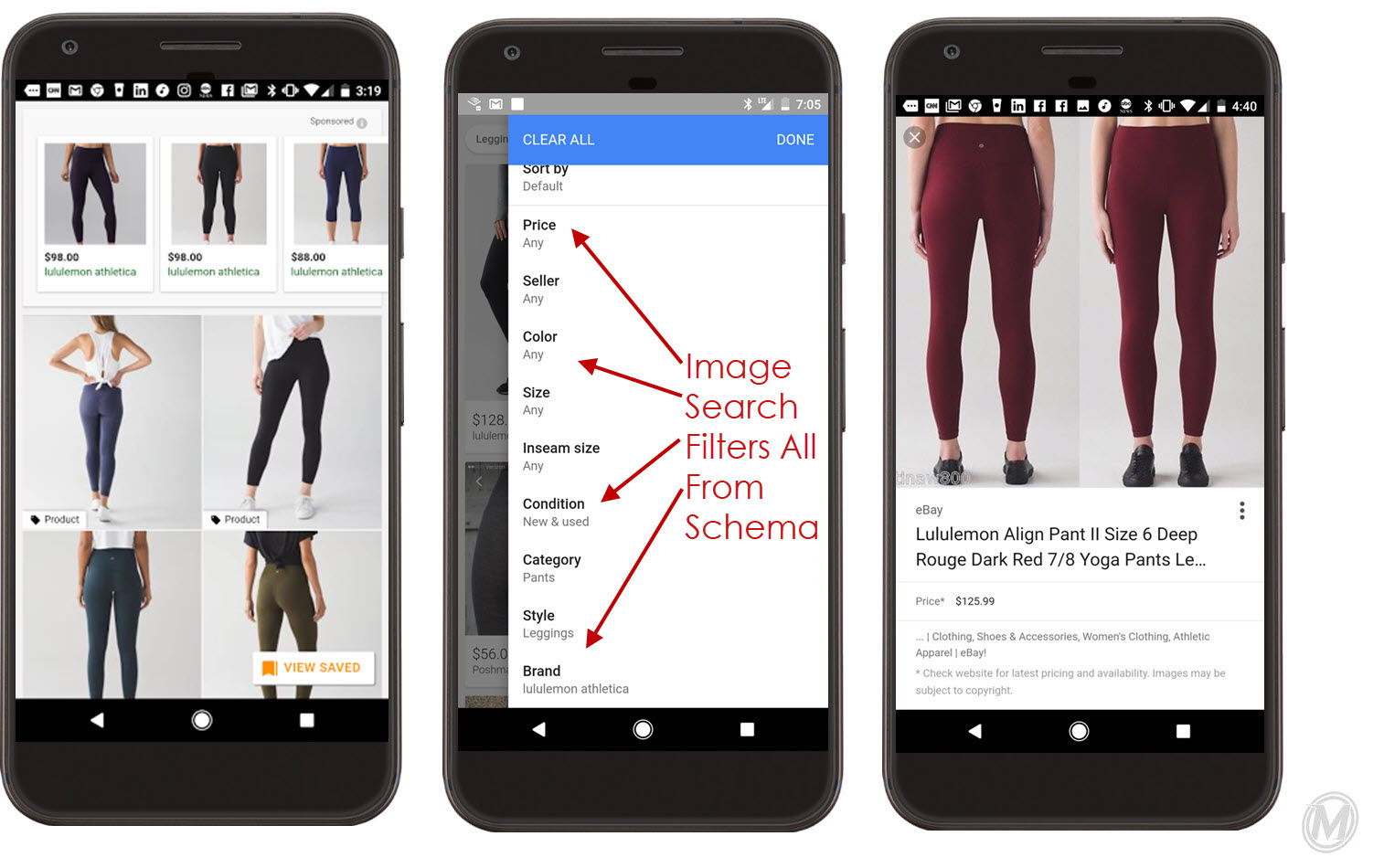
Google has been using image learning and image AI for a long time. For example, if, in Google Shopping, you search for something such as “blue dress”, you can click on an item to get a carousel of related items. They’re not related by price or by manufacturer; they’re actually visually related. What Cindy found is that if the original picture is a model wearing a dress, all of the related items contain a model wearing a dress; if the original picture is a mannequin wearing a dress, all of the related items contain a mannequin.
For another example, when Google first launched support for Product Schema, you could click on an image in Google Image Search and Google would display the information like size, color, etc. drawn from the Schema.org markup as part of the image information. Now, however, they just show the image tag. This is evidence that Google is able to index images along with Schema, or at least to be aware that images might be associated with product schema.

Image from MobieMoxie – “Mobile-First Indexing or a Whole New Google? How Shopping Might Factor Into the Larger Picture – Article 3 of 4”
Tips for recipe blogs: hi-res images
To improve visibility and gain featured snippets for recipe blogs.
At this year’s Google I/O, there was discussion about a new use of hi-resolution images during the Developer Keynote. They suggested that high-resolution images will start ranking with a full-width image, not just a thumbnail placed off to the side.
If you want to “be the first on that boat,” there is special markup you need to use to indicate the high resolution images. The advantage is that many recipe sites already have high resolution images.
Top tip
“Early-adopters rank well if there is no one else on the bandwagon because Google wants to show off new features.”
SEO in Orbit went to space
If you missed our voyage to space on June 27th, catch it here and discover all of the tips we sent into space.

