Getting your site to rank on Google’s first page is daunting, to say the least.
Though adding amazing content, optimizing your site for select keywords, internal linking, and generating backlinks are essential SEO practices, it is more than likely that doing these things might still not get you the desired results.
What you need is an extra edge, an unfair advantage, that’ll take your SEO game to the next level. If that’s the type of edge you are looking for, then this post is for you.
Here, we’ll be exploring the connection between UX and SEO as well as uncovering some UX best practices and recommendations that can boost your SEO strategy. Bear in mind that this is slightly advanced advice, and if you haven’t implemented the basic SEO best practices first, you may want to look at the aforementioned article first.
That said, let’s dive into it by first uncovering how UX relates to SEO.
UX and SEO, how are they related?
UX and SEO have a long and complicated history. Google in 2020 made user experience a factor that influences page ranking. Search engines now consider the user experience on your page before deciding if it is relevant and worth ranking.
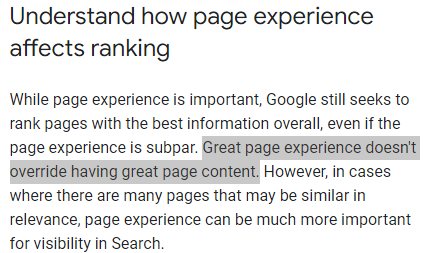
However, Google has explicitly stated that content quality is still more relevant in terms of SEO, as they pointed out:
But when similarly relevant pages compete for the same keywords, UX can play a significant role in determining ranking.
Does UX really matter for SEO?
If you look closely at Google’s attempts to improve search in the past few years, it’s clear that they’ve been trying to shift towards a UX-oriented approach. This goes as far back as 2011, starting with core algorithm updates like Panda all the way to 2019 with more advanced but subtle updates like Bert. Launched more than a decade ago, Panda was all about rewarding high-quality sites and punishing the ones that spammed ads and affiliate links and had too little or thin content. Fast forward to today and Google seems to be focusing a lot more on trying to understand the context, tone and meaning behind the content it ranks (more on this below).
What do these seemingly unrelated Google updates have in common you’ll ask? Simple, UX.
The quality of a site as judged by ad density and content quality directly affects its user experience. But, from a search engine’s perspective, not being able to ‘understand’ a query is a big problem too. There is nothing more frustrating than irrelevant search results for queries that for some reason are too difficult to explain to a search engine. Google’s entire game plan therefore, comes down to being able to provide a pleasant search experience both in terms of page content and SERP results.
Making UX an official ranking factor
All of this was well and good, but despite all of Google’s efforts, UX was still somewhere in the background when it came to web design. Surely they were focusing on encouraging sites that offered a great user experience, the encouragement nonetheless, was indirect. Until it wasn’t.
Enter Google’s Core Web Vitals.
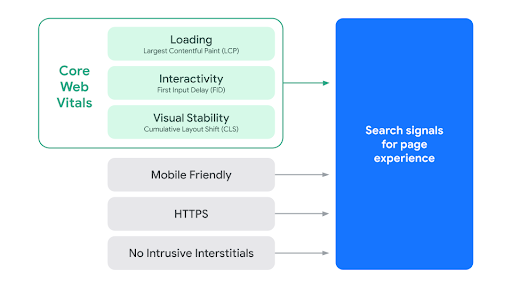
In June of 2020, Google decided to make it official; taking their love for UX to the next level. They released three new metrics that they would use to score the overall user experience on your page.These page experience metrics were your Core Web Vitals, namely, Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Core web vitals measure three properties on a web page: loading, interactivity, and visual stability.
The core web vitals, along with a few other UX metrics like mobile friendliness, HTTPS, intrusive interstitials, etc. were later combined into a single UX signal, which is now an official ranking factor for SERPs. However, the Core Web Vitals are expected to have the highest weightage within your UX score.
The Takeaway: The Core Web Vitals update is Google’s way of announcing that UX and SEO are no longer independent. User experience matters when it comes to SERP rankings, and the best way to boost your site’s UX is to focus on its loading speed, interactivity, and visual stability. We’ll examine a few practical tips on how to do so below.
NLP implementation makes UX a lot more relevant
Another important aspect is Google’s significant investment in Natural Language Processing (NLP) in recent years. Broadly speaking, NLP refers to giving language to machines. It is a subfield in artificial intelligence that focuses on developing programs that can understand and interact using languages just the way humans do.
Typically this is achieved by training machine learning models over language data, which first gets filtered into language features then matched with an output tag. Eventually the algorithm develops its own ‘knowledge bank’ that it can use to understand or manipulate language queries. Most NLP algorithms are general purpose and can be finetuned for more specific tasks, making them extremely versatile and functional.
NLP algorithms are practically used everywhere these days from chatbots to translation assistants and from grammar correction tools to voice assistants. Basically anything related to using language online is a potential NLP application, including, you guessed it right, Google search.
But how does any of this relate to search you’ll ask? Circling back to what I briefly mentioned above, Google wants to improve user experience by better understanding search queries and page content. Here is where updates like Bert (2019) and Smith (2021) come in. Let’s take a look at what these do to better understand how Google is using NLP to improve user experience in search.
Algorithms like Bert are trained to understand the meaning of individual words in the wider context of sentences while algorithms like Smith are trained to understand entire passages within the context of longer documents.
Together they produce a good mix of capacity and precision which allows Google to understand a wide range of language queries. Such implementations allow search engines to decode complex and conversational queries as well as identify snippet answers from long, otherwise random-looking pages and articles.
Google’s recent shift towards NLP indicates that they aren’t simply interested in identifying pages featuring a given set of keywords; instead, Google wishes to understand what these pages have to say—much like how a human would read them. In other words, Google is trying to understand your page’s user experience; that makes UX a lot more important than being just one of 200 ranking factors, albeit indirectly.
The Takeaway: What web developers and SEO experts can learn from this is that curating content that ranks ultimately comes down to developing a deep understanding of how real users interpret and interact with your content.
SEO isn’t just about adding a bunch of keywords
I find this worth mentioning because I see so many content marketers and even so-called ‘SEO experts’ guilty of this mistake. You can’t just stuff a web page with keywords and expect it to rank. Adding keywords, though essential, is only the first step in a long and arduous SEO marathon. Keyword stuffing is equally worse for your site’s ranking and UX.
Think of it this way; keywords inform search engines what your page is all about, but they can’t help search engines decide if your page presents the best solution for a given keyword.
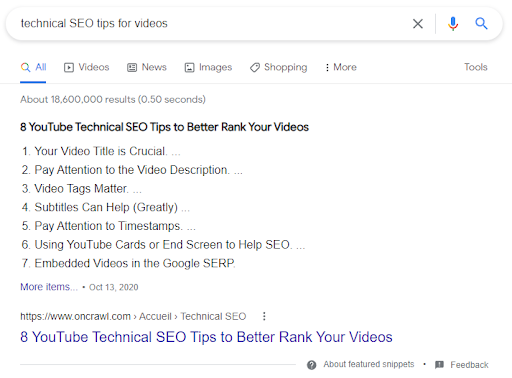
For instance, if you wish to target the keyphrase “technical SEO tips for videos,” having the exact keyphrase match in your title and copy would absolutely ruin your user experience. Instead, focus on creating content that best satisfies the searched query.

Notice the above example from the Oncrawl blog. Although we don’t see an exact keyword match in the title, a more elaborate title still takes the first spot for the same query.
Search engines have got smart enough to detect these tricks; it is about time we catch up too.
The takeaway: Users don’t want keyword-stuffed pages served to them; they want pages that fulfill their search intent and satisfy their queries. In an ideal world, that is what web developers aim to do; they tend to build pages that precisely and thoroughly answer user queries, which inevitably maximizes user experience.
Key tips for implementing SEO friendly UX
As mentioned, UX and SEO are closely linked but sometimes have a complicated relationship. It’s one thing to know how and why search engines might take certain UX elements and decisions to be relevant, and another to know how to implement this understanding into your site’s code practically.
To explain how to do so, I’ve divided UX into three broad categories: content, design, and choices. These represent the various levels at which you can implement UX changes in ways that can improve your site’s SEO.
User-focused content
Content is undoubtedly the most critical common denominator between UX and SEO. It’s the reason why anyone ever clicks on a link and, consequently, what determines a page’s ranking.
To improve your content’s user experience, make sure to:
Use clear and precise text
Both aesthetically and contextually. You may set the tone of your text in accordance with your brand, but its quality and clarity must remain as high as possible. Prioritize using simple, understandable language that conveys your precise point to your target audience. Writing engaging copy for your site isn’t just great from a user experience perspective, but also improves SEO by holding the reader’s attention, resulting in longer page sessions.
One surprisingly pleasant example of this is the Evernote blog. Evernote is a note taking app so their core audience is students and productivity enthusiasts and that’s what their blog focuses on. The blog is well-written and engaging to read, so much so that it is hard to take your eyes off it.
Use high-quality images and illustrations
Your content is only as good as how well it is displayed. Don’t shy away from using images, illustrations, graphs, videos, or any other element that can convey your message better than simple text. The digital space continues to get increasingly visual; giving a visual upgrade to your page is thus a great way to ensure a solid user experience.
Images also improve SEO by providing additional context in the form of alt text, making your pages more interactive and engaging.
Design principles for better UX
Next, the technical aspect of building an SEO-friendly UX.
Site loading speed
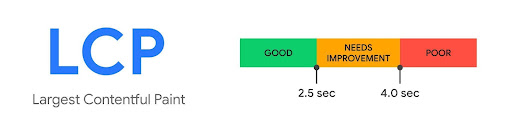
Site loading speed is perhaps the most important and talked about UX design factor with the largest impact on your site’s SEO. This is measured by LCP (Largest Contentful Paint), which basically measures how fast the biggest chunk of content loads on a given page. LCP is one of the Core Web Vitals mentioned earlier and is incredibly important for SEO.
Google recommends an LCP of 2.5 seconds or lower to be good.
Some good ways of improving your load time include using optimized images, SVGs, and video elements; relying on server-side rendering for JavaScript heavy elements; trying to reduce server response time; preloading as many elements as possible; etc. As a general rule of thumb, remember to keep your content simple without too many complex elements conflicting together.
Web.dev has an extensive guide on how to achieve a shorter LCP from a technical perspective. It states that LCP can be minimized by ensuring that the LCP element loads as fast as it can and renders immediately once loaded. Read the full guide to better understand LCP from a technical viewpoint.
Mobile friendliness
More than half of the web’s traffic comes from mobile devices; building a mobile-optimized version of your site is a must. In fact, Google prioritizes faster loading times on mobile devices when it comes to ranking.
Though most web developers today prioritize a mobile version of their website, they lack responsiveness and optimization on their sites. Mobile devices tend to have a hard time loading heavy websites as well, making mobile-first optimization all the more important.
Luckily, the Google search console provides a test to measure the mobile-friendliness of your website. You can get an extensive view of how Google bots view your site as well as receive valuable feedback from taking the test. Google also provides additional resources to get you started with improving your site’s mobile-friendliness.
Crawling and indexing
In simple terms, crawling and indexing refer to search engines’ being able to find and organize your site’s pages. If a search engine can’t find and understand your pages, it can’t rank them, right?
To improve this from the UX side of things, it helps to have a clean and light navigation for your site. Do not create a complex web of interconnected pages or lock major content behind walls. Structuring pages in a simple and intuitive hierarchy can help both crawlers and users better understand what your site is all about.
Use robot.txt files and submit a sitemap to the Google search console to further help Google bots understand your site.
[Ebook] Using projections to reinforce an SEO strategy
Enhance your site’s design
And finally, we have design choices that improve SEO. These aren’t strictly essential, but it is preferred if you implement them.
Actionable and engaging pages
You want your pages to be actionable and engaging in the sense that they compel the reader to either interact with or read more about your business. If your pages are designed for passive-information consumption, you will likely lose most of your traffic without conversion. Here is where CTAs become your best friend.
A website that gets consistent user interaction will likely have longer average session times and higher pages per visit. These give Google the signal that your page is satisfying the user’s query.
From a UX perspective, a few tips for building an engaging site go as follows:
- Publish clutter-free, relevant pages that help users achieve their goals.
- Implement a clean, consistent, and attractive interface (e.g. Entrepreneur.com).
- Make major parts of your site accessible with a single click.
- Make your CTAs stand out and be frictionless.
Keep it lightweight and simple
As a general rule, remember to keep your site simple because the simpler your site, the better the user experience. Make sure all the elements you use are lightweight.
Try optimizing JavaScript operations and relying on server-side rendering whenever possible. To avoid greater CLS, specify explicit height and width dimensions for images and other dynamic elements that may take a while to load.
Conclusion
SEO and UX may seem distinct and unrelated at first. Still, once you dig deeper, it is evident that they aspire to achieve the same goal: satisfying user queries and providing a good user experience.
Major SEO and UX practices often overlap, and as long as you have your user in mind, most major UX and SEO will seem intuitive, even necessary. How do you think UX relates to SEO? Do share your thoughts with us!