As of May 2021, when Page Experience will be updated, Google will add three new signals to the algorithm used to evaluate user experience quality: the Core Web Vitals.
Since this announcement, minds and keyboards are warming up to decipher these indicators, to figure out how to meet the search engine’s expectations, and to try to find out if there will be an impact on rankings in search results.
In the same way that users need to come first for content and SEO…What if you improve your website performance for your users first? Let’s take a look at the indicators Google will take into account, and what your UX and conversion rates have to gain.
Speed: Main UX criteria for users, and a signal for Google
In its Speed Matters report, Google reveals that if a page does not load after 3 seconds, 53% of visitors leave it. In another study, the search engine indicates that just by saving 0.1 seconds of load time alone, conversions can increase by 8%. All in all, the issues of speed go far beyond the comfort of navigation: it is also business.
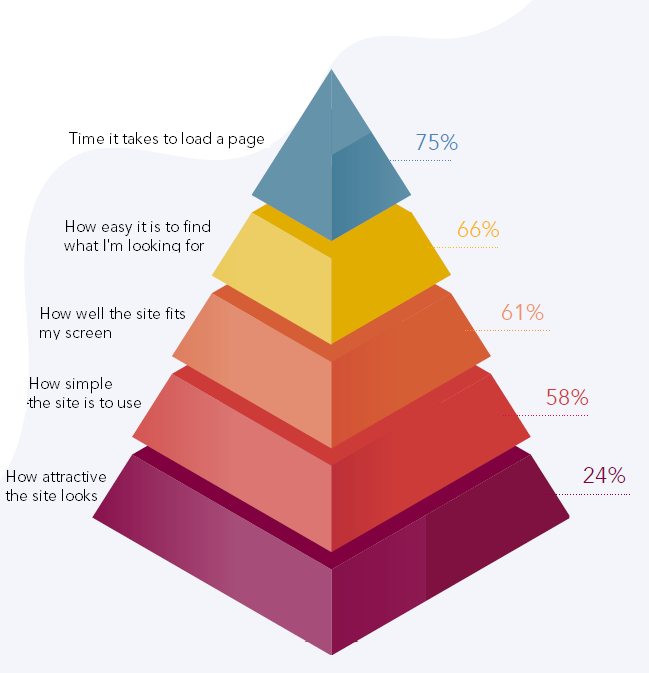
 UX Pyramid: criteria ranked by importance for users
UX Pyramid: criteria ranked by importance for users
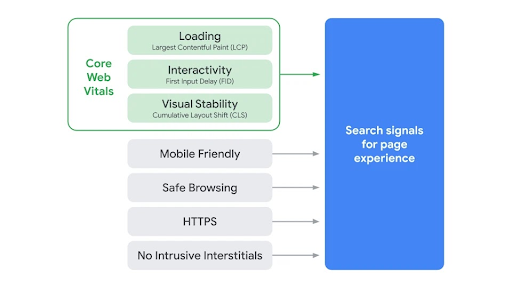
Load time can be observed from different angles: display speed, interactivity, server response time… To measure the UX quality, Google has chosen three metrics called “webperf” (for web performance):
- The Largest Contentful Paint (LCP). It indicates the moment when the most important element in terms of size appears on the page. Google recommends an LCP of less than 2.5 seconds.
- The First Input Delay (FID). It evaluates interactivity. Google recommends an FID of less than 100 milliseconds.
- The Cumulative Layout Shift (CLS). It measures the visual stability of elements in the form of a score. Google recommends a CLS of less than 0.1.
These signals are in addition to the other UX indicators already taken into account in Google’s algorithm:

- Mobile Friendly: mobile-optimized pages are preferred, and since Mobile First indexing, Googlebot crawls the mobile versions of pages first.
- Safe Browsing: a website must not contain any malicious or misleading content.
- HTTPS: a website must offer a secure connection.
- No advertising or intrusive interstitials: Internet users must be able to access the content they came for without being interrupted by intrusive pop-ups, windows or interstitials that degrade their experience.
How to measure Core Web Vitals
First of all, to measure the Core Web Vitals and check if your pages meet the thresholds recommended by Google, here are some free tools:
- Search Console, whose Core Web Vitals tab allows you to analyze the speed by groups of similar pages created by Google,
- Lighthouse, to observe LCP, CLS, as well as Total Blocking Time, which is an equivalent of FID,
- PageSpeed Insights, to measure performance by observing data collected from real users, and based on data collected by simulated browsing,
- the Web Vitals Chrome extension, to observe the Core Web Vitals in real time on a web page,
- Chrome User Experience Report, which provides the ability to create a customized tracking table based on data collected from real users,
- WebPageTest, a reference tool in the webperf community, to test the speed of a page by defining different browsing conditions.
However, for Google to consider your site fast, all three metrics count, as John Mueller, Search Advocate at Google, pointed out. Do not expect to be able to boost one of the three Core Web Vitals and leave the others aside. The user experience must be satisfactory from all three points of view: display, interactivity and stability.
Also, if you plan to restrict access to your site to only fast connections and equipment to optimize your scores… Be aware that this is not a good idea either.
So how do you get started? Here are a few things to do if, after measuring them, you realize that your Core Web Vitals need improvement.
[Case Study] Managing Google’s bot crawling
Top priority actions to improve the Core Web Vitals
Optimize Largest Contentful Paint
If your Largest Contentful Paint exceeds the 2.5 seconds recommended by Google:
- Optimize your server response time,
- Prioritize or eliminate JavaScript and CSS that block the rendering of the page,
- Reduce the size of your resources (images, animations, fonts…),
- Monitor the size of the JS bundles if you do Client-Side Rendering, and bet as much as possible on Server-Side Rendering.
Optimize the First Input Delay
If your FID exceeds the 100 milliseconds recommended by Google, the first reflex to have is to reduce the size of JavaScript files, and prioritize them for better interactivity. This matters because as long as the browser is busy analyzing and executing JS, it cannot respond to interactions. To improve interactivity on your pages:
- Divide Long Tasks (any piece of code that occupies the browser for more than 50 ms), and split them into smaller asynchronous tasks,
- Minimize your JavaScript;
- Defer third-party scripts that are not essential to the display and operation of the page,
- Use a Web Worker to run JavaScript on a separate thread in the background,
- Reduce unused polyfills.
Optimize Cumulative Layout Shift
If your Cumulative Layout Shift exceeds the score of 0.1 recommended by Google:
- Define a size for all your media and ads (images, videos, iframes…) so that a static space is reserved for them on the page before they are displayed,
- Avoid adding content dynamically above elements already displayed on the page (they may shift the content down),
- Avoid animations that cause a change of layout on the page,
- Avoid fonts that provoke FOIT / FOUT.
These tips address the most common problems encountered, but as is very often the case in web performance, the causes of slowdowns can be multiple or may be unexpected side effects of other implementations.
To help you accurately diagnose the causes of bad Core Web Vital scores and resolve them, call in the experts!
They will be able to accurately audit the technical aspects of your website and come up with solutions that work intelligently with each other.
Are you ready for flawless UX and conversions that take off?